PHP+AJAX로 투표기 기능을 구현하는 방법
이 글에서는 주로 PHP+AJAX 투표기 기능을 소개합니다. 이 글에서는 예제 코드를 통해 아주 자세하게 소개하고 있습니다. 필요하신 분들은 참고하시면 됩니다.
마지막으로 AJAX는 "비동기 Javascript 및 XML"로 번역됩니다. , 구현될 수 있습니다. 웹 콘텐츠의 부분 로딩은 사용자 경험을 향상시킬 수 있습니다. 요즘에는 많은 웹사이트에서 이 기술을 사용하고 있습니다. 어쨌든 웹페이지의 비동기 업데이트를 실현할 수 있다는 것을 알고 계실 것입니다. 물론, 다음 예시들은 상대적으로 간단하고 이 기능을 반영하지 않습니다~
voter
새 파일 [AJAX vote.html]
<html>
<head>
<script type="text/javascript">
// 这里是js代码
function getVote(int) {
if (window.XMLHttpRequest) {
// 创建 XMLHttpRequest 对象
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行的代码
xmlhttp = new XMLHttpRequest();
} else {
//IE6, IE5 浏览器执行的代码
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// 监听响应
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState ==4 && xmlhttp.status == 200) {
// 找到 id 为 poll 的控件
document.getElementById('poll').innerHTML = xmlhttp.responseText;
}
}
// 向PHP脚本传递主要参数q
xmlhttp.open("GET", "poll_vote.php?q=" + int, true);
xmlhttp.send();
}
</script>
</head>
<body>
<p id="poll">
<h3 id="你喜欢吃吗">你喜欢吃吗?</h3>
<form>
是:<input type="radio" name="vote" value="0" onclick="getVote(this.value)"><br>
否:<input type="radio" name="vote" value="1" onclick="getVote(this.value)">
</form>
</p>
</body>
</html>[poll_vote.php] 스크립트를 생성하세요 file
<?php
// 接收参数q
$vote = htmlspecialchars($_REQUEST['q']);
// 获取文件中存储的数据(这里需要在同一目录下新建一个poll_result.txt文件)
$filename = "poll_result.txt";
$conn = file($filename);
// 将数据分割到数组
$array = explode("||", $conn[0]);
$yes = $array[0];
$no = $array[1];
$count = $array[2];
if ($vote == 0) {
$yes += 1;
$count += 1;
}
if ($vote == 1) {
$no += 1;
$count += 1;
}
// 将投票数据保存到文档
$insertvote = $yes . '||' . $no . '||' . $count;
$fp = fopen($filename, "w");
fputs($fp, $insertvote);
fclose($fp);
?>
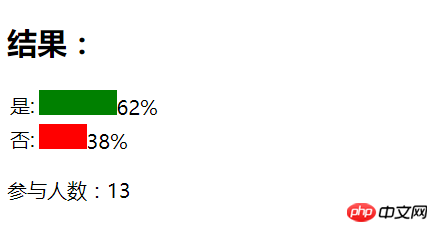
<h2 id="结果">结果:</h2>
<table>
<tr>
<td>是:</td>
<td>
<span style="display: inline-block; background-color: green; width: <?php echo 100 * round($yes / ($yes + $no), 2);?>px; height: 20px;"></span><?php echo 100 * round($yes / ($yes + $no), 2); ?>%
</td>
</tr>
<tr>
<td>否:</td>
<td>
<span style="display: inline-block; background-color: red; width: <?php echo 100 * round($no / ($yes + $no), 2);?>px; height: 20px;"></span><?php echo 100 * round($no / ($yes + $no), 2); ?>%
</td>
</tr>
</table>
<p><?php echo "参与人数:" . $count; ?></p>새 빈 문서 만들기 [poll_result.txt]
현재 디렉토리:
|-AJAX vote.html
|-poll_vote.php
|-poll_result.txt
다른 경우, 위의 해당 코드를 수정해야 합니다
효과:


관련 권장 사항:
PHP와 투표 MySQL 시스템의 디자인 및 구현 공유
위 내용은 PHP+AJAX로 투표기 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP는 PHP용 오픈 소스 프레임워크입니다. 이는 애플리케이션을 훨씬 쉽게 개발, 배포 및 유지 관리할 수 있도록 하기 위한 것입니다. CakePHP는 강력하고 이해하기 쉬운 MVC와 유사한 아키텍처를 기반으로 합니다. 모델, 뷰 및 컨트롤러 gu
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는
 CakePHP 빠른 가이드
Sep 10, 2024 pm 05:27 PM
CakePHP 빠른 가이드
Sep 10, 2024 pm 05:27 PM
CakePHP는 오픈 소스 MVC 프레임워크입니다. 이를 통해 애플리케이션 개발, 배포 및 유지 관리가 훨씬 쉬워집니다. CakePHP에는 가장 일반적인 작업의 과부하를 줄이기 위한 여러 라이브러리가 있습니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다







