laravel 5.4+vue+vux+element 환경 매칭 단계에 대한 자세한 설명
이번에는 laravel 5.4+vue+vux+element 환경 매칭 단계에 대해 자세히 설명하겠습니다. laravel 5.4+vue+vux+element 환경 매칭의 주의사항은 무엇인가요? 바라보다.
머리말
최근 프로젝트의 요구로 인해 이러한 환경에 맞춰야 하는 상황이 되었습니다. 제가 만든 것을 한번도 사용해 본 적이 없습니다. 오랫동안 온라인으로 검색한 결과 너무 간단하거나 단순히 불가능할 수도 있었습니다. 혼자서 오랜 시간을 투자하여 마침내 일치에 성공했습니다.
과정은 다음과 같습니다
먼저 laravel5.4를 다운로드한 후, 공식 홈페이지에 직접 접속하여 원클릭 설치패키지나 컴포저 또는 스캐폴딩을 다운로드하면 이제 laravel 환경에 접근할 수 있습니다.
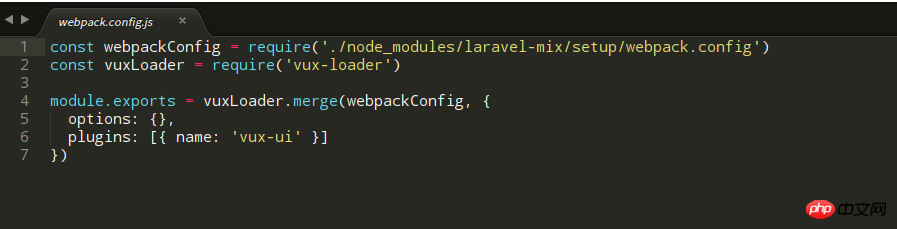
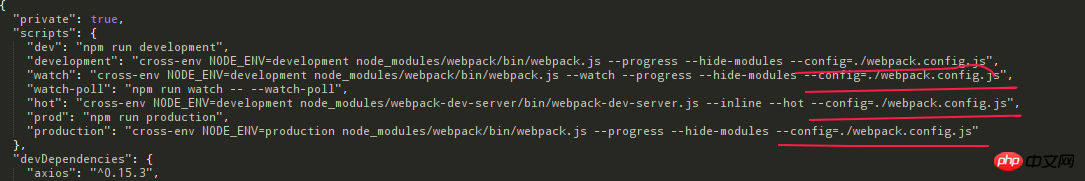
laravel에서 package.json 파일을 엽니다:
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}cnpm install
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。

이지만 여전히 laravel과 함께 제공되는 페이지입니다. npm run dev
npm install vue-cli -g / cnpm install vue-cli -g
npm install vux --save
npm install vux-loader --save
npm install less less-loader –-save


npm run watch
PHP를 사용하여 로그인을 시뮬레이션하고 데이터를 캡처하는 단계에 대한 자세한 설명
PHP를 사용하여 캐러셀 복권 알고리즘 사례 분석 구현
위 내용은 laravel 5.4+vue+vux+element 환경 매칭 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150
 Laravel에서 이메일 전송이 실패 할 때 반환 코드를 얻는 방법은 무엇입니까?
Apr 01, 2025 pm 02:45 PM
Laravel에서 이메일 전송이 실패 할 때 반환 코드를 얻는 방법은 무엇입니까?
Apr 01, 2025 pm 02:45 PM
Laravel 이메일 전송이 실패 할 때 반환 코드를 얻는 방법. Laravel을 사용하여 응용 프로그램을 개발할 때 종종 확인 코드를 보내야하는 상황이 발생합니다. 그리고 실제로 ...
 laravel 일정 작업이 실행되지 않습니다 : 스케줄 후 작업이 실행되지 않으면 어떻게해야합니까?
Mar 31, 2025 pm 11:24 PM
laravel 일정 작업이 실행되지 않습니다 : 스케줄 후 작업이 실행되지 않으면 어떻게해야합니까?
Mar 31, 2025 pm 11:24 PM
laravel 일정 작업 실행 비 응답 문제 해결 Laravel의 일정 작업 일정을 사용할 때 많은 개발자 가이 문제에 직면합니다 : 스케줄 : 실행 ...
 Laravel에서는 이메일로 확인 코드를 보내지 못하는 상황을 처리하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:48 PM
Laravel에서는 이메일로 확인 코드를 보내지 못하는 상황을 처리하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:48 PM
Laravel의 이메일을 처리하지 않는 방법은 LaRavel을 사용하는 것입니다.
 DCAT 관리자에서 데이터를 추가하기 위해 클릭하는 사용자 정의 테이블 기능을 구현하는 방법은 무엇입니까?
Apr 01, 2025 am 07:09 AM
DCAT 관리자에서 데이터를 추가하기 위해 클릭하는 사용자 정의 테이블 기능을 구현하는 방법은 무엇입니까?
Apr 01, 2025 am 07:09 AM
DCAT를 사용할 때 DCATADMIN (LARAVEL-ADMIN)에서 데이터를 추가하려면 사용자 정의의 테이블 기능을 구현하는 방법 ...
 Laravel - 덤프 서버
Aug 27, 2024 am 10:51 AM
Laravel - 덤프 서버
Aug 27, 2024 am 10:51 AM
Laravel - 덤프 서버 - Laravel 덤프 서버는 Laravel 5.7 버전과 함께 제공됩니다. 이전 버전에는 덤프 서버가 포함되어 있지 않습니다. 덤프 서버는 laravel/laravel 작곡가 파일의 개발 종속성이 됩니다.
 Laravel Redis Connection 공유 : 선택 메소드가 다른 연결에 영향을 미치는 이유는 무엇입니까?
Apr 01, 2025 am 07:45 AM
Laravel Redis Connection 공유 : 선택 메소드가 다른 연결에 영향을 미치는 이유는 무엇입니까?
Apr 01, 2025 am 07:45 AM
Laravel 프레임 워크 및 Laravel 프레임 워크 및 Redis를 사용할 때 Redis 연결을 공유하는 데 영향을 줄 수 있습니다. 개발자는 문제가 발생할 수 있습니다. 구성을 통해 ...
 Laravel 멀티 테넌트 확장 STANCL/TENANCY : 테넌트 데이터베이스 연결의 호스트 주소를 사용자 정의하는 방법은 무엇입니까?
Apr 01, 2025 am 09:09 AM
Laravel 멀티 테넌트 확장 STANCL/TENANCY : 테넌트 데이터베이스 연결의 호스트 주소를 사용자 정의하는 방법은 무엇입니까?
Apr 01, 2025 am 09:09 AM
Laravel 다중 테넌트 확장 패키지 패키지 패키지 패키지 패키지 Stancl/Tenancy, ...
 Laravel - 작업 URL
Aug 27, 2024 am 10:51 AM
Laravel - 작업 URL
Aug 27, 2024 am 10:51 AM
Laravel - 액션 URL - Laravel 5.7에는 "호출 가능한 액션 URL"이라는 새로운 기능이 도입되었습니다. 이 기능은 액션 메소드에서 문자열을 허용하는 Laravel 5.6의 기능과 유사합니다. Laravel 5.7에 도입된 새로운 구문의 주요 목적은




