이번에는 Vue에서 ueditor 사용자 정의 업로드 버튼을 사용하는 방법을 보여드리겠습니다. Vue에서 ueditor 사용자 정의 업로드 버튼을 사용할 때 주의 사항은 무엇입니까?
업로드 주소 문제로 인해 업로드 버튼을 사용자 정의해야 합니다. 효과는 그림과 같습니다.

페이지에 DOM 작업이 없기 때문에 vue의 사용자 정의 이벤트를 사용하여 $를 바인딩하려고 생각했습니다. click 이벤트를 ueditor에 전달하기 위해 Emit 및 $on을 사용합니다.
첫 번째 단계는 ueditor에 사용자 정의 버튼을 추가하는 것입니다.
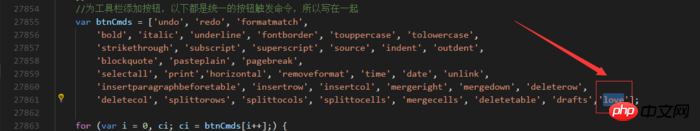
1. ueditor.all.js를 열고 아래에 표시된 대로 라인 27854에 있는 btnCmds를 찾습니다. "love"

ueditor.all.js
2. 버튼에 이벤트 추가
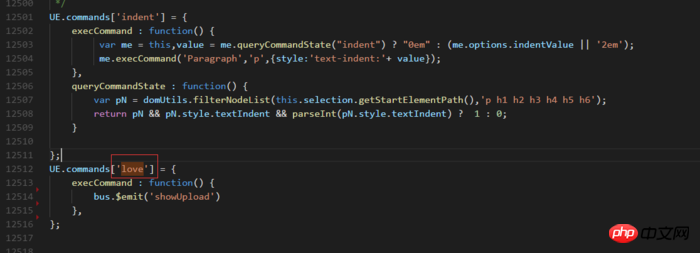
또는 다음과 같이 방금 정의한 버튼에 대한 이벤트를 확장하려면 ueditor.all.js 파일에서 명령 지침을 찾으세요.

이벤트 버튼에 이벤트 추가
여기에 바인딩한 이벤트는 vue에 정의되어 있으며 $emit을 사용하여 바인딩한 다음 페이지에서 듣습니다. 버스는 전체 프로젝트가 vue와 함께 사용되기 때문에 사용자 정의 vue 인스턴스입니다.
3. 버튼에 아이콘을 추가하세요
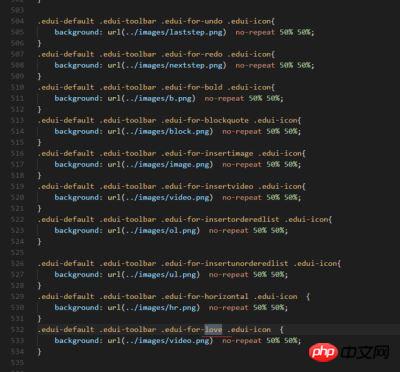
테마/default/css/ueditor.css를 엽니다. 다음과 같이 파일 아래에 추가하세요.
.edui-default .edui-toolbar .edui-for-love .edui-icon {
background: url(../images/video.png) no-repeat 50% 50%;
}여기서 .edui-for-love 이후의 사랑은 버튼입니다. 방금 이름을 정의했습니다. 모든 버튼에 스타일이 다시 작성되었으므로 모두 포함됩니다.

버튼에 아이콘 추가
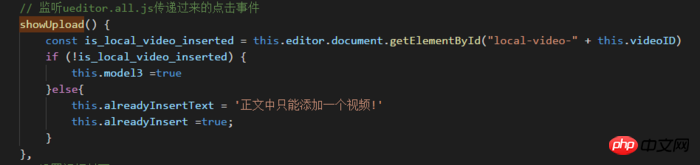
4. 페이지는 클릭 이벤트를 수신합니다.
여기 내용은 vue의 기초입니다. 문서화는 다음과 같이 간단합니다.

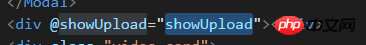
먼저 페이지의 요소를 정의하고 바인딩 이벤트를 추가하세요.

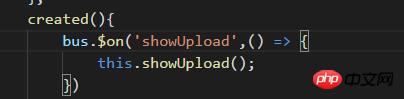
그런 다음 ueditor

에서 전달한 showUpload 클릭 이벤트를 들어보세요. (여기서 이름이 반복되어도 상관없습니다)
이렇게 하면 커스텀 업로드 버튼이 완성됩니다.
다음은 vue 프로젝트에서 ueditor를 사용하는 예를 소개합니다
vue-cli로 생성된 프로젝트를 예로 들어보세요
1 ueditor 파일을 먼저 .static 폴더에 넣습니다
2.index.html을 작성하고 다음과 같이 추가합니다.
<script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.all.min.js"></script>
3.webpack.base.conf.js
externals: {
'UE': 'UE',
},4.index.html 코드에 다음 구성을 추가하고
<script type="text/javascript"> window.UEDITOR_HOME_URL = "/static/ueditor/";//配置路径设定为UEditor所放的位置 </script>
5.editor 구성 요소
<template>
<p>
<mt-button @click="geteditor()" type="danger">获取</mt-button>
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
</p>
</template>
<script>
const UE = require('UE');// eslint-disable-line
export default {
name: 'editorView',
data: () => (
{
editor: null,
}
),
methods: {
geteditor() {
console.log(this.editor.getContent());
},
},
mounted() {
this.editor = UE.getEditor('editor');
},
destroyed() {
this.editor.destroy();
},
};
</script>
<style>
</style>를 추가합니다. 나는 당신이 이 글의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 앞으로 더 많은 내용이 나올 것입니다. PHP 중국어 웹사이트에서 다른 관련 글도 주목해 주세요!
추천 자료:
PopupWindow 구성 요소 사용 단계 분석의 Vue 구현
vue+jquery+lodash 슬라이딩 시 상단 부동 고정 기능에 대한 자세한 설명
위 내용은 vue에서 ueditor 사용자 정의 업로드 버튼을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!