JS에서 DOM 노드를 작동하는 방법은 무엇입니까?
이번에는 JS에서 DOM 노드를 운영하는 방법과 JS에서 DOM 노드를 운영할 때 주의사항에 대해 소개해 드리겠습니다.
DOM 작업은 JS에서 매우 일반적이라고 할 수 있습니다. 일부 요소의 추가 및 삭제와 같은 웹 페이지의 많은 작은 기능 구현은 JS로 구현할 수 있습니다. 그렇다면 일부 기능을 구현하려면 DOM에서 무엇을 알아야 할까요? 오늘 글에서는 JS에서의 DOM 연산에 대해 간략하게 소개하겠습니다! !
1. DOM 트리의 노드
1. DOM 노드는 요소 노드(라벨 노드), 속성 노드, 텍스트 노드의 세 가지 범주로 나뉩니다.
속성 노드와 텍스트 노드는 모두 요소 노드의 하위 노드입니다. 따라서 동작 시에는 요소 노드를 먼저 선택한 후 속성과 텍스트를 수정해야 합니다.
【요소 노드 보기】
1. getElement 시리즈 메소드를 사용합니다.
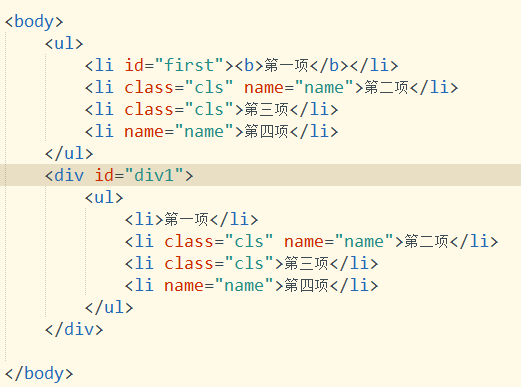
구체적인 HTML 코드는 다음과 같습니다.

//通过ID来查看元素属性
var li = document.getElementById("first");
//通过类名来查看元素属性
var lis1 = document.getElementsByClassName("cls");
//通过名字来查看元素属性
var lis2 = document.getElementsByName("name");
//通过标签名来查看元素属性
var lis3 = document.getElementsByTagName("li");주의:
① ID는 동일한 이름을 가질 수 없습니다. , 첫 번째 것만 얻을 수 있습니다.
② 요소 노드를 얻을 때 DOM 트리가 로드될 때까지 기다려야 합니다.
두 가지 처리 방법:
a. 문서 끝에 JS를 작성합니다.
b. window.onload 함수에 코드를 작성합니다.
3 getElements 시리즈를 통해 얻은 데이터는 배열 형식이어야 합니다. 연산 중 얻은 각 요소에 대해 연산을 수행할 수 있지만 배열을 직접 연산할 수는 없습니다.
document.getElementsByTagName("li")[0].click = function(){}4 이 일련의 방법에서는 먼저 DOM 노드를 선택한 다음 선택한 DOM 노드에서 필요한 노드를 선택할 수도 있습니다.
document.getElementById("p1").getElementsByTagName("li");[querySelector 시리즈 방법을 통해]
① 선택기 이름을 전달하고 반환합니다. 첫 번째 요소가 발견되었습니다. 일반적으로 ID를 찾는 데 사용됩니다.
var dq1 = document.querySelector("#id");② 선택자 이름을 전달하고 검색된 모든 요소를 반환합니다. 발견된 요소 수에 관계없이 배열 형식으로 반환됩니다. 이 방법은 더욱 다양하며 모든 속성을 정확하게 찾을 수 있습니다.
var dqs1 = document.querySelectorAll("#p1 li");【설정된 속성 노드 보기】
1. 속성 노드 보기: .getAttribute("속성 이름");
2 속성 노드 설정: .setAttribute("속성 이름", "속성 값") ;
참고: .setAttribute()는 이전 버전의 IE에서 호환성 문제가 있을 수 있으므로 대신 . 기호를 사용할 수 있습니다.
【JS가 CSS를 수정하는 다양한 방법】
1. 클래스와 스타일을 설정하려면 setAttribute를 사용하세요.
document.getElementById("first").setAttribute("class","class1");
document.getElementById("first").setAttribute("style","color:red;");2. 클래스 선택기를 추가하려면 .className을 사용하세요.
document.getElementById("first").className = "class1";3. 단일 스타일을 직접 수정하려면 .style.style을 사용하세요. 스타일 이름은 camelCase 표기법을 사용해야 합니다.
document.getElementById("first").style.fontSize = "18px";4. .style 또는 .style.cssText를 사용하여 직렬 수준 스타일을 추가하세요.
// IE不兼容
document.getElementById("first").style = "color:red;";
//所有浏览器兼容
document.getElementById("first").style.cssText = "color:red;";【텍스트 노드 보기/설정】
1: 노드에서 HTML 코드를 가져오거나 설정하세요.
2. .innerText: HTML 코드에서 텍스트를 가져오거나 설정할 수 없습니다.
2. 계층적 노드 작업
1. .childNodes: 현재 노드의 모든 하위 노드를 가져옵니다(요소 노드 및 텍스트 노드 포함).
.children: 현재 노드의 모든 요소 하위 노드를 가져옵니다(텍스트 노드 제외).
2. .parentNode: 현재 노드의 상위 노드를 가져옵니다.
3. .firstChild: 캐리지 리턴과 같은 텍스트 노드를 포함하여 첫 번째 하위 노드를 가져옵니다.
.firstElementChild: 첫 번째 요소 노드를 가져옵니다. 텍스트 노드를 포함하지 않습니다.
.lastChild: 캐리지 리턴과 같은 텍스트 노드를 포함하여 마지막 하위 노드를 가져옵니다.
.lastElementChild: 마지막 하위 노드를 가져옵니다.
4. 현재 노드 텍스트 노드를 포함한 이전 형제 노드
.previousElementSibling: 현재 노드의 이전 요소 형제 노드를 가져옵니다.
.nextSibling: 텍스트 노드를 포함하여 현재 노드의 다음 형제 노드를 가져옵니다.
.nextElementSibling: 현재 노드의 다음 요소 형제 노드를 가져옵니다.
5. .attributes: 현재 노드의 모든 속성 노드를 가져옵니다. 배열 형식을 반환합니다.
【새 노드 생성 및 추가】
1. document.createElement("레이블 이름"): 새 노드를 생성하고 생성된 새 노드를 반환합니다.
새 노드에 대한 속성을 설정하려면 .setAttribute()와 협력해야 합니다.
2. 상위 노드.insertBefore(새 노드, 대상 노드): 상위 노드에서 대상 노드 앞에 새 노드를 삽입합니다.
Parent node.appendChild(새 노드): 상위 노드 끝에 새 노드를 삽입합니다.
3. 소스 node.cloneNode(true): 노드를 복제합니다.
true로 전달하는 것은 소스 노드와 소스 노드의 모든 하위 노드를 복제하는 것을 의미합니다.
false로 전달하거나 그렇지 않으면 하위 노드가 아닌 현재 노드만 복제하는 것을 의미합니다.
【노드 삭제, 교체】
1. 부모 노드.removeChild(자식 노드) : 부모 노드에서 지정된 자식 노드를 삭제합니다.
2. 상위 노드.replaceChild(새 노드, 이전 노드): 상위 노드에서 이전 노드를 새 노드로 바꿉니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
jQuery를 사용하여 주기 시간 자동 변경 스타일 기능 만들기
위 내용은 JS에서 DOM 노드를 작동하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 WeChat 친구를 삭제하는 방법은 무엇입니까? 위챗 친구 삭제하는 방법
Mar 04, 2024 am 11:10 AM
WeChat 친구를 삭제하는 방법은 무엇입니까? 위챗 친구 삭제하는 방법
Mar 04, 2024 am 11:10 AM
WeChat은 주류 채팅 도구 중 하나입니다. WeChat을 통해 새로운 친구를 만나고, 옛 친구와 연락하고, 친구 간의 우정을 유지할 수 있습니다. 끝나지 않는 연회가 없듯이, 사람들이 어울리다 보면 필연적으로 의견 차이가 생기기 마련입니다. 어떤 사람이 귀하의 기분에 극도로 영향을 미치거나, 사이좋게 지낼 때 귀하의 견해가 일관되지 않고 더 이상 의사소통을 할 수 없는 경우, WeChat 친구를 삭제해야 할 수도 있습니다. WeChat 친구를 삭제하는 방법은 무엇입니까? WeChat 친구를 삭제하는 첫 번째 단계: 기본 WeChat 인터페이스에서 [주소록]을 탭합니다. 두 번째 단계: 삭제하려는 친구를 클릭하고 [세부정보]를 입력합니다. 세 번째 단계: 상단의 [...]를 클릭합니다. 4단계: 아래의 [삭제]를 클릭합니다. 5단계: 페이지 메시지를 이해한 후 [연락처 삭제]를 클릭합니다.
 Tomato Free Novel 앱에서 소설 쓰는 방법 Tomato Novel에서 소설 쓰는 방법에 대한 튜토리얼을 공유하세요.
Mar 28, 2024 pm 12:50 PM
Tomato Free Novel 앱에서 소설 쓰는 방법 Tomato Novel에서 소설 쓰는 방법에 대한 튜토리얼을 공유하세요.
Mar 28, 2024 pm 12:50 PM
Tomato Novel은 매우 인기 있는 소설 읽기 소프트웨어입니다. 우리는 종종 Tomato Novel에서 읽을 새로운 소설과 만화를 가지고 있습니다. 많은 친구들도 용돈을 벌고 소설의 내용을 편집하고 싶어합니다. 글로 쓰고 싶은데, 그 안에 소설을 어떻게 쓰는지 친구들도 모르니까, 소설 쓰는 방법에 대한 소개를 함께 살펴보는 시간을 가져보겠습니다. 토마토 소설을 사용하여 소설을 쓰는 방법에 대한 튜토리얼을 공유하세요. 1. 먼저 휴대폰에서 토마토 무료 소설 앱을 열고 개인 센터 - 작가 센터를 클릭하세요. 2. 토마토 작가 도우미 페이지로 이동하여 새로 만들기를 클릭하세요. 소설의 끝 부분에 예약하십시오.
 컬러풀 마더보드에서 바이오스로 진입하는 방법은 무엇입니까? 두 가지 방법을 가르쳐주세요.
Mar 13, 2024 pm 06:01 PM
컬러풀 마더보드에서 바이오스로 진입하는 방법은 무엇입니까? 두 가지 방법을 가르쳐주세요.
Mar 13, 2024 pm 06:01 PM
컬러풀한 마더보드는 중국 국내 시장에서 높은 인기와 시장 점유율을 누리고 있지만 일부 컬러풀한 마더보드 사용자는 아직도 설정을 위해 BIOS에 진입하는 방법을 모르시나요? 이러한 상황에 대응하여 편집자는 다채로운 마더보드 BIOS에 들어갈 수 있는 두 가지 방법을 특별히 가져왔습니다. 방법 1: U 디스크 시작 단축키를 사용하여 U 디스크 설치 시스템에 직접 들어갑니다. 한 번의 클릭으로 U 디스크를 시작하는 Colour 마더보드의 단축키는 ESC 또는 F11입니다. 먼저 Black Shark 설치 마스터를 사용하여 Black을 만듭니다. Shark U 디스크 부팅 디스크를 켠 후 컴퓨터를 켜면 시작 화면이 나타나면 키보드의 ESC 또는 F11 키를 계속 눌러 시작 항목을 순차적으로 선택할 수 있는 창으로 커서를 "USB. "가 표시된 후
 WeChat에서 삭제된 연락처를 복구하는 방법(삭제된 연락처를 복구하는 방법을 알려주는 간단한 튜토리얼)
May 01, 2024 pm 12:01 PM
WeChat에서 삭제된 연락처를 복구하는 방법(삭제된 연락처를 복구하는 방법을 알려주는 간단한 튜토리얼)
May 01, 2024 pm 12:01 PM
불행하게도 사람들은 어떤 이유로든 실수로 특정 연락처를 삭제하는 경우가 많습니다. WeChat은 널리 사용되는 소셜 소프트웨어입니다. 사용자가 이 문제를 해결할 수 있도록 이 문서에서는 삭제된 연락처를 간단한 방법으로 검색하는 방법을 소개합니다. 1. WeChat 연락처 삭제 메커니즘을 이해하면 삭제된 연락처를 검색할 수 있습니다. WeChat의 연락처 삭제 메커니즘은 연락처를 주소록에서 제거하지만 완전히 삭제하지는 않습니다. 2. WeChat에 내장된 "연락처 복구" 기능을 사용하세요. WeChat은 "연락처 복구"를 제공하여 시간과 에너지를 절약합니다. 사용자는 이 기능을 통해 이전에 삭제한 연락처를 빠르게 검색할 수 있습니다. 3. WeChat 설정 페이지에 들어가서 오른쪽 하단을 클릭하고 WeChat 애플리케이션 "나"를 열고 오른쪽 상단에 있는 설정 아이콘을 클릭하여 설정 페이지로 들어갑니다.
 휴대폰에서 글꼴 크기를 설정하는 방법(휴대폰에서 글꼴 크기를 쉽게 조정)
May 07, 2024 pm 03:34 PM
휴대폰에서 글꼴 크기를 설정하는 방법(휴대폰에서 글꼴 크기를 쉽게 조정)
May 07, 2024 pm 03:34 PM
휴대폰이 사람들의 일상 생활에서 중요한 도구가 되면서 글꼴 크기 설정은 중요한 개인화 요구 사항이 되었습니다. 다양한 사용자의 요구를 충족하기 위해 이 기사에서는 간단한 조작을 통해 휴대폰 사용 경험을 개선하고 휴대폰의 글꼴 크기를 조정하는 방법을 소개합니다. 휴대폰의 글꼴 크기를 조정해야 하는 이유 - 글꼴 크기를 조정하면 텍스트가 더 명확하고 읽기 쉬워집니다. - 다양한 연령대의 사용자의 읽기 요구에 적합 - 시력이 좋지 않은 사용자가 글꼴 크기를 사용하는 것이 편리합니다. 휴대폰 시스템의 설정 기능 - 시스템 설정 인터페이스에 들어가는 방법 - 찾기에서 설정 인터페이스의 "디스플레이" 옵션을 입력합니다. - "글꼴 크기" 옵션을 찾아 타사를 통해 글꼴 크기를 조정합니다. 애플리케이션 - 글꼴 크기 조정을 지원하는 애플리케이션 다운로드 및 설치 - 애플리케이션을 열고 관련 설정 인터페이스로 진입 - 개인에 따라
 Win11에서 관리자 권한을 얻는 방법 요약
Mar 09, 2024 am 08:45 AM
Win11에서 관리자 권한을 얻는 방법 요약
Mar 09, 2024 am 08:45 AM
Win11 관리자 권한을 얻는 방법에 대한 요약 Windows 11 운영 체제에서 관리자 권한은 사용자가 시스템에서 다양한 작업을 수행할 수 있도록 하는 매우 중요한 권한 중 하나입니다. 때로는 소프트웨어 설치, 시스템 설정 수정 등과 같은 일부 작업을 완료하기 위해 관리자 권한을 얻어야 할 수도 있습니다. 다음은 Win11 관리자 권한을 얻는 몇 가지 방법을 요약한 것입니다. 도움이 되기를 바랍니다. 1. 단축키를 사용하세요. Windows 11 시스템에서는 단축키를 통해 명령 프롬프트를 빠르게 열 수 있습니다.
 모바일 드래곤 알 부화의 비밀이 공개됩니다(모바일 드래곤 알을 성공적으로 부화하는 방법을 단계별로 알려드립니다)
May 04, 2024 pm 06:01 PM
모바일 드래곤 알 부화의 비밀이 공개됩니다(모바일 드래곤 알을 성공적으로 부화하는 방법을 단계별로 알려드립니다)
May 04, 2024 pm 06:01 PM
모바일 게임은 기술의 발전과 함께 사람들의 삶에 없어서는 안될 부분이 되었습니다. 귀여운 드래곤 알 이미지와 흥미로운 부화 과정으로 많은 플레이어들의 관심을 끌었으며, 특히 주목을 받은 게임 중 하나가 드래곤 알 모바일 버전이다. 플레이어가 게임에서 자신만의 드래곤을 더 잘 육성하고 성장시킬 수 있도록 이 글에서는 모바일 버전에서 드래곤 알을 부화시키는 방법을 소개합니다. 1. 적절한 유형의 드래곤 알을 선택하십시오. 플레이어는 게임에서 제공되는 다양한 유형의 드래곤 알 속성과 능력을 기반으로 자신이 좋아하고 적합한 드래곤 알 유형을 신중하게 선택해야 합니다. 2. 부화기의 레벨을 업그레이드하세요. 플레이어는 작업을 완료하고 소품을 수집하여 부화기의 레벨을 향상시켜야 합니다. 부화기의 레벨에 따라 부화 속도와 부화 성공률이 결정됩니다. 3. 플레이어가 게임에 참여하는데 필요한 자원을 수집하세요.
 Oracle 버전 조회 방법에 대한 자세한 설명
Mar 07, 2024 pm 09:21 PM
Oracle 버전 조회 방법에 대한 자세한 설명
Mar 07, 2024 pm 09:21 PM
Oracle 버전 쿼리 방법에 대한 자세한 설명 Oracle은 세계에서 가장 널리 사용되는 관계형 데이터베이스 관리 시스템 중 하나이며 풍부한 기능과 강력한 성능을 제공하며 기업에서 널리 사용됩니다. 데이터베이스 관리 및 개발 과정에서 오라클 데이터베이스의 버전을 이해하는 것은 매우 중요합니다. 이 문서에서는 Oracle 데이터베이스의 버전 정보를 쿼리하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 간단한 SQL 문을 실행하여 Oracle 데이터베이스에 있는 SQL 문의 데이터베이스 버전을 쿼리합니다.




