이 글에서는 폼의 키 값을 제출 가능한 문자열로 직렬화하고, 작업 후 결과를 자세히 설명하는 코드 예제를 첨부하여 폼 직렬화 작업을 주로 소개합니다.
양식 직렬화, 즉 양식의 키 값을 제출 가능한 문자열로 직렬화
form
<form id="target"> <select name="age"> <option value="age1">20</option> <option value="age2" selected>21</option> </select> <input name="name" value="Cynthia"> <label>passsword</label> <input type="password" name="password" value="123456"> <input type="hidden" name="salery" value="3333"> <textarea name="description" cols="15" rows="5">description</textarea> <input type="checkbox" name="hobby" value="football" checked> Football <input type="checkbox" name="hobby" value="basketball"> Basketball <input type="radio" name="sex" value="Female" checked> Female <input type="radio" name="sex" value="Male"> Male </form>
메서드 1
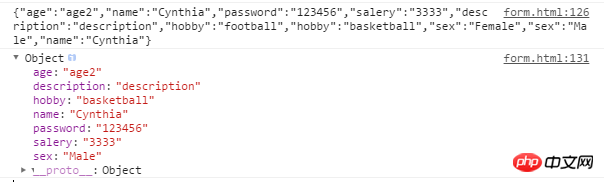
rreee
결과:

방법 2
function serializeForm1(form){
var setForm = "";
for(var key in form){
if(form.hasOwnProperty(key)){
setForm += '"'+form[key].name+'"'+':'+'"'+form[key].value + '"'+',';
}
}
setForm = "{" + setForm.slice(0,setForm.length -1) + "}";
console.log(setForm);
// console.log(JSON.parse(setForm));
return JSON.parse(setForm);
}
// 调用
var oForm = document.getElementById('target');
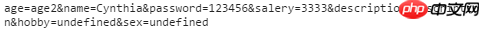
console.log(serializeForm3(oForm));결과:

방법 3
function serializeForm2(form) {
var parts = [];
for (var i = 0, i1 = form.elements.length; i < i1; i++) {
var field = form.elements[i];
switch (field.type) {
case 'select-one':
case 'select-multiple':
if (field.type.length) {
for (var j = 0, j1 = field.options.length; j < j1; j++) {
var option = field.options[j];
if (option.selected) {
var optionValue = '';
if (option.hasAttribute('value') && option.attributes['value'].specified) {
//specified表明是否有此属性,有的话返回true,若定义了此属性但尚未添加到元素中也返回true。
optionValue = option.value;
} else {
optionValue = optionValue.text;
}
parts.push(encodeURIComponent(field.name) + '=' + encodeURIComponent(optionValue));
}
}
}
break;
case undefined:
case 'file':
case 'submit':
case 'reset':
case 'button':
break;
case 'radio':
case 'checkbox':
if(!field.checked){
break;
}else{
parts.push(encodeURIComponent(field.name) + '=' + encodeURIComponent(field.dataset['index']));
break;
}
default:
if(field.name.length){
parts.push(encodeURIComponent(field.name) + '=' + encodeURIComponent(field.value));
}
}
}
return parts.join('&');
}
// 调用
var oForm = document.getElementById('target');
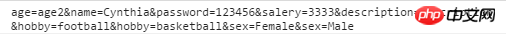
console.log(serializeForm2(oForm));결과:

이상이 모두에게 도움이 되는 내용이길 바랍니다~
위 내용은 앞으로 모든 분들께 도움이 되기를 바랍니다. Related Articles :
node webpack.config.p5.js 이미지를로드하는 방법
위 내용은 양식 직렬화에 대한 자세한 설명(그래픽 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!