이 글은 주로 ECMAscript 변수 범위를 소개하며, var 연산자 선언을 사용하는 경우와 var 연산자 선언을 사용하지 않는 경우의 두 가지 시나리오를 통해 설명합니다. 구체적인 작업 단계는 아래에서 자세한 설명을 확인하실 수 있습니다. .
var 연산자를 사용하여 선언된 변수와 var 연산자 없이 선언된 변수의 차이점
Javascript는 ECMAScript 표준을 따르는 제품이므로 당연히 ECMAScript 표준은
ECMAScript 변수는 느슨한 형식을 따라야 합니다. 즉, 모든 유형의 데이터를 저장하는 데 사용할 수 있습니다(초기화되지 않은 변수는 정의되지 않은 특수 값을 저장합니다).
var 연산자는 선언에 사용되지 않습니다.
function test() {
message='hi';
console.log(message);
}
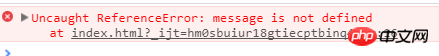
console.log(message);var 연산자는 사용되지 않습니다. 선언된 변수 message는 전역 변수입니다. test() 메서드가 호출되지 않으면 메시지는 정의되지 않은 상태입니다.

function test() {
message='hi';
console.log(message);
}
test();
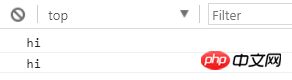
console.log(message);var 연산자를 사용하지 않고 선언한 message 변수는 전역 변수이며, test() 메서드를 호출해야 해당 메시지가 유효합니다.

var 연산자를 사용하여
로컬 변수
function test() {
var message='hi';
console.log(message);
}
test();
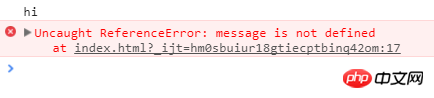
console.log(message);함수 내에서 var로 선언된 변수를 선언하면 메시지는 test() 메서드를 호출한 후 삭제됩니다. 이 변수에 대한 콘솔 출력이 있습니다.

위 내용은 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
js객체 배열 키 값 대/소문자 변환 단계 자세한 설명
위 내용은 ECMAscript 변수 범위 요약 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!