PHP+ajax는 드롭다운 콘텐츠 쿼리 기능을 실현합니다.
이 글에서는 주로 php+ajax를 이용하여 드롭다운 콘텐츠를 쿼리하는 기능을 소개하고, ajax 동적 쿼리 기능과 결합된 php의 관련 구현 기술을 구체적인 예시 형태로 분석해 봤습니다. 도움이 필요한 친구들이 참고할 수 있습니다
예시 이 기사에서는 php+ajax의 모방 기능에 대해 설명합니다. Baidu 쿼리 드롭다운 콘텐츠 기능. 참고용으로 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
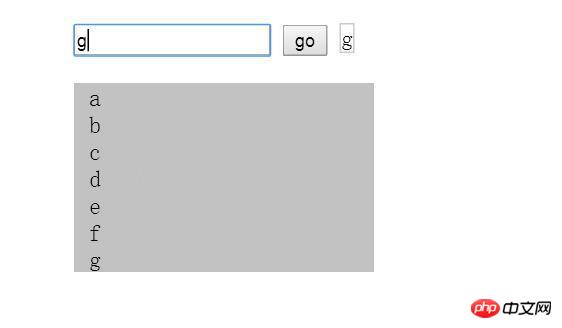
작동 효과는 다음과 같습니다.

html 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<style type="text/css">
body{
margin:0;
padding: 0;
}
form{
width: 500px;
margin:40px auto;
}
.search-wrap{
position: relative;
}
li{
padding: 0;
padding-left: 10px;
list-style: none;
}
li:hover{
background-color: #ccc;
color: #fff;
cursor: pointer;
}
#xiala{
position: absolute;
top: 40px;
left: 0;
background-color: #c2c2c2;
width: 200px;
margin:0;
padding: 0 ;
display: none;
}
</style>
</head>
<body>
<form action="">
<p class="search-wrap">
<input type="text" id="search">
<ul id="xiala">
</ul>
<input type="button" value="go" id="sousuo">
<p id="searVal" style="display:inline-block;border:1px solid #ccc"></p>
</p>
</form>
</body>
<script type="text/javascript">
var search=$("#search");
search.on("input",function(){ //输入框内容改变发请求
$.ajax({
url:'a.txt',
type:'GET',
async:true,
data:{value:$("#search").val()},
success:function(data){
var arr=data.split(',');
console.log(arr);
$("#xiala").html("");
$.each(arr,function(i,n){
var oLi=$("<li>"+arr[i]+"</li>");
$("#xiala").append(oLi);
$("#xiala").css("display","block");
})
}
});
$("#xiala").css("display","block"); //内容改变下拉框显示
$("#searVal").html(search.val())
})
function stopPropagation(e) {
if (e.stopPropagation){
e.stopPropagation();
}else{
e.cancelBubble = true;
}
}
$(document).on('click',function(){ //点击页面的时候下拉框隐藏
$("#xiala").css("display","none");
});
$(document).on("click","#xiala li",function(){ //点击下拉框选项的时候改变输入框的值
search.val($(this).text());
$("#searVal").html($(this).text());
$("#xiala").css("display","none");
})
</script>
</html>a.txt 콘텐츠:
a,b,c,d,e,f,g
관련 추천 :
ThinkPHP 프레임워크 사용자 정보 쿼리 업데이트 및 삭제 단계 상세 설명
Laravel5 퍼지 매칭 및 다중 조건 쿼리 기능 구현 단계 상세 설명
thinkPHP5 프레임워크 단계별 상세 설명 페이징 쿼리 구현
위 내용은 PHP+ajax는 드롭다운 콘텐츠 쿼리 기능을 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7493
7493
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP는 PHP용 오픈 소스 프레임워크입니다. 이는 애플리케이션을 훨씬 쉽게 개발, 배포 및 유지 관리할 수 있도록 하기 위한 것입니다. CakePHP는 강력하고 이해하기 쉬운 MVC와 유사한 아키텍처를 기반으로 합니다. 모델, 뷰 및 컨트롤러 gu
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는
 CakePHP 빠른 가이드
Sep 10, 2024 pm 05:27 PM
CakePHP 빠른 가이드
Sep 10, 2024 pm 05:27 PM
CakePHP는 오픈 소스 MVC 프레임워크입니다. 이를 통해 애플리케이션 개발, 배포 및 유지 관리가 훨씬 쉬워집니다. CakePHP에는 가장 일반적인 작업의 과부하를 줄이기 위한 여러 라이브러리가 있습니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열은 문자, 숫자 및 기호를 포함하여 일련의 문자입니다. 이 튜토리얼은 다른 방법을 사용하여 PHP의 주어진 문자열의 모음 수를 계산하는 방법을 배웁니다. 영어의 모음은 A, E, I, O, U이며 대문자 또는 소문자 일 수 있습니다. 모음이란 무엇입니까? 모음은 특정 발음을 나타내는 알파벳 문자입니다. 대문자와 소문자를 포함하여 영어에는 5 개의 모음이 있습니다. a, e, i, o, u 예 1 입력 : String = "Tutorialspoint" 출력 : 6 설명하다 문자열의 "Tutorialspoint"의 모음은 u, o, i, a, o, i입니다. 총 6 개의 위안이 있습니다





