PHP로 홍보 포스터를 생성하는 단계에 대한 자세한 설명
이번에는 PHP로 프로모션 포스터를 생성하는 단계에 대해 자세히 설명하겠습니다. PHP로 프로모션 포스터를 생성할 때 주의해야 할 주의사항은 무엇인가요?
특정 QR 코드가 포함된 홍보 포스터를 생성하고 이를 다른 사람과 공유하여 코드를 스캔하여 사용자 추천 관계를 판단해야 하는 경우가 종종 있습니다.
잘 분석해 보면 포스터 홍보에 필요한 요소는 포스터 배경 이미지와 QR 코드인데, 둘 다 생성하기 쉽지만 쉽게 공유할 수 있도록 하나의 2D 이미지로 결합하고 로컬에 저장할 수 있어야 합니다. H5에서는 캔버스를 이용하여 그림을 그릴 수 있어 스크린샷과 유사한 기능을 완성할 수 있지만 작은 프로그램에 담기에는 한계가 많습니다. 그런 다음 백그라운드에서 직접 포스터를 생성하고 프런트 데스크에서 직접 호출합니다.
사전 준비:
1. 포스터 배경 이미지는 일반적으로 서버에 저장되며 프로그램에서 로컬로 읽습니다.
2. QR 코드 이미지 링크 또는 문자열 이미지 스트림, QR 코드를 직접 생성하는 경우 자세한 내용은 phpqrcode를 사용하여 QR 코드 생성을 참조하세요.
방법은 다음과 같습니다.
/**
* 生成宣传海报
* @param array 参数,包括图片和文字
* @param string $filename 生成海报文件名,不传此参数则不生成文件,直接输出图片
* @return [type] [description]
*/
function createPoster($config=array(),$filename=""){
//如果要看报什么错,可以先注释调这个header
if(empty($filename)) header("content-type: image/png");
$imageDefault = array(
'left'=>0,
'top'=>0,
'right'=>0,
'bottom'=>0,
'width'=>100,
'height'=>100,
'opacity'=>100
);
$textDefault = array(
'text'=>'',
'left'=>0,
'top'=>0,
'fontSize'=>32, //字号
'fontColor'=>'255,255,255', //字体颜色
'angle'=>0,
);
$background = $config['background'];//海报最底层得背景
//背景方法
$backgroundInfo = getimagesize($background);
$backgroundFun = 'imagecreatefrom'.image_type_to_extension($backgroundInfo[2], false);
$background = $backgroundFun($background);
$backgroundWidth = imagesx($background); //背景宽度
$backgroundHeight = imagesy($background); //背景高度
$imageRes = imageCreatetruecolor($backgroundWidth,$backgroundHeight);
$color = imagecolorallocate($imageRes, 0, 0, 0);
imagefill($imageRes, 0, 0, $color);
// imageColorTransparent($imageRes, $color); //颜色透明
imagecopyresampled($imageRes,$background,0,0,0,0,imagesx($background),imagesy($background),imagesx($background),imagesy($background));
//处理了图片
if(!empty($config['image'])){
foreach ($config['image'] as $key => $val) {
$val = array_merge($imageDefault,$val);
$info = getimagesize($val['url']);
$function = 'imagecreatefrom'.image_type_to_extension($info[2], false);
if($val['stream']){ //如果传的是字符串图像流
$info = getimagesizefromstring($val['url']);
$function = 'imagecreatefromstring';
}
$res = $function($val['url']);
$resWidth = $info[0];
$resHeight = $info[1];
//建立画板 ,缩放图片至指定尺寸
$canvas=imagecreatetruecolor($val['width'], $val['height']);
imagefill($canvas, 0, 0, $color);
//关键函数,参数(目标资源,源,目标资源的开始坐标x,y, 源资源的开始坐标x,y,目标资源的宽高w,h,源资源的宽高w,h)
imagecopyresampled($canvas, $res, 0, 0, 0, 0, $val['width'], $val['height'],$resWidth,$resHeight);
$val['left'] = $val['left']<0?$backgroundWidth- abs($val['left']) - $val['width']:$val['left'];
$val['top'] = $val['top']<0?$backgroundHeight- abs($val['top']) - $val['height']:$val['top'];
//放置图像
imagecopymerge($imageRes,$canvas, $val['left'],$val['top'],$val['right'],$val['bottom'],$val['width'],$val['height'],$val['opacity']);//左,上,右,下,宽度,高度,透明度
}
}
//处理文字
if(!empty($config['text'])){
foreach ($config['text'] as $key => $val) {
$val = array_merge($textDefault,$val);
list($R,$G,$B) = explode(',', $val['fontColor']);
$fontColor = imagecolorallocate($imageRes, $R, $G, $B);
$val['left'] = $val['left']<0?$backgroundWidth- abs($val['left']):$val['left'];
$val['top'] = $val['top']<0?$backgroundHeight- abs($val['top']):$val['top'];
imagettftext($imageRes,$val['fontSize'],$val['angle'],$val['left'],$val['top'],$fontColor,$val['fontPath'],$val['text']);
}
}
//生成图片
if(!empty($filename)){
$res = imagejpeg ($imageRes,$filename,90); //保存到本地
imagedestroy($imageRes);
if(!$res) return false;
return $filename;
}else{
imagejpeg ($imageRes); //在浏览器上显示
imagedestroy($imageRes);
}
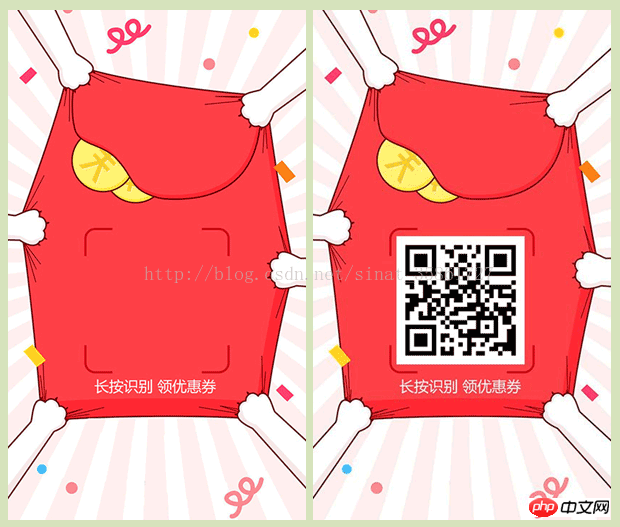
}사용 예 One: QR 코드가 포함된 포스터 생성
$config = array( 'image'=>array( array( 'url'=>'qrcode/qrcode.png', //二维码资源 'stream'=>0, 'left'=>116, 'top'=>-216, 'right'=>0, 'bottom'=>0, 'width'=>178, 'height'=>178, 'opacity'=>100 ) ), 'background'=>'bg/bg1.jpg' //背景图 ); $filename = 'bg/'.time().'.jpg'; //echo createPoster($config,$filename); echo createPoster($config);

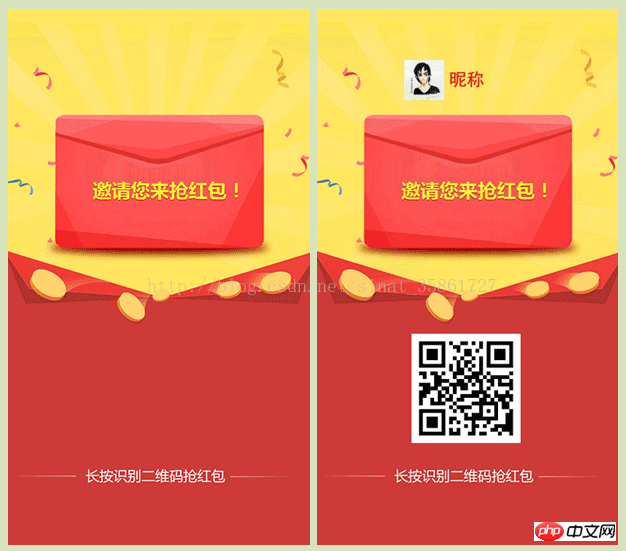
사용 예 2: 이미지, 닉네임이 포함된 포스터 생성 및 QR 코드 포스터
$config = array( 'text'=>array( array( 'text'=>'昵称', 'left'=>182, 'top'=>105, 'fontPath'=>'qrcode/simhei.ttf', //字体文件 'fontSize'=>18, //字号 'fontColor'=>'255,0,0', //字体颜色 'angle'=>0, ) ), 'image'=>array( array( 'url'=>'qrcode/qrcode.png', //图片资源路径 'left'=>130, 'top'=>-140, 'stream'=>0, //图片资源是否是字符串图像流 'right'=>0, 'bottom'=>0, 'width'=>150, 'height'=>150, 'opacity'=>100 ), array( 'url'=>'https://wx.qlogo.cn/mmopen/vi_32/DYAIOgq83eofD96opK97RXwM179G9IJytIgqXod8jH9icFf6Cia6sJ0fxeILLMLf0dVviaF3SnibxtrFaVO3c8Ria2w/0', 'left'=>120, 'top'=>70, 'right'=>0, 'stream'=>0, 'bottom'=>0, 'width'=>55, 'height'=>55, 'opacity'=>100 ), ), 'background'=>'qrcode/bjim.jpg', ); $filename = 'qrcode/'.time().'.jpg'; //echo createPoster($config,$filename); echo createPoster($config);

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
을 사용하여 WeChat 결제(jsapi 결제)를 구현하는 단계에 대한 자세한 설명위 내용은 PHP로 홍보 포스터를 생성하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP는 PHP용 오픈 소스 프레임워크입니다. 이는 애플리케이션을 훨씬 쉽게 개발, 배포 및 유지 관리할 수 있도록 하기 위한 것입니다. CakePHP는 강력하고 이해하기 쉬운 MVC와 유사한 아키텍처를 기반으로 합니다. 모델, 뷰 및 컨트롤러 gu
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는
 CakePHP 빠른 가이드
Sep 10, 2024 pm 05:27 PM
CakePHP 빠른 가이드
Sep 10, 2024 pm 05:27 PM
CakePHP는 오픈 소스 MVC 프레임워크입니다. 이를 통해 애플리케이션 개발, 배포 및 유지 관리가 훨씬 쉬워집니다. CakePHP에는 가장 일반적인 작업의 과부하를 줄이기 위한 여러 라이브러리가 있습니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열은 문자, 숫자 및 기호를 포함하여 일련의 문자입니다. 이 튜토리얼은 다른 방법을 사용하여 PHP의 주어진 문자열의 모음 수를 계산하는 방법을 배웁니다. 영어의 모음은 A, E, I, O, U이며 대문자 또는 소문자 일 수 있습니다. 모음이란 무엇입니까? 모음은 특정 발음을 나타내는 알파벳 문자입니다. 대문자와 소문자를 포함하여 영어에는 5 개의 모음이 있습니다. a, e, i, o, u 예 1 입력 : String = "Tutorialspoint" 출력 : 6 설명하다 문자열의 "Tutorialspoint"의 모음은 u, o, i, a, o, i입니다. 총 6 개의 위안이 있습니다





