이 글에서는 DOM0 수준 이벤트 모델과 DOM2 수준 이벤트 모델(이벤트 캡처 및 이벤트 버블링, DOM2 수준 등록 이벤트 및 비활성화 이벤트)을 포함하는 JavaScript의 이벤트 모델을 주로 소개합니다.
자바스크립트에는 DOM0, DOM2라는 두 가지 이벤트 모델이 있습니다. 이 두 가지 시간 모델에 대해 나는 결코 명확하게 알지 못했습니다. 이제 온라인에서 정보를 검색함으로써 조금 더 이해하게 되었습니다.
1. DOM 레벨 0 이벤트 모델
DOM 레벨 0 이벤트 모델은 모든 브라우저에서 지원되는 초기 이벤트 모델이며 구현이 비교적 간단합니다. 코드는 다음과 같습니다.
<p id = 'click'>click me</p>
<script>
document.getElementById('click').onclick = function(event){
alert(event.target);
}
</script>이 이벤트 모델은 dom 객체에 직접 이벤트 이름을 등록하는 것입니다. 이 코드는 p 태그에 onclick 이벤트를 등록하고 이벤트 함수 내에 클릭 대상을 출력합니다. 이벤트를 해제하는 것은 훨씬 더 간단합니다. 다음과 같이 이벤트 함수에 null을 복사하면 됩니다.
document.getElementById('click'_).onclick = null;
이를 통해 우리는 dom0에서 dom 객체가 동일한 유형의 함수 하나만 등록할 수 있다는 것을 알 수 있습니다. 동일한 타입이 등록되면 덮어쓰기가 발생하며, 이전에 등록한 기능은 무효화됩니다.
var click = document.getElementById('click');
click.onclick = function(){
alert('you click the first function');
};
click.onclick = function(){
alert('you click the second function')
}이 코드에서는 dom 객체에 대해 두 개의 onclick 함수를 등록했지만 결과적으로 두 번째 등록된 함수만 실행되고 이전에 등록된 함수를 덮어쓰게 됩니다.
2. DOM2 수준 이벤트 모델
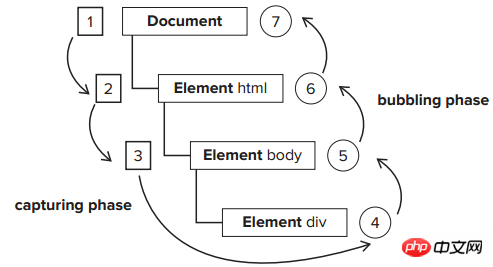
1. 이벤트 캡처 및 이벤트 버블링(캡처, 버블)
우선 IE8 이하는 이 이벤트 모델을 지원하지 않습니다. 이벤트 캡처 및 이벤트 버블링의 메커니즘은 다음과 같습니다.

위 그림에서 볼 수 있듯이 123은 이벤트 캡처를 나타내고 4567은 이벤트 버블링을 나타냅니다. 먼저 다음 코드를 사용합니다.
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'> <p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p> </p>
ID가 inner인 p를 클릭한다고 가정하면 이때 이벤트 흐름은 먼저 캡처 단계를 실행하는 것입니다: document-html-body-p (외부) . 그런 다음 버블링 단계(p(inner)-p(outer)-body-html-document)를 실행합니다.
2. DOM2 수준의 등록 및 비활성화 이벤트
DOM2 수준에서 addEventListener 및 RemoveEventListener를 사용하여 이벤트를 등록하고 비활성화합니다(IE8 및 이전 버전에서는 지원되지 않음). 이 함수의 장점은 이전 방법과 비교하여 DOM 객체가 동일한 유형의 여러 이벤트를 등록할 수 있으며 이벤트 덮어쓰기가 발생하지 않으며 각 이벤트 함수가 순차적으로 실행된다는 점입니다.
addEventListener('이벤트 이름', '이벤트 콜백', '캡처/버블'). 예는 다음과 같습니다.
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p>
</p>
<script>
var click = document.getElementById('inner');
click.addEventListener('click',function(){
alert('click one');
},false);
click.addEventListener('click',function(){
alert('click two');
},false);
</script>먼저 addEventListenr의 첫 번째 매개변수가 이벤트 이름이라는 것을 알아야 합니다. DOM 레벨 0과 다르며, 세 번째 매개변수도 없습니다. 캡처 또는 버블링을 나타내고 true는 캡처 이벤트를 나타내고 false는 버블링 이벤트를 나타냅니다.
이 코드에서는 내부 p에 대해 두 개의 클릭 이벤트 함수를 등록했습니다. 결과적으로 브라우저는 이 두 함수를 순차적으로 실행합니다.
이제 이벤트 스트림 생성 메커니즘을 사용하는 방법을 보여줍니다.
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p>
</p>
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('inner show');
},true);
clickouter.addEventListener('click',function(){
alert('outer show');
},true);
</script> 이 코드에서는 내부가 외부에 중첩되어 있으므로 캡처를 사용할 때 외부가 먼저 이벤트를 캡처한 다음 내부가 이 이벤트를 캡처할 수 있다는 것을 알고 있습니다. . 그러면 결과적으로 외부가 먼저 실행되고 그 다음 내부가 실행됩니다.
그렇다면 아우터의 실행 시점을 버블링 단계로 변경하면 어떨까요?
alickouter.addEventListener('click',function(){
alert('outer show');
},false);이 경우에는 내부가 먼저 실행되고 그다음에 외부가 실행됩니다. 같은 방식으로 두 이벤트의 실행 타이밍을 버블링 단계로 변경하면 여전히 내부 이벤트가 먼저 실행되고 외부 이벤트가 나중에 실행됩니다. 그러면 또 다른 문제가 있습니다. 즉, 내부에 두 개의 클릭 이벤트를 등록하면 하나는 캡처 단계에 있고 다른 하나는 버블링 단계에 있습니다. 즉, addEventListenter의 세 번째 매개변수가 각각 false와 true로 설정됩니다. 를 누른 다음 What is the order of 를 실행합니다.
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('capture show');
},true);
click.addEventListener('click',function(){
alert('bubble show');
},false);
</script> 이 경우 가장 먼저 캡쳐쇼를 하고 이어서 버블쇼를 하게 됩니다. 단, 이 결과는 등록 순서에 따라 먼저 등록한 것이 먼저 실행됩니다. 이벤트 캡처 및 이벤트 버블링에 대한 다이어그램을 보고 있기 때문에 결국에는 특정 DOM 개체가 하나만 있다는 것을 알 수 있습니다.
그렇다면 외부와 내부 모두에 클릭 이벤트를 등록했지만 외부가 실행되는 것을 원하지 않는다면 어떻게 될까요? 이때 버블링을 방지하기 위해 stopPropagation 함수를 사용해야 합니다. 이는 이벤트가 더 이상 버블링되지 않으므로 동일한 유형의 이벤트를 등록하는 DOM 객체가 실행되지 않는다는 의미입니다.
比如在自制下拉框的时候,我们点击浏览器的其他位置,我们需要下拉框的options隐藏,这时我们就要用到stopPropagation了。如下:
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(event){
alert('inner show');
event.stopPropagation();
},false);
clickouter.addEventListener('click',function(){
alert('outer show');
},false);
</script> 正常的情况下,我们在不添加stopPropagation函数时,首先应该执行inner,然后执行outer,但是当我们在inner的事件函数中添加了stopPropagation函数之后,执行完inner的事件函数之后,就不会在执行outer的事件函数了,也可以理解为事件冒泡到inner之后就消失了,因此也就不会在执行接下来的事件函数了。
由于事件捕获阶段没有可以阻止事件的函数,所以一般都是设置为事件冒泡。
好了以上就是全部内容啦 ,希望对大家的学习有所帮助~~
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 JavaScript 이벤트 모델(그래픽 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!