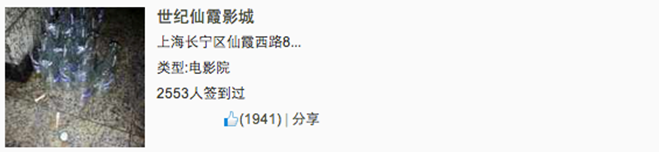
웹페이지나 모바일 페이지 제작에서는 아래 그림과 같이 왼쪽이 왼쪽(또는 오른쪽), 콘텐츠가 오른쪽(또는 왼쪽)에 나타나는 효과를 자주 볼 수 있습니다.

우리는 이러한 효과를 미디어 객체라고 부르곤 합니다. 다양한 유형의 구성요소를 구축하는 데 사용할 수 있는 추상 스타일이라고 할 수 있습니다. 이러한 구성 요소는 모두 처음에 언급한 스타일을 갖습니다. 그런 다음 Bootstrap 프레임워크에서 일부 부분을 특별히 추출하여 구성 요소를 도입합니다. 해당 버전 파일:
✓ LESS 버전: 해당 소스 파일은 media.less입니다
✓ Sass 버전: 해당 소스 파일은 _media.scss
✓ 컴파일된 버전: bootstrap.css 파일의 4792 ~ 4819행에 해당
1. 미디어 개체 - 기본 미디어 개체
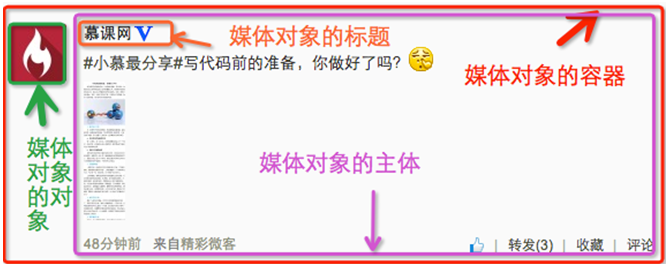
미디어 개체는 일반적으로 그룹으로 나타나며, 미디어 개체 그룹에는 다음과 같은 부분이 포함되는 경우가 많습니다.
🙌 미디어 개체 컨테이너: 미디어 개체의 모든 콘텐츠를 수용하는 데 사용되는 "미디어" 클래스 이름으로 표시되는 경우가 많습니다.
🙌 미디어 객체의 객체: 종종 "미디어 객체"로 표현되며, 미디어 객체의 객체이며, 종종 그림입니다
🙌 미디어 개체의 본문: 종종 "media-body"로 표현되며 미디어 개체의 주요 콘텐츠이며 어떤 요소라도 될 수 있으며 종종 이미지의 측면 콘텐츠가 될 수도 있습니다.
🙌 미디어 개체의 제목: 개체를 설명하는 데 사용되는 제목인 "media-heading"으로 표현되는 경우가 많습니다.
아래 그림과 같습니다.

위의 네 부분 외에도 미디어 객체에서 객체의 플로팅 모드를 제어하기 위해 부트스트랩 프레임워크에서는 "왼쪽으로 당기기" 또는 "오른쪽으로 당기기"가 자주 사용됩니다.
구체적인 용도로는 다음과 같습니다.
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghw/default1.png" data-src="imgs/1.jpg" alt="부트스트랩이 매일 배워야 하는 미디어 객체_javascript 기술">
</a>
<div class="media-body">
<h4 class="media-heading">系列:十天精通CSS3</h4>
<div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div>
</div>
</div>
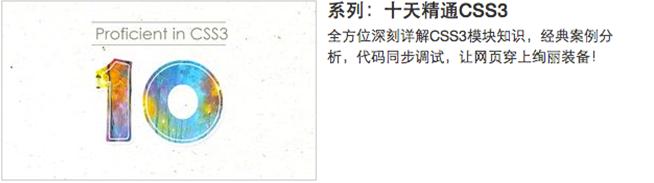
작동 효과는 다음과 같습니다.

원리 분석:
미디어 개체 스타일은 상대적으로 간단합니다. 아래와 같이 간격만 설정하면 됩니다.
/boottrap.css 파일의 4792행~4815행/
.media,
.media-body {
overflow: hidden;
zoom: 1;
}
.media,
.media .media {
margin-top: 15px;
}
.media:first-child {
margin-top: 0;
}
.media-object {
display: block;
}
.media-heading {
margin: 0 0 5px;
}
.media > .pull-left {
margin-right: 10px;
}
.media > .pull-right {
margin-left: 10px;
}
2. 미디어 개체 – 미디어 개체 중첩
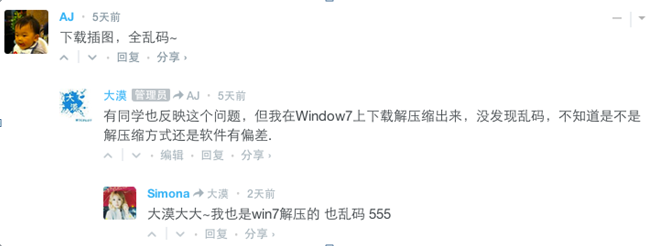
댓글 시스템에서는 다음과 같은 효과를 자주 볼 수 있습니다.

외부에서 보면 미디어 개체가 3개 있는데 하나가 다른 하나 안에 중첩되어 있습니다. 그런 다음 Bootstrap 프레임워크의 미디어 개체에도 이러한 기능이 있습니다. 아래와 같이 미디어 개체 "media-body"의 본문 내에 다른 미디어 개체 구조를 배치하기만 하면 됩니다.
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghw/default1.png" data-src="…" alt="부트스트랩이 매일 배워야 하는 미디어 객체_javascript 기술">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghw/default1.png" data-src="…" alt="부트스트랩이 매일 배워야 하는 미디어 객체_javascript 기술">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghw/default1.png" data-src="…" alt="부트스트랩이 매일 배워야 하는 미디어 객체_javascript 기술">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>부트스트랩이 매일 배워야 하는 미디어 객체_javascript 기술</div>
</div>
</div>
</div>
</div>
</div>
</div>구조가 잘못 중첩되지 않았는지 확인하면 아래와 같은 효과를 직접 확인할 수 있습니다.

3. 미디어 개체 - 미디어 개체 목록
미디어 개체의 중첩은 미디어 개체의 간단한 응용 프로그램 효과 중 하나일 뿐이며 많은 경우 목록도 보게 되며 각 목록 항목은 미디어 개체와 유사하게 보입니다. .것:

사용법:
위 그림의 미디어 개체 목록 효과에 대해 Bootstrap 프레임워크에서는 구조 작성 시 ul을 사용하고, ul에 클래스 이름 "media-list"를 추가하고 "media"를 사용할 수 있습니다. , 샘플 코드는 다음과 같습니다.
<ul class="media-list">
<li class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201511/20151130100003233.jpg?2015103010012" alt="부트스트랩이 매일 배워야 하는 미디어 객체_javascript 기술">
</a>
<div>
<h4>Media Header</h4>
<div>…</div>
</div>
</li>
<li>…</li>
<li>…</li>
</ul>
작동 효과는 다음과 같습니다.

원리 분석:
미디어 개체 목록에는 스타일 측면에서 그다지 특별한 처리가 없습니다. 목록의 왼쪽 간격을 0으로 설정하고 글머리 기호 목록 기호를 제거합니다.
/boottrap.css 파일의 4816행~4819행/
.media-list {
padding-left: 0;
list-style: none;
}
위 내용은 부트스트랩 미디어 객체 학습에 도움이 되는 이 글의 전체 내용입니다. 학습에 도움이 되기를 바랍니다.