Vue는 드래그 앤 드롭 효과를 구현합니다(코드 포함).
이번에는 Vue로 드래그 앤 드롭 효과를 구현하는 방법(코드 포함)을 알려드리겠습니다. Vue에서 드래그 앤 드롭 효과를 구현하기 위한 주의사항은 무엇인가요? .
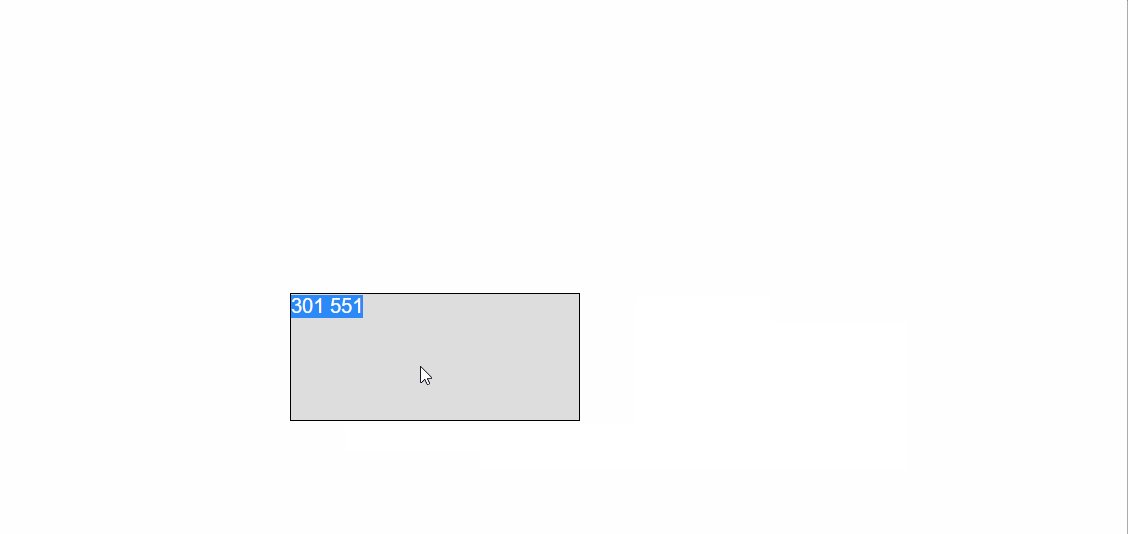
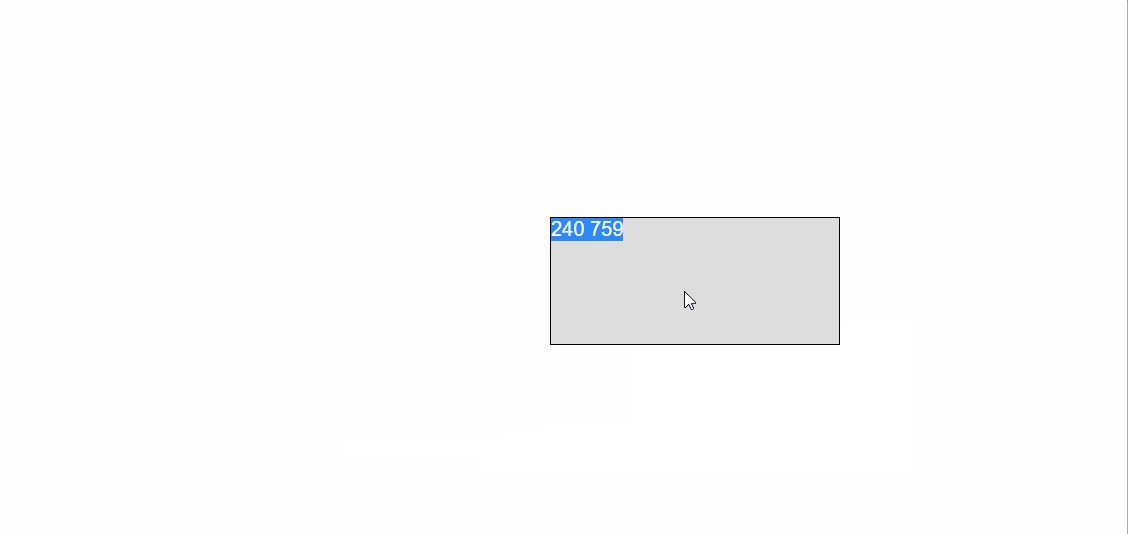
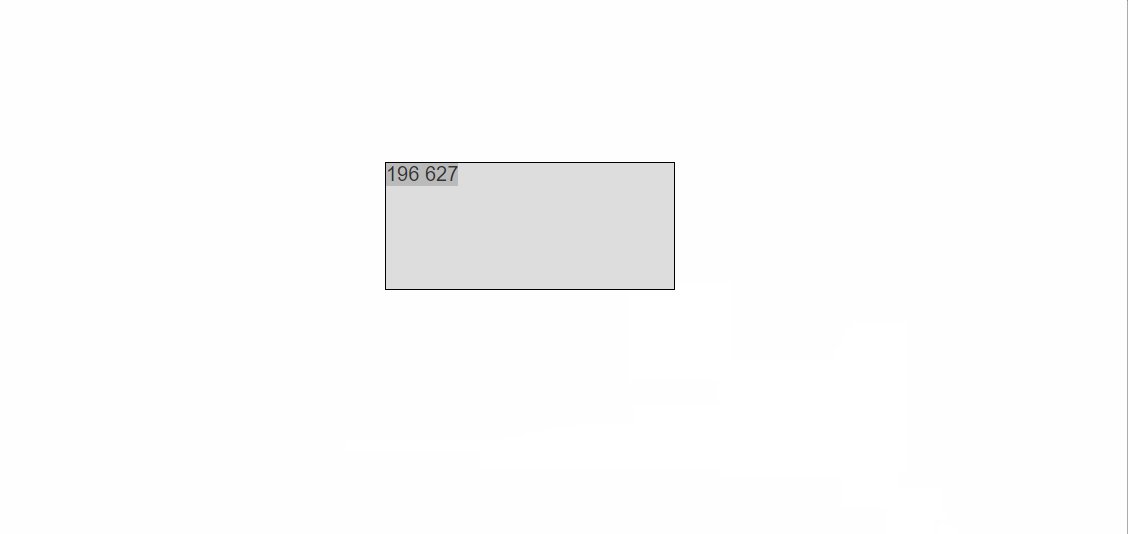
Rendering

demo1.gif
Clear the Difference between clientY pageY screenY layerY offsetY
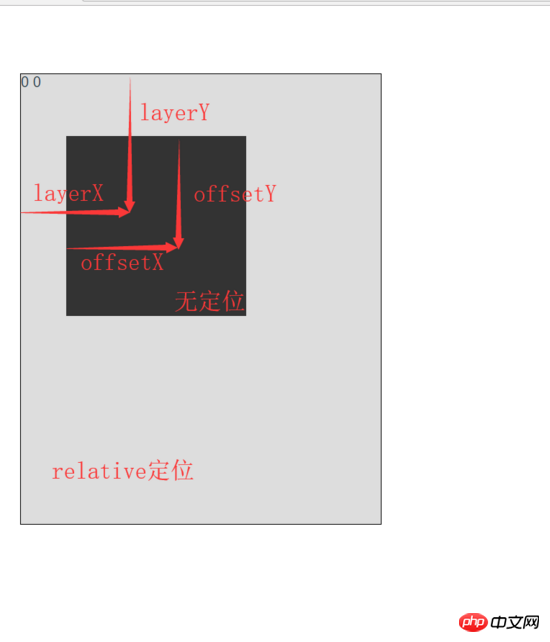
드래그 효과를 만들고 싶을 때 이러한 속성의 차이를 구분해야 하는데, 이 여러 속성이 사용됩니다. 마우스 클릭의 오프셋 값을 계산하려면 드래그 효과를 계속해서 이해해야 합니다.
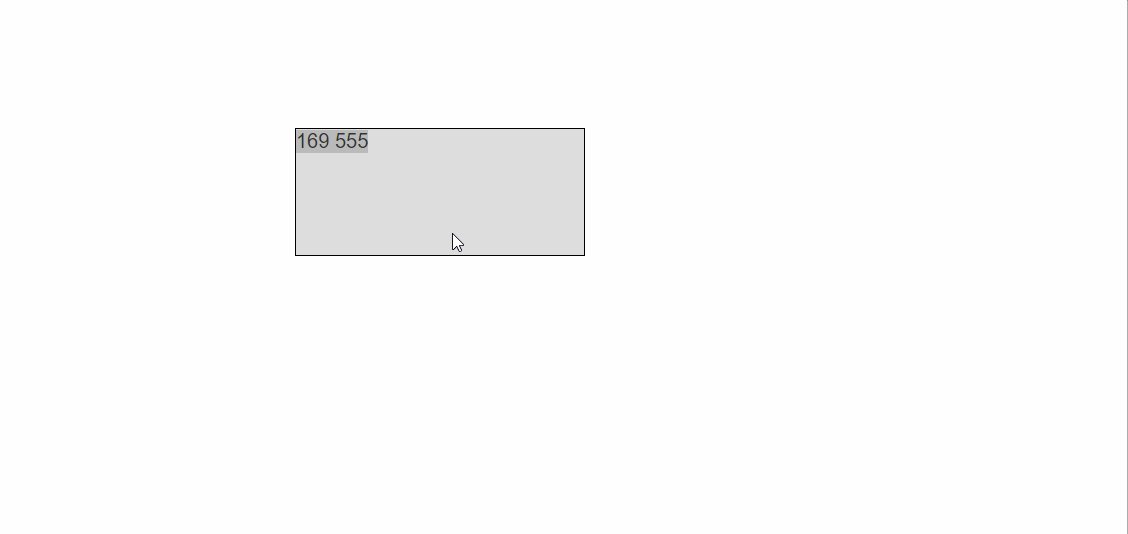
clientY는 표시되는 페이지의 왼쪽 상단 모서리로부터의 거리를 나타냅니다. 보이는 페이지 페이지의 왼쪽 상단으로부터의 거리(페이지 스크롤의 영향을 받지 않음)
screenY는 화면의 왼쪽 상단으로부터의 거리를 나타냅니다.
layerY는 화면의 가장 가까운 왼쪽 상단 모서리까지의 거리를 나타냅니다. 상위 요소
offsetY는 그것으로부터의 거리를 나타냅니다. 왼쪽 상단 모서리로부터의 거리
사진을 보면 쉽게 이해할 수 있습니다

차이
이러한 속성을 간략히 이해한 후에는 다음과 같은 사항이 있습니다. 구별해야 할 몇 가지 속성.|
유사성 | 차이||
|---|---|---|
| 페이지 왼쪽 상단으로부터의 거리 | 페이지 스크롤의 영향을 받음 | |
| 페이지 왼쪽 상단으로부터의 거리 | 영향을 받지 않음 페이지 스크롤 기준 |
| 같은 점 | 차이 | |
|---|---|---|
| 요소의 왼쪽 상단과의 거리 | 요소의 첫 번째 위치 지정은 이 요소에서 위쪽으로 발견됩니다. 요소 | |
| 에서 요소 | 의 왼쪽 위까지의 거리는 이 요소의 왼쪽 위를 기준으로 계산됩니다. 위치 문제를 해결하고 내부 교차점을 계산합니다. | IE 브라우저 |

드래그 앤 드롭 기능을 구현합니다
이제 오프셋 속성의 의미를 알았으니, 우리의 초점을 입력합니다. 더 이상 고민하지 않고 곧바로 코드로 넘어가겠습니다.// darg.html<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" @mousedown="move"> <!--绑定按下事件-->
{{positionX}}
{{positionY}}
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{
positionX:0,
positionY:0,
},
methods:{
move(e){
let op = e.target; //获取目标元素
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{ //鼠标按下并移动的事件
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
}
},
computed:{},
});<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" v-drag> <!--实现用指令形式实现拖拽效果-->
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{},
methods:{},
directives: {
drag: {
// 指令的定义
bind: function (el) {
let op = el; //获取当前元素
op.onmousedown = (e) => {
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
};
}
}
}
});vue+jquery+lodash 슬라이딩 시 상단 부동 고정 기능에 대한 자세한 설명
Vue를 사용하여 PopupWindow 구성 요소를 구현하는 단계 분석
위 내용은 Vue는 드래그 앤 드롭 효과를 구현합니다(코드 포함).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
스마트폰 화면에 녹색 줄이 나타나는 문제를 겪어보셨을 텐데요. 한 번도 본 적이 없더라도 인터넷에서 관련 사진을 본 적이 있을 것입니다. 그렇다면 스마트워치 화면이 하얗게 변하는 상황을 겪어보신 적 있으신가요? CNMO는 지난 4월 2일 외신을 통해 한 Reddit 사용자가 소셜 플랫폼에 삼성 워치 시리즈 스마트워치 화면이 하얗게 변하는 사진을 공유했다는 사실을 접했습니다. 해당 이용자는 "떠날 때 충전 중이었는데, 돌아올 때 이랬다. 재시작을 하려고 했는데, 삼성워치 스마트워치 화면이 하얗게 변했다"고 적었다. Reddit 사용자가 특정 모델을 지정하지 않았습니다. 하지만 사진으로 보면 삼성 워치5가 될 것 같습니다. 이전에 다른 Reddit 사용자도 보고했습니다.
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
ASSASSIN이라고 하면, 플레이어들은 확실히 "Assassin's Creed"에 나오는 암살의 대가들을 떠올릴 것이라고 생각합니다. 그들은 숙련될 뿐만 아니라 "어둠에 헌신하고 빛을 섬기는" 신념을 가지고 있습니다. 국내에서 잘 알려진 섀시/전원 공급 장치/냉각 가전 브랜드 DeepCool의 ASSASSIN 플래그십 공냉식 라디에이터 시리즈는 서로 일치합니다. 최근 이 시리즈의 최신 제품인 ASSASSIN4S가 출시되었습니다. "Assassin in Suit, Advanced"는 고급 플레이어에게 새로운 공냉식 경험을 선사합니다. 외관은 디테일이 가득합니다. Assassin 4S 라디에이터는 이중 타워 구조 + 단일 팬 내장 디자인을 채택했으며, 외부는 큐브 모양의 페어링으로 덮여 있어 전체적으로 강렬한 느낌을 줍니다. 다양한 컬러를 만나보세요.
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소
 Copilot을 사용하여 코드를 생성하는 방법
Mar 23, 2024 am 10:41 AM
Copilot을 사용하여 코드를 생성하는 방법
Mar 23, 2024 am 10:41 AM
프로그래머로서 저는 코딩 경험을 단순화하는 도구에 흥미를 느낍니다. 인공 지능 도구의 도움으로 데모 코드를 생성하고 요구 사항에 따라 필요한 수정 작업을 수행할 수 있습니다. Visual Studio Code에 새로 도입된 Copilot 도구를 사용하면 자연어 채팅 상호 작용을 통해 AI 생성 코드를 만들 수 있습니다. 기능을 설명함으로써 기존 코드의 의미를 더 잘 이해할 수 있습니다. Copilot을 사용하여 코드를 생성하는 방법은 무엇입니까? 시작하려면 먼저 최신 PowerPlatformTools 확장을 가져와야 합니다. 이를 위해서는 확장 페이지로 이동하여 "PowerPlatformTool"을 검색하고 설치 버튼을 클릭해야 합니다.
 4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
PDF, 웹페이지, 포스터, 엑셀 차트의 내용을 자동으로 분석할 수 있는 대형 모델은 파트타임 근로자에게 그다지 편리하지 않습니다. Shanghai AILab, 홍콩 중문대학교 및 기타 연구 기관에서 제안한 InternLM-XComposer2-4KHD(약칭 IXC2-4KHD) 모델은 이를 현실로 만듭니다. 해상도 제한이 1500x1500 이하인 다른 다중 모드 대형 모델과 비교하여, 이 작업은 다중 모드 대형 모델의 최대 입력 이미지를 4K(3840x1600) 이상의 해상도로 높이고 모든 화면비와 336픽셀을 4K로 지원합니다. 동적 해상도가 변경됩니다. 모델은 출시 3일 만에 허깅페이스 비주얼 질문답변 모델 인기 순위 1위를 차지했다. 취급이 용이함
 Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
ITX 플랫폼은 컴팩트한 크기로 궁극적이고 독특한 아름다움을 추구하는 많은 플레이어를 끌어 모았습니다. 제조 공정의 개선과 기술 발전으로 Intel의 14세대 Core와 RTX40 시리즈 그래픽 카드 모두 ITX 플랫폼에서 강점을 발휘할 수 있으며, 게이머 또한 SFX 전원 공급 장치에 대한 요구 사항이 더 높습니다. 게임 매니아인 Huntkey는 고성능 요구 사항을 충족하는 ITX 플랫폼에서 새로운 MX 시리즈 전원 공급 장치를 출시했습니다. MX750P 풀 모듈 전원 공급 장치는 최대 750W의 정격 전력을 가지며 80PLUS 플래티넘 레벨 인증을 통과했습니다. 아래에서는 이 전원 공급 장치에 대한 평가를 가져옵니다. Huntkey MX750P 풀 모듈 전원 공급 장치는 심플하고 패셔너블한 디자인 컨셉을 채택하고 있으며 플레이어가 선택할 수 있는 두 가지 흑백 모델이 있습니다. 둘 다 무광택 표면 처리를 사용하고 은회색과 빨간색 글꼴로 질감이 좋습니다.
 봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄이 오면 모든 것이 되살아나고 모든 것이 활력과 활력으로 가득 차 있습니다. 이 아름다운 계절에 가정 생활에 색상을 추가하는 방법은 무엇입니까? 정교한 디자인과 뛰어난 비용 효율성을 갖춘 Haqu H2 프로젝터는 올 봄에 없어서는 안 될 아름다움이 되었습니다. 이 H2 프로젝터는 콤팩트하면서도 스타일리시합니다. 거실 TV장 위에 놓거나 침실 침대협탁 옆에 놓아도 아름다운 풍경이 될 수 있습니다. 본체는 유백색 무광택 질감으로 만들어져 있어 프로젝터가 더욱 고급스러워 보일 뿐만 아니라 촉감의 편안함도 향상됩니다. 베이지색 가죽 느낌의 소재가 전체적인 외관에 따뜻함과 우아함을 더해줍니다. 이러한 색상과 소재의 조합은 현대 주택의 미적 트렌드에 부합할 뿐만 아니라 다음과 같은 인테리어에도 통합될 수 있습니다.






