Mint UI에서 왼쪽 스와이프로 삭제 기능을 구현하는 방법
이번에는 민트 UI에서 왼쪽 스와이프 삭제 기능을 구현하는 방법을 보여드리겠습니다. 민트 UI에서 왼쪽 스와이프 삭제 기능을 구현하는 주의사항은 무엇인가요? 민트 UI에 관해서는 문서가 정확하지 않고 상세하지 않고, 구성 요소가 약간 거칠고, 기능이 완벽하지 않은 등의 문제가 있으며, 구성 요소가 많고 크기가 작다는 장점도 있습니다.
InstallationMint UI: # Vue 1.x
npm install mint-ui@1 -S
# Vue 2.0
npm install mint-ui -S
// 引入全部组件
import Mint from 'mint-ui';
import 'mint-ui/lib/style.css'
Vue.use(Mint);
// 按需引入部分组件
import { CellSwipe } from 'mint-ui';
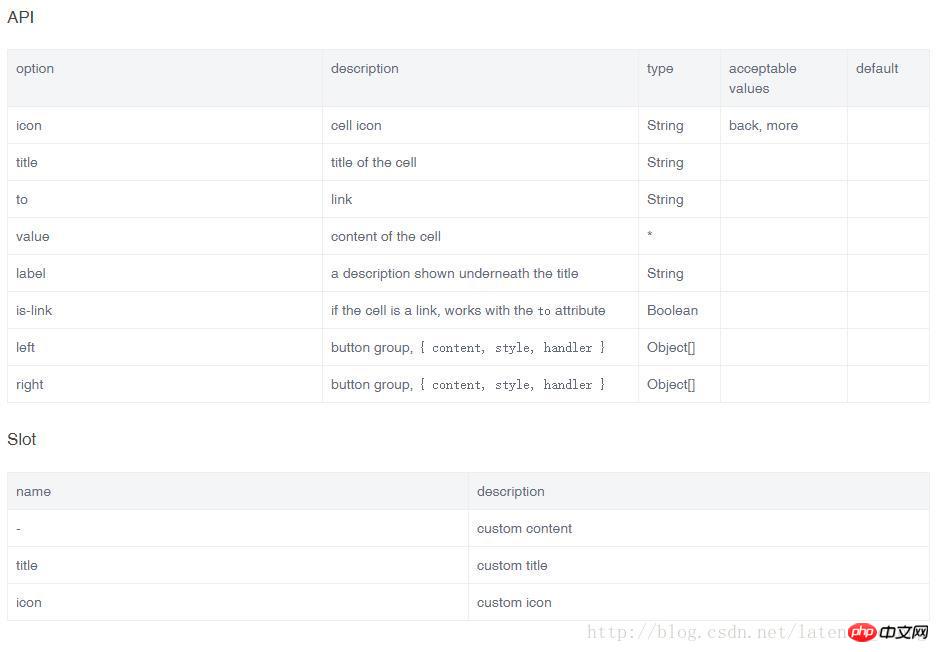
Vue.component(CellSwipe.name, CellSwipe);문서에서 API를 추출합니다. 슬롯은 다음과 같습니다.
 코드 예:
코드 예:
<ul class="list">
<li class="item" v-for="section in sectionList">
<mt-cell-swipe
:right="[
{
content: '删除',
style: { background: '#ff7900', color: '#fff'},
handler: () => deleteSection(section.PartId)
}
]">
<p class="section">{{section.PartName}}</p>
<p class="teacher">{{section.TeacherName}}</p>
</mt-cell-swipe>
</li>
</ul>:right 둘 이상을 정의할 수 있습니다. 버튼을 누르거나 직접 CellSwipe를 수정할 수 있습니다. 기본 스타일
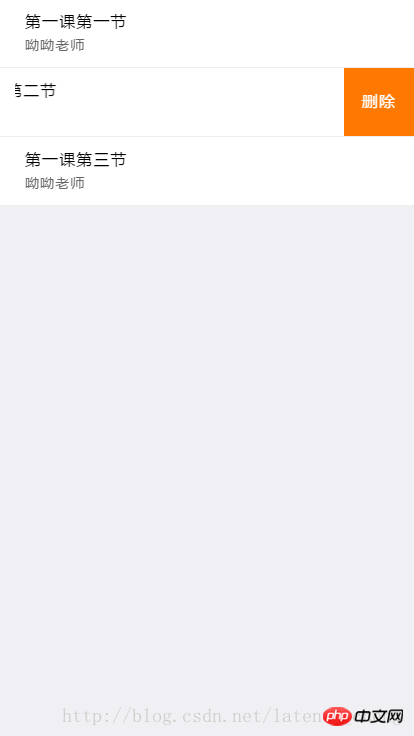
효과 표시:
 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 다음 페이지의 다른 관련 기사에 주목하세요. PHP 중국어 웹사이트!
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 다음 페이지의 다른 관련 기사에 주목하세요. PHP 중국어 웹사이트!
추천 도서:
vue+jquery+lodash 슬라이딩 시 상단 플로팅 고정 기능에 대한 자세한 설명Vue nextTick 메커니즘 사용에 대한 자세한 설명위 내용은 Mint UI에서 왼쪽 스와이프로 삭제 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 70
70
 Xiaohongshu 메모를 삭제하는 방법
Mar 21, 2024 pm 08:12 PM
Xiaohongshu 메모를 삭제하는 방법
Mar 21, 2024 pm 08:12 PM
Xiaohongshu 메모를 삭제하는 방법 Xiaohongshu 앱에서 메모를 편집할 수 있습니다. 다음으로 편집기는 Xiaohongshu 메모 삭제 방법에 대한 사용자 사진과 텍스트를 가져옵니다. 보세요! Xiaohongshu 사용 튜토리얼 Xiaohongshu 메모 삭제 방법 1. 먼저 Xiaohongshu 앱을 열고 메인 페이지로 들어가서 오른쪽 하단에 있는 [Me]를 선택하여 특별 영역으로 들어갑니다. 2. 그런 다음 내 영역에서 다음과 같이 메모 페이지를 클릭합니다. 3. 노트 페이지에 들어가서 오른쪽 상단에 있는 [점 3개]를 클릭합니다. 4. 마지막으로 기능 표시줄이 하단에 확장되고 [삭제]를 클릭하여 완료합니다.
 WeChat에서 차단 및 삭제되어 영구적으로 추가될 수 없다는 것이 사실인가요?
Apr 08, 2024 am 11:41 AM
WeChat에서 차단 및 삭제되어 영구적으로 추가될 수 없다는 것이 사실인가요?
Apr 08, 2024 am 11:41 AM
1. 우선, 누군가를 영구 차단 및 삭제하고 영구 추가하지 않는 것은 허위입니다. 상대방을 차단하고 삭제한 후 추가하려면 상대방의 동의만 있으면 됩니다. 2. 사용자가 누군가를 차단하면 상대방은 해당 사용자에게 메시지를 보낼 수 없고, 사용자의 친구 서클을 볼 수 없으며, 사용자와 통화할 수 없습니다. 3. 차단은 사용자의 WeChat 연락처 목록에서 상대방을 삭제하는 것을 의미하지 않습니다. 4. 상대방을 차단한 후 자신의 위챗 연락처 목록에서 상대방을 삭제한 경우, 삭제 후 복구할 수 있는 방법이 없습니다. 5. 상대방을 다시 친구로 추가하려면 상대방이 동의한 후 다시 친구를 추가해야 합니다.
 vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100 휴대폰은 모두 in vivo 휴대폰 제품군의 대표적인 모델입니다. 두 휴대폰은 각각 서로 다른 시대의 vivo 첨단 기술 수준을 대표하므로 디자인, 성능, 기능 면에서 일정한 차이가 있습니다. 이번 글에서는 소비자들이 자신에게 꼭 맞는 휴대폰을 선택할 수 있도록 두 휴대폰을 성능비교와 기능분석 측면에서 자세히 비교해보겠습니다. 먼저 vivox100s와 x100의 성능 비교를 살펴보겠습니다. vivox100s에는 최신 기술이 탑재되어 있습니다.
 Xiaohongshu 릴리스를 삭제하는 방법은 무엇입니까? 삭제 후 복구하는 방법은 무엇입니까?
Mar 21, 2024 pm 05:10 PM
Xiaohongshu 릴리스를 삭제하는 방법은 무엇입니까? 삭제 후 복구하는 방법은 무엇입니까?
Mar 21, 2024 pm 05:10 PM
인기 있는 소셜 전자상거래 플랫폼인 Xiaohongshu는 일상생활과 쇼핑 경험을 공유하기 위해 많은 사용자를 끌어 모았습니다. 때때로 당사는 개인 이미지를 더 잘 유지하거나 플랫폼 규정을 준수하기 위해 적시에 삭제해야 하는 일부 부적절한 콘텐츠를 실수로 게시할 수 있습니다. 1. Xiaohongshu 릴리스를 삭제하는 방법은 무엇입니까? 1. Xiaohongshu 계정에 로그인하고 개인 홈페이지에 들어갑니다. 2. 개인 홈페이지 하단의 '내 창작물' 옵션을 찾아 클릭하여 입장합니다. 3. "내 창작물" 페이지에서는 노트, 동영상 등 게시된 모든 콘텐츠를 볼 수 있습니다. 4. 삭제가 필요한 콘텐츠를 찾아 오른쪽에 있는 "..." 버튼을 클릭하세요. 5. 팝업 메뉴에서 "삭제" 옵션을 선택하세요. 6. 삭제 확인 후 해당 콘텐츠는 개인 홈페이지 및 공개 페이지에서 사라집니다.
 WeChat 파일 전송 도우미를 완전히 삭제하는 방법_WeChat 파일 전송 도우미를 닫는 방법 소개
Mar 20, 2024 pm 08:31 PM
WeChat 파일 전송 도우미를 완전히 삭제하는 방법_WeChat 파일 전송 도우미를 닫는 방법 소개
Mar 20, 2024 pm 08:31 PM
WeChat의 파일 전송 도우미는 모든 사용자가 사용할 수 있습니다. 일부 사용자는 이를 메모로 사용하여 일부 내용을 기록합니다. 그렇다면 WeChat 파일 전송 도우미를 완전히 삭제하는 방법은 무엇입니까? 아래에서 자세히 소개해드리겠습니다. WeChat 파일 전송 도우미를 완전히 삭제하는 방법은 무엇입니까? 답변: [WeChat]-[파일 전송 도우미 길게 누르기]-[이 채팅 삭제]. 구체적인 단계: 1. 먼저 홈 페이지에 들어간 후 [파일 전송 도우미]를 찾아 길게 누릅니다. 2. 그러면 팝업이 읽지 않음으로 표시되고 채팅을 상단에 고정합니다. 채팅을 표시하지 않고 채팅을 삭제합니다. 여기에서 [이 채팅 삭제]를 클릭할 수 있습니다.
 TikTok 채팅 기록을 완전히 삭제하는 방법
May 07, 2024 am 11:14 AM
TikTok 채팅 기록을 완전히 삭제하는 방법
May 07, 2024 am 11:14 AM
1. Douyin 앱을 열고 인터페이스 하단의 [메시지]를 클릭한 후 삭제해야 하는 채팅 대화 항목을 클릭합니다. 2. 채팅 기록 중 하나를 길게 누른 후 [복수 선택]을 클릭하고 삭제하려는 채팅 기록을 선택하세요. 3. 해당 기록을 영구 삭제하려면 오른쪽 하단의 [삭제] 버튼을 클릭한 후 팝업창에서 [삭제 확인]을 선택하세요.
 TikTok에서 다른 사람에게 파일을 보내는 방법은 무엇입니까? 다른 사람에게 보낸 파일을 삭제하는 방법은 무엇입니까?
Mar 22, 2024 am 08:30 AM
TikTok에서 다른 사람에게 파일을 보내는 방법은 무엇입니까? 다른 사람에게 보낸 파일을 삭제하는 방법은 무엇입니까?
Mar 22, 2024 am 08:30 AM
Douyin에서 사용자는 자신의 삶의 세부 사항과 재능을 공유할 수 있을 뿐만 아니라 다른 사용자와 상호 작용할 수도 있습니다. 이 과정에서 사진, 동영상 등의 파일을 다른 사용자에게 전송해야 하는 경우가 있습니다. 그렇다면 Douyin에서 다른 사람에게 파일을 보내는 방법은 무엇입니까? 1. Douyin에서 다른 사람에게 파일을 보내는 방법은 무엇입니까? 1. Douyin을 열고 파일을 보내려는 채팅 인터페이스로 들어갑니다. 2. 채팅 인터페이스에서 "+" 기호를 클릭하고 "파일"을 선택합니다. 3. 파일 옵션에서 사진, 비디오, 오디오 및 기타 파일을 보내도록 선택할 수 있습니다. 보내려는 파일을 선택한 후 "보내기"를 클릭하세요. 4. 상대방이 파일을 수락할 때까지 기다리세요. 상대방이 파일을 수락하면 파일이 성공적으로 전송됩니다. 2. Douyin에서 다른 사람에게 보낸 파일을 삭제하는 방법은 무엇입니까? 1. Douyin을 열고 보낸 문자를 입력하세요.
 Xiaohongshu에서 다른 사람이 삭제한 댓글을 어떻게 검색할 수 있나요? 다른 사람의 댓글이 삭제되면 표시되나요?
Mar 21, 2024 pm 10:46 PM
Xiaohongshu에서 다른 사람이 삭제한 댓글을 어떻게 검색할 수 있나요? 다른 사람의 댓글이 삭제되면 표시되나요?
Mar 21, 2024 pm 10:46 PM
Xiaohongshu는 인기 있는 소셜 전자상거래 플랫폼으로, 사용자 간의 쌍방향 댓글은 플랫폼에서 없어서는 안될 커뮤니케이션 방법입니다. 때때로 우리의 댓글이 다른 사람에 의해 삭제되어 혼란스러울 수 있습니다. 1. Xiaohongshu에서 다른 사람이 삭제한 댓글을 어떻게 검색할 수 있나요? 댓글이 삭제된 것을 발견하면 먼저 플랫폼에서 관련 게시물이나 제품을 직접 검색하여 해당 댓글을 찾을 수 있는지 확인할 수 있습니다. 삭제 후에도 댓글이 계속 표시된다면 원래 게시물 소유자가 삭제했을 수 있습니다. 이때 원래 게시물 소유자에게 연락하여 댓글 삭제 이유를 문의하고 댓글 복원을 요청할 수 있습니다. 댓글이 완전히 삭제되어 원래 게시물에서 찾을 수 없는 경우, 해당 댓글이 플랫폼에 복원될 가능성은 상대적으로 희박합니다. 다른 방법을 시도해 볼 수 있습니다.




