다음은 제가 정리한 Javascript의 범위와 범위 체인입니다. 관심 있는 학생들은 한 번 살펴보세요.
1. Javascript에는 코드 블록 범위 개념이 없습니다. 로컬 범위는 함수
function fun()
{
for( var i = 0 ; i < 10 ; i++)
{}
//如果在Java中i此时应当属于未声明的变量,但是Js中i的作用域依然存在
console.log(i);//10
if(true)
{
var b = "helloworld";
}
console.log(b);//helloworld
}
fun();2로 선언된 변수를 사용하지 않는 경우 기본값은 전역 변수
function fun02()
{
a = "helloworld";
var b = "welcome";
}
fun02();
console.log(a); // helloworld
console.log(b); // b is not defined3입니다. Js
의 범위 체인 먼저 간단한 예를 살펴보겠습니다. 함수 개체는 하나만 있습니다. 다른 개체와 마찬가지로 함수 개체에는 코드를 통해서만 액세스할 수 있는 속성과 일련의 내부 속성이 있습니다. 자바스크립트 엔진. 내부 속성 중 하나는 ECMA-262 표준 제3판에 정의된 [[Scope]]입니다. 이 내부 속성에는 함수가 생성되는 범위의 개체 컬렉션이 포함됩니다. , 함수에서 액세스할 수 있는 데이터를 결정합니다.
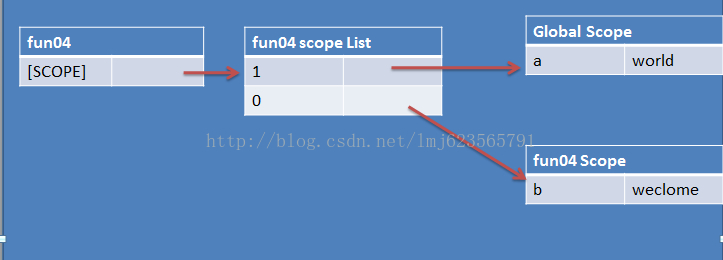
var a = "hello";
function fun04()
{
a = "world";
var b ="welcome";
}스코프 체인 다이어그램:

참고: Global Scope의 창, 문서 등은 다이어그램에서 생략되며, 각 함수 개체의 인수, this 등은 그려지지 않습니다.
function fun03()
{
var a = 10;
return function(){
a*= 2 ;
return a ;
};
}
var f = fun03();
f();
var x = f();
console.log(x); //40
var g = fun03();
var y = g();
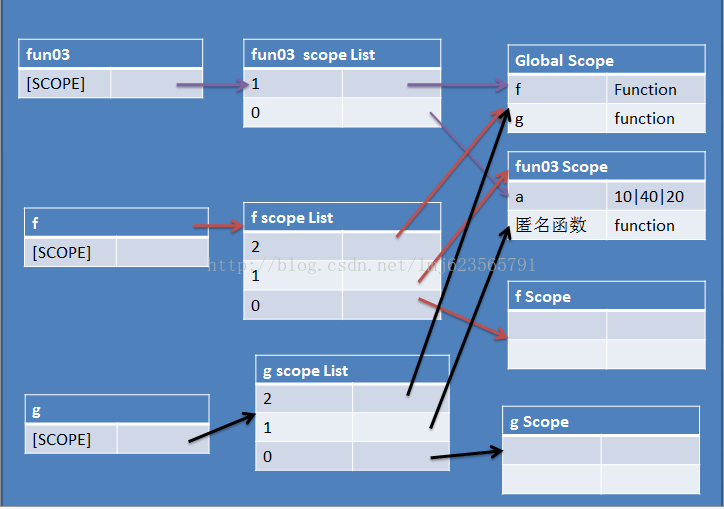
console.log(y); //20위 코드를 보면 fun03, f, g 세 가지 함수 개체가 있습니다.
다음은 범위 체인의 다이어그램입니다.

참고: 각 함수 개체에는 여기에 직접 함께 그려지는 범위 체인이 있습니다. 변수를 검색하려면 체인에서 0부터 시작하세요.
函数对象 f 在代码中执行了2 次,所以a*2*2 = 40 ; 函数对象 g 在代码中执行了1次, 所以 a *2 = 20 ;
4、闭包
上面的例子可以看到,在fun03执行完成后,a的实例并没有被销毁,这就是闭包。个人对闭包的理解是:函数执行完成后,函数中的变量没有被销毁,被它返回的子函数所引用。
下面以一个特别经典的例子,同时使用作用域链解析:
window.onload = function()
{
var elements = document.getElementsByTagName("li");
for(var i = 0; i < elements.length ; i ++)
{
elements[i].onclick = function()
{
alert(i);
}
}
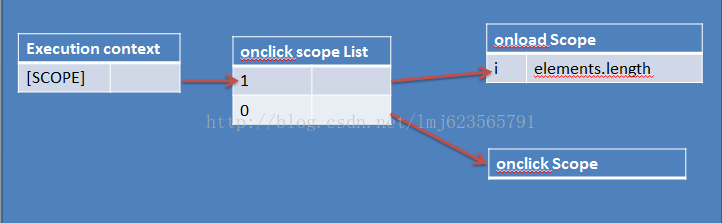
}相信上面的代码肯定大家都写过,本意是点击每个li,打印出它们的索引,可是事实上打印出的都是elements.length。这是为什么呢?

看下上面的简易的作用域链(省略了很多部分,主要是理解),此时每个onclick函数的i,指向的都是 onload 中的i 此时的 i = element.length.
下面看解决方案:
window.onload = function ()
{
var elements = document.getElementsByTagName("li");
for (var i = 0; i < elements.length; i++)
{
(function (n)
{
elements[n].onclick = function ()
{
alert(n);
}
})(i);
}
}在onclick函数的外层,包了一层立即执行的函数,所以此时的n指向的 n 是立即执行的,所有都是1~elements.length 。
上面是我整理给大家的Javascript的作用域 ,希望今后会对大家有帮助。
相关文章:
JS实现访问DOM对象指定节点的方法示例_javascript技巧
위 내용은 Javascript Scope Chain의 범위에 대하여 (그림과 텍스트 튜토리얼, 한눈에 알 수 있음)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!