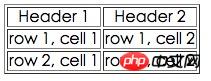
标签来定义。每个表格均有若干行(tablerow),每行被分割为若干单元格(tabledata)。可以为表格指定width和height属性,如果不定义边框属性,表格将不显示边框。<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table> 로그인 후 복사
在浏览器显示如下:
跨行和跨列的表格单元格
<table border="1">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h4 id="单元格跨两列">单元格跨两列:</h4>
<table border="1">
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table> 로그인 후 복사
浏览器中显示如下:
单元格跨两格: Name Telephone Bill Gates 555 77 854 555 77 855
单元格跨两列: First Name: Bill Gates Telephone: 555 77 854 555 77 855
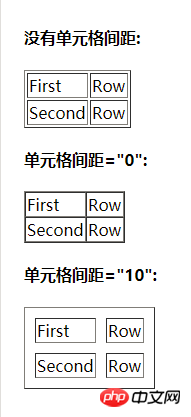
Cell spacing 增加单元格之间的距离
<h4 id="没有单元格间距">没有单元格间距:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4 id="单元格间距">单元格间距="0":</h4>
<table border="1" cellspacing="0">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4 id="单元格间距">单元格间距="10":</h4>
<table border="1" cellspacing="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table> 로그인 후 복사
⑩HTML表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签
多数情况下被用到的表单标签是输入标签(
输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
文本域(Text Fields) 文本域通过
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form> 로그인 후 복사
浏览器显示如下:
First name:
注意: 表单本身并不可见。同时,在大多数浏览器中,文本域的缺省宽度是20个字符。
密码字段 密码字段通过标签
<form>
Password: <input type="password" name="pwd">
</form> 로그인 후 복사
浏览器显示效果如下:
Password:
注意: 密码字段字符不会明文显示,而是以星号或圆点替代。
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form> 로그인 후 복사
浏览器显示效果如下:
Male
复选框(Checkboxes) <input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form> 로그인 후 복사
浏览器显示效果如下:
I have a bike I have a car 上传文件
<input type="file" name="fileName" /> 로그인 후 복사
下拉列表/滚动列表 <form action="">
<select name="cars" size=1> <!--size=1时是下拉框,size>1时是滚动框-->
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected>Fiat</option>
<option value="audi">Audi</option>
</select>
</form> 로그인 후 복사
文本域(Textarea)
<textarea rows="10" cols="30">
文本域只能通过rows和cols属性设置尺寸,如果文本内容超出限制会变成下拉框。
</textarea> 로그인 후 복사
Label标签
label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。
<form action="demo_form.phpp">
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male"><br>
<label for="female">Female</label>
<input type="radio" name="sex" id="female" value="female"><br><br>
<input type="submit" value="提交">
</form> 로그인 후 복사
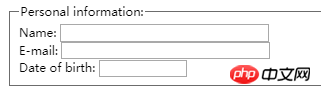
带边框的表单(Fieldset)
<form action="">
<fieldset>
<legend>Personal information:</legend>
Name: <input type="text" size="30"><br>
E-mail: <input type="text" size="30"><br>
Date of birth: <input type="text" size="10">
</fieldset>
</form> 로그인 후 복사
按钮
普通按钮
<input type="button" value="按钮"/> <!--自定义按钮,和JS关联,执行客户端脚本--> 로그인 후 복사
提交按 钮
<input type="submit" value="提交"/> <!--传送表单数据到服务器--> 로그인 후 복사
重置按钮
<input type="reset" value="重置"/> <!--清空表单内容为最初默认值--> 로그인 후 복사
HTML5的button标签
<button type="button">确认</button> 로그인 후 복사
在button元素内部可以放置内容,比如文本或图像。这是该元素与使用input元素创建按钮之间的不同之处。请始终为button元素规定type属性。
相关推荐:
HTML基础之选择器
几个HTML基础知识点
在前端中的html基础知识
위 내용은 HTML 기본의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
See all articles

 来定义。
来定义。