ThinkPHP는 데이터 테이블을 통합하여 서버측 페이징(코드 포함)을 구현합니다.
이번에는 서버 측 페이징을 구현하기 위한 ThinkPHP의 데이터 테이블 통합(코드 포함)을 소개합니다. 서버 측 페이징을 구현하기 위한 ThinkPHP의 데이터 테이블 통합에 대한 주의 사항은 다음과 같습니다.
최근에 데이터 양이 너무 많아서 무언가를 만들어야 할 필요가 생겼습니다. 여기서는 데이터 테이블의 서버 측 페이징을 사용하기로 결정하고 동시에 쿼리 조건도 서버에 전달해야 합니다. . 인터넷에서 검색한 글들 대부분 오류가 있는 것 같아서 직접 패키징했습니다. 주요 구성/도구는 다음과 같습니다.
Server: php (thinkphp 사용)
페이지 스타일은 H-ui 프레임워크에서 따왔습니다( datatables 버전은 1.10입니다. 0)
주로 수정된(데이터베이스) 구성 항목은 다음과 같습니다.
1) bProcessing: ajax 소스를 사용하여 true
2) serverSide: 서버 측 페이징을 사용하여 true
3)createdRow :function(){} 콜백 함수 , 이벤트 또는 클래스 이름을 추가하는 데 사용됨
4) aoColumns는 데이터를 처리하고 표시하는 데 사용되며, 여기서 렌더링 속성은 사용자 정의 열
1에 사용됩니다. 데이터 테이블 수:
$('.table-sort').dataTable({
processing: true,
serverSide: true,
ajax: {
"url":"{:U('Msg/index')}",
"data":function(d){ //额外传递的参数
d.mintime = $('#logmin').val();
d.maxtime = $('#logmax').val();
}
},
bStateSave: true,//状态保存
aLengthMenu : [20, 30, 50, 100, 150],
bProcessing : true,
bAutoWidth: false,
bFilter : true, //是否启动过滤、搜索功能
bInfo : true, //是否显示页脚信息,DataTables插件左下角显示记录数
createdRow: function ( row, data, index ) {
$(row).addClass('text-c');
$('#count').html(data.recordsFiltered);
},
aoColumns: [
{
"sClass": "text-center",
"data": "id",
"render": function (data, type, full, meta) {
return '<input type="checkbox" name="select" value="' + data + '" />';
},
"bSortable": false
},
{ "mData": "id" },
{ "mData": "fromnickname"},
{ "mData": "content" },
{ "mData": "msgtype" },
{ "mData": "time"},
{
"sClass": "text-center",
"data": "id",
"render": function (data, type, full, meta) {
html = '<a title="查看" href="javascript:;" rel="external nofollow" rel="external nofollow" onclick="show(`查看`,`URL/show/id/'+ data + '`,``,`610`)" class="ml-5" style="text-decoration:none"><i class="Hui-iconfont">查看</i></a>';
html += '<a style="text-decoration:none" class="ml-5" onClick="signDel(this,'+ data +')" href="javascript:;" rel="external nofollow" rel="external nofollow" title="删除"><i class="Hui-iconfont"></i>删除</a>';
return html;
},
"bSortable": false
}
]
});2. 서버 측:
控制器: 接收参数如下: draw 前端传过来的值,原值返回,用于验证 mintime、maxtime 自定义参数(时间) search.value datatables搜索框参数,用于查询筛选 order.0.column 要排序的单元格(从0开始,字段需要自己设置) order.0.dir 排序(升序、降序) start 起始条数(第几条开始) length 查询长度 返回的数据如下: draw 返回前端传过来的值 recordsTotal 记录总条数 recordsFiltered 条件筛选后的记录总条数 data 服务端查询的数据 返回数据形式:json
3. 서버 백엔드의 전체 코드는 다음과 같습니다.
1) 컨트롤러 코드:
public function index()
{
if(IS_AJAX){
$list = D('Msg')->getData(I('get.'));
$this->ajaxReturn($list);
}
$this->display();
}2) 모델 레이어 코드: (*그 중 dealTime 메소드가 주로 사용됩니다(처리 기간 내)
public function getData($data)
{
//获取Datatables发送的参数 必要
$draw = $data['draw']; //这个值直接返回给前台
//获取时间区间
$timeArr['mintime'] = $data['mintime'];
$timeArr['maxtime'] = $data['maxtime'];
$where = $this->dealTime($timeArr);
//搜索框
$search = trim($data['search']['value']); //获取前台传过来的过滤条件
if(strlen($search) > 0) {
$where['id|fromnickname|content|msgtype'] = array('like','%'.$search.'%');
}
//定义查询数据总记录数sql
$recordsTotal = $this->count();
//定义过滤条件查询过滤后的记录数sql
$recordsFiltered = $this->where($where)->count();
//排序条件
$orderArr = [1=>'id', 2=>'fromnickname', 3=>'content', 4=>'msgtype', 5=>'time'];
//获取要排序的字段
$orderField = (empty($orderArr[$data['order']['0']['column']])) ? 'id' : $orderArr[$data['order']['0']['column']];
//需要空格,防止字符串连接在一块
$order = $orderField.' '.$data['order']['0']['dir'];
//按条件过滤找出记录
$result = [];
//备注:$data['start']起始条数 $data['length']查询长度
$result = $this->field('id,fromnickname,content,msgtype,time')
->where($where)
->order($order)
->limit(intval($data['start']), intval($data['length']))
->select();
//处理数据
if(!empty($result)) {
foreach ($result as $key => $value) {
$result[$key]['time'] = date("Y-m-d H:i:s",$value['time']);
$result[$key]['recordsFiltered'] = $recordsFiltered;
}
}
//拼接要返回的数据
$list = array(
"draw" => intval($draw),
"recordsTotal" => intval($recordsTotal),
"recordsFiltered"=>intval($recordsFiltered),
"data" => $result,
);
return $list;
}3) 맞춤형 Ajax 검색 구현
1. 在WdatePicker中添加onpicked回调函数 2. 执行table.fnFilter(),其中table为datatables对象
WdatePicker 플러그인을 예로 들어보겠습니다. (입력 상자는 유사합니다. onchange 이벤트를 바인딩하세요):
<input type="text" onfocus="WdatePicker({maxDate:'#F{ $dp.$D(\'logmax\')||\'%y-%M-%d\'}', onpicked:function(){table.fnFilter();}})" name="mintime" id="logmin" class="input-text Wdate" style="width:120px;">3. 데이터 테이블의 ajax 속성에 있는 데이터 속성 정의는 전달될 추가 매개변수입니다
예:
ajax: {
"url":"{:U('Msg/index')}",
"data":function(d){ //额外传递的参数
d.mintime = $('#logmin').val();
d.maxtime = $('#logmax').val();
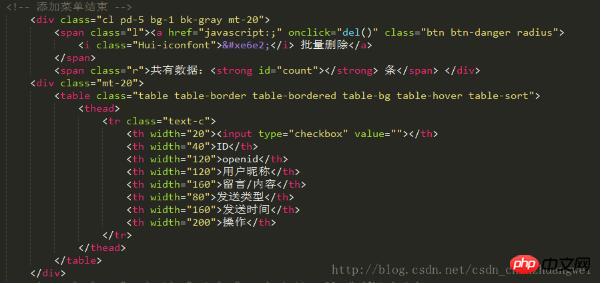
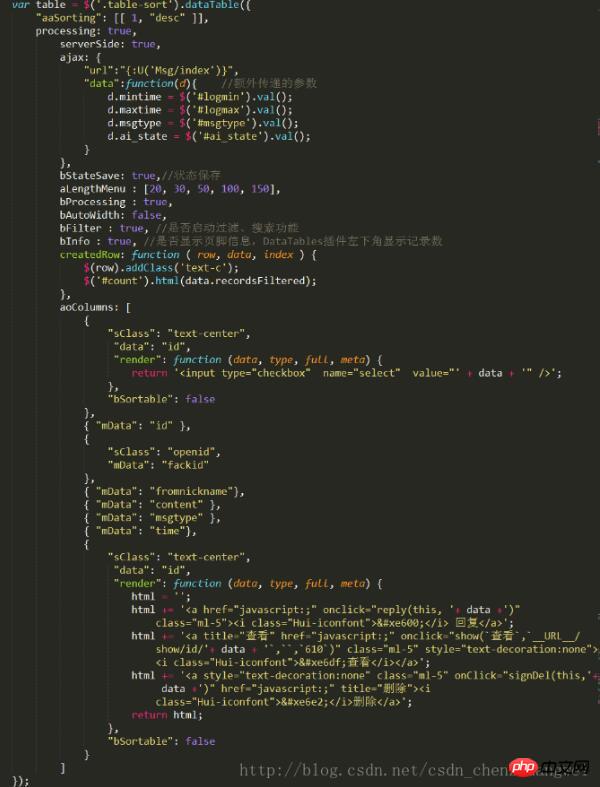
}4) 코드 스크린샷:
a.html 페이지

b.js part

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
PHP에서 다차원 배열 정렬 알고리즘을 구현하는 방법은 무엇입니까
PHP의 RSA 암호화, 복호화 및 개발 인터페이스 사례 사용 분석
위 내용은 ThinkPHP는 데이터 테이블을 통합하여 서버측 페이징(코드 포함)을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7744
7744
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열은 문자, 숫자 및 기호를 포함하여 일련의 문자입니다. 이 튜토리얼은 다른 방법을 사용하여 PHP의 주어진 문자열의 모음 수를 계산하는 방법을 배웁니다. 영어의 모음은 A, E, I, O, U이며 대문자 또는 소문자 일 수 있습니다. 모음이란 무엇입니까? 모음은 특정 발음을 나타내는 알파벳 문자입니다. 대문자와 소문자를 포함하여 영어에는 5 개의 모음이 있습니다. a, e, i, o, u 예 1 입력 : String = "Tutorialspoint" 출력 : 6 설명하다 문자열의 "Tutorialspoint"의 모음은 u, o, i, a, o, i입니다. 총 6 개의 위안이 있습니다
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
정적 바인딩 (정적 : :)는 PHP에서 늦은 정적 바인딩 (LSB)을 구현하여 클래스를 정의하는 대신 정적 컨텍스트에서 호출 클래스를 참조 할 수 있습니다. 1) 구문 분석 프로세스는 런타임에 수행됩니다. 2) 상속 관계에서 통화 클래스를 찾아보십시오. 3) 성능 오버 헤드를 가져올 수 있습니다.
 php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
PHP의 마법 방법은 무엇입니까? PHP의 마법 방법은 다음과 같습니다. 1. \ _ \ _ Construct, 객체를 초기화하는 데 사용됩니다. 2. \ _ \ _ 파괴, 자원을 정리하는 데 사용됩니다. 3. \ _ \ _ 호출, 존재하지 않는 메소드 호출을 처리하십시오. 4. \ _ \ _ get, 동적 속성 액세스를 구현하십시오. 5. \ _ \ _ Set, 동적 속성 설정을 구현하십시오. 이러한 방법은 특정 상황에서 자동으로 호출되어 코드 유연성과 효율성을 향상시킵니다.
 CSRF (Cross-Site Request Grospory) 란 무엇이며 PHP에서 CSRF 보호를 어떻게 구현합니까?
Apr 07, 2025 am 12:02 AM
CSRF (Cross-Site Request Grospory) 란 무엇이며 PHP에서 CSRF 보호를 어떻게 구현합니까?
Apr 07, 2025 am 12:02 AM
PHP에서는 예측할 수없는 토큰을 사용하여 CSRF 공격을 효과적으로 방지 할 수 있습니다. 특정 방법은 다음과 같습니다. 1. 형태로 CSRF 토큰을 생성하고 포함시킨다. 2. 요청을 처리 할 때 토큰의 유효성을 확인하십시오.




