웹사이트가 아닌 루트 디렉터리에서 Vue 프로젝트를 컴파일하고 배포하는 방법에 대한 자세한 설명
이번에는 Vue 프로젝트를 컴파일하여 웹사이트가 아닌 루트 디렉터리에 배포하는 방법에 대해 자세히 설명하겠습니다. 웹사이트가 아닌 곳에서 컴파일하여 배포하는 Vue 프로젝트를 다룰 때 주의사항은 무엇인가요? 루트 디렉터리에 대한 실제 사례를 살펴보겠습니다.
동일한 프로덕션 배포 프로젝트의 경우 내부 네트워크와 외부 네트워크의 액세스 경로가 다릅니다. 내부 네트워크는 도메인 이름 루트 디렉터리를 기준으로 액세스되지만 외부 네트워크는 하위 디렉터리를 가리킵니다.
eg. :
vue-router: 히스토리 모드 인트라넷 환경: 192.168.1.1:8080/index.html 외부 네트워크 환경: domain.com/ttsd/index.html
개발된 프로젝트는 On에 배포될 예정이므로 고객 측에서 고객이 배포를 위해 별도의 도메인 이름(또는 하위 도메인)을 사용하기를 원하지 않는 경우, 이 때 패키지 프로그램에서 일부 구성을 변경해야 합니다.
Modify구성 파일
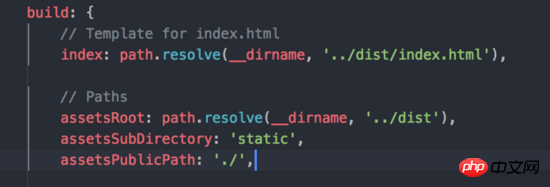
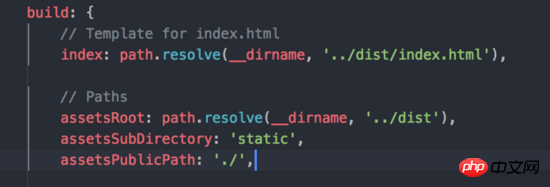
1. 패키지된 리소스 참조를 상대 경로로 변경하고 config/index.js >assetsPublicPathbuild 속성을 찾습니다. /code>config/index.js 中 build 属性下的 assetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}
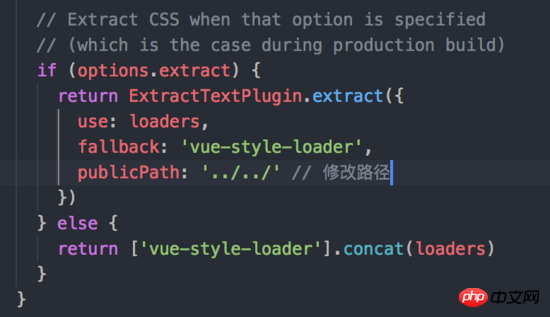
2、修改样式引用的资源文件(图片、视频、字体文件等)为相对路径 找到 build/utils.js 中,添加(或修改) publicPath 为 '../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}
修改路由
在路由的history模式下,所有的路由都是基于根路径的,如 /xxxx ,由于部署目录未知,所以我们可以根据 location.pathname 来获取到当前访问的文件路径,来修改路由。
vue-router里提供了一个base的属性
base类型: string 默认值: "/" 应用的基路径。例如,如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 "/app/" 。
修改路由代码
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})至此,打包配置的相关修改已全部完成,项目也能够正常访问。 但还是会有一个问题,跳转到某个路由后,刷新页面,就gg了,页面为空白,此时就要修改nginx的配置了。
修改nginx的配置
官方给的nginx配置是根目录下的,即 https://router.vuejs.org/zh-cn/essentials/history-mode.html#nginx
location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}注: /distrrreee
 2、 리소스 수정 스타일에서 참조하는 파일(이미지, video
2、 리소스 수정 스타일에서 참조하는 파일(이미지, video, 글꼴 파일 등)을 사용하여 를 찾습니다. 상대 경로 build/utils.js에서 '../../'
라우팅 기록 모드에서는 모든 경로가 /xxxx와 같은 루트 경로를 기준으로 배포 디렉터리를 알 수 없으므로 location.pathname을 기반으로 현재 액세스하는 파일 경로를 얻어서 경로를 수정할 수 있습니다.
vue-router는 기본 속성을 제공합니다
string 기본값: "/" 애플리케이션의 기본 경로입니다. 예를 들어 전체 단일 페이지 애플리케이션이 /app/ 아래에 제공되는 경우 base는 "/app/"로 설정되어야 합니다. 🎜🎜라우팅 코드 수정🎜rrreee🎜이제 패키징 구성 관련 수정이 모두 완료되어 정상적으로 프로젝트에 접속하실 수 있습니다. 하지만 여전히 문제가 있습니다. 특정 경로로 점프한 후 페이지를 새로 고치면 페이지가 비어 있게 됩니다. 이때 nginx 구성을 수정해야 합니다. 🎜🎜🎜nginx 구성 수정🎜🎜🎜공식 nginx 구성은 루트 디렉터리, 즉 https에 있습니다. ://🎜router.vuejs.org/zh-cn/essentials/history-mode.html#nginx🎜rrreee🎜참고: /dist 실제 배포된 웹사이트 디렉터리에 따라 수정하세요. 개인적으로 nginx에 내장된 명령어를 통해서도 동적으로 얻을 수 있다고 생각하는데 아래에서는 잘 모르겠습니다. 🎜🎜이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 🎜🎜추천 도서: 🎜🎜🎜vue 모바일에서 WeChat 공개 계정을 구현하는 단계에 대한 자세한 설명 🎜🎜🎜🎜🎜jQuery 방향 키를 통해 위, 아래, 왼쪽, 오른쪽으로 이동하는 제어 div 자세한 설명 🎜🎜🎜위 내용은 웹사이트가 아닌 루트 디렉터리에서 Vue 프로젝트를 컴파일하고 배포하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7559
7559
 15
15
 1384
1384
 52
52
 84
84
 11
11
 59
59
 19
19
 28
28
 98
98
 C언어를 배울 수 있는 사이트가 있나요?
Jan 30, 2024 pm 02:38 PM
C언어를 배울 수 있는 사이트가 있나요?
Jan 30, 2024 pm 02:38 PM
C 언어 학습 웹사이트: 1. C 언어 중국어 웹사이트, 3. C 언어 포럼, 5. Script House, 7. Red and Black Alliance; 51 자율 학습 네트워크 9. Likou 10. C 프로그래밍; 자세한 소개: 1. 초보자를 위한 C 언어 학습 자료 제공 전용 웹 사이트입니다. 기본 문법, 포인터, 배열, 함수, 구조 및 기타 모듈을 포함한 풍부한 콘텐츠가 있습니다. 포괄적인 프로그래밍 학습 웹사이트 등이 있습니다.
 Yolov10: 자세한 설명, 배포, 적용이 모두 한곳에!
Jun 07, 2024 pm 12:05 PM
Yolov10: 자세한 설명, 배포, 적용이 모두 한곳에!
Jun 07, 2024 pm 12:05 PM
1. 소개 지난 몇 년 동안 YOLO는 계산 비용과 감지 성능 간의 효과적인 균형으로 인해 실시간 객체 감지 분야에서 지배적인 패러다임이 되었습니다. 연구원들은 YOLO의 아키텍처 설계, 최적화 목표, 데이터 확장 전략 등을 탐색하여 상당한 진전을 이루었습니다. 동시에 사후 처리를 위해 NMS(비최대 억제)에 의존하면 YOLO의 엔드투엔드 배포가 방해되고 추론 대기 시간에 부정적인 영향을 미칩니다. YOLO에서는 다양한 구성 요소의 설계에 포괄적이고 철저한 검사가 부족하여 상당한 계산 중복이 발생하고 모델 기능이 제한됩니다. 이는 최적이 아닌 효율성을 제공하며 성능 향상을 위한 상대적으로 큰 잠재력을 제공합니다. 이 작업의 목표는 사후 처리와 모델 아키텍처 모두에서 YOLO의 성능 효율성 경계를 더욱 향상시키는 것입니다. 이를 위해
 Tomcat이 war 패키지를 배포한 후 접근성 문제를 해결하는 방법
Jan 13, 2024 pm 12:07 PM
Tomcat이 war 패키지를 배포한 후 접근성 문제를 해결하는 방법
Jan 13, 2024 pm 12:07 PM
Tomcat이 배포 후 war 패키지에 성공적으로 액세스할 수 없는 문제를 해결하려면 특정 코드 예제가 필요합니다. 널리 사용되는 Java 웹 서버인 Tomcat을 사용하면 개발자가 자신이 개발한 웹 애플리케이션을 배포용 war 파일로 패키징할 수 있습니다. 그러나 때로는 잘못된 구성이나 다른 이유로 인해 war 패키지에 성공적으로 액세스할 수 없는 문제가 발생할 수 있습니다. 이 기사에서는 이 딜레마를 해결하는 몇 가지 구체적인 코드 예제를 제공합니다. 1. Tomcat 서비스 확인
 Flask 애플리케이션용 Gunicorn 배포 가이드
Jan 17, 2024 am 08:13 AM
Flask 애플리케이션용 Gunicorn 배포 가이드
Jan 17, 2024 am 08:13 AM
Gunicorn을 사용하여 Flask 애플리케이션을 배포하는 방법은 무엇입니까? Flask는 다양한 유형의 웹 애플리케이션을 개발하는 데 널리 사용되는 경량 Python 웹 프레임워크입니다. Gunicorn(GreenUnicorn)은 WSGI(WebServerGatewayInterface) 애플리케이션을 실행하는 데 사용되는 Python 기반 HTTP 서버입니다. 이 기사에서는 Gunicorn을 사용하여 Flask 애플리케이션을 배포하는 방법을 소개합니다.
 PHP Jenkins 101: CI/CD를 시작하는 유일한 방법
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101: CI/CD를 시작하는 유일한 방법
Mar 09, 2024 am 10:28 AM
소개 CI(지속적 통합) 및 CD(지속적 배포)는 팀이 고품질 소프트웨어를 더 빠르고 안정적으로 제공하는 데 도움이 되는 최신 소프트웨어 개발의 핵심 사례입니다. Jenkins는 빌드, 테스트 및 배포 프로세스를 자동화하는 인기 있는 오픈 소스 CI/CD 도구입니다. 이 문서에서는 PHP를 사용하여 Jenkins로 CI/CD 파이프라인을 설정하는 방법을 설명합니다. Jenkins 설정 Jenkins 설치: 공식 Jenkins 웹사이트에서 Jenkins를 다운로드하여 설치합니다. 프로젝트 생성: Jenkins 대시보드에서 새 프로젝트를 생성하고 PHP 프로젝트와 일치하도록 이름을 지정합니다. 소스 제어 구성: PHP 프로젝트의 git 저장소를 Jenkin으로 구성합니다.
 Tomcat이 war 패키지를 배포한 후 접근성 문제를 해결하는 방법
Jan 13, 2024 am 11:43 AM
Tomcat이 war 패키지를 배포한 후 접근성 문제를 해결하는 방법
Jan 13, 2024 am 11:43 AM
war 패키지를 배포한 후 Tomcat에 액세스할 수 없는 문제를 해결하려면 특정 코드 예제가 필요합니다. 소개: 웹 개발에서 Tomcat은 가장 널리 사용되는 Java 웹 서버 중 하나입니다. 그러나 때로는 war 패키지를 Tomcat에 배포한 후 액세스할 수 없는 문제가 발생합니다. 이 문서에서는 접근성이 저하될 수 있는 몇 가지 상황을 소개하고 해당 솔루션과 코드 예제를 제공합니다. 1. war 패키지가 올바르게 배포되었는지 확인합니다. 첫 번째 단계는 war 패키지가 Tomcat의 웹앱에 올바르게 배포되었는지 확인하는 것입니다.
 PHP를 사용하여 웹사이트를 배포하고 유지하는 방법
May 03, 2024 am 08:54 AM
PHP를 사용하여 웹사이트를 배포하고 유지하는 방법
May 03, 2024 am 08:54 AM
PHP 웹 사이트를 성공적으로 배포하고 유지하려면 다음 단계를 수행해야 합니다. 웹 서버(예: Apache 또는 Nginx) 선택 PHP 설치 데이터베이스 생성 및 PHP 연결 서버에 코드 업로드 도메인 이름 및 DNS 모니터링 웹 사이트 유지 관리 설정 단계에는 PHP 및 웹 서버 업데이트, 웹 사이트 백업, 오류 로그 모니터링 및 콘텐츠 업데이트가 포함됩니다.
 Gunicorn과 Flask의 탁월한 조합을 배포하세요
Jan 17, 2024 am 10:24 AM
Gunicorn과 Flask의 탁월한 조합을 배포하세요
Jan 17, 2024 am 10:24 AM
Gunicorn 및 Flask: 특정 코드 예제가 필요한 완벽한 배포 조합 개요: 개발자가 특히 Python 웹 애플리케이션의 경우 적절한 배포 방법을 선택하는 것이 매우 중요합니다. Python 웹 프레임워크 중에서는 Flask가 가장 많이 선택되며, Gunicorn은 Python 애플리케이션 배포를 위한 서버입니다. 이 기사에서는 Gunicorn과 Flask의 조합을 소개하고 독자에게 도움이 되는 몇 가지 구체적인 코드 예제를 제공합니다.




