아래 편집기에서는 ECMAScript6의 새로운 기능인 let 및 const에 대해 간략하게 설명합니다. 이제 그것을 여러분과 공유하고 모든 사람에게 참고 자료로 제공하겠습니다.
다음으로 es6의 새로운 기능인 “let”을 소개하겠습니다. 우선 이 내용은 사실 변수를 선언하는 var 명령어와 유사하지만, 선언된 변수는 let 명령어가 위치한 code block 내에서만 유효합니다(이것은 블록 수준 범위의 개념과 관련이 있습니다). , 하지만 이 개념은 es6에서도 도입되었습니다. PS: 다른 프로그래밍 언어에는 오랫동안 블록 수준이 있었습니다.)


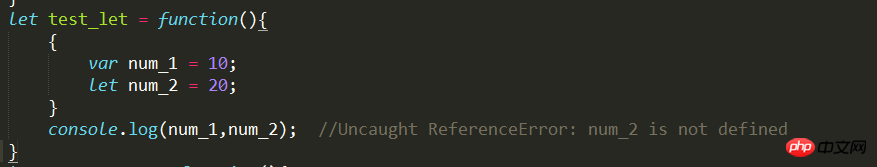
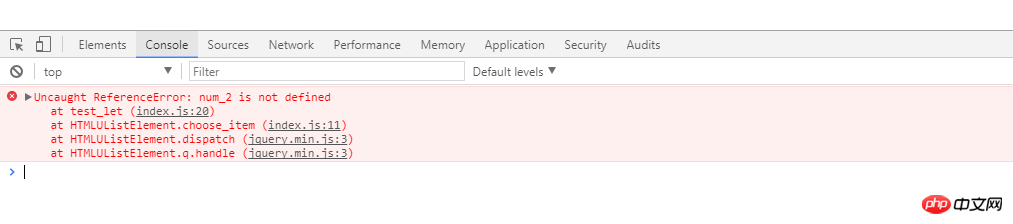
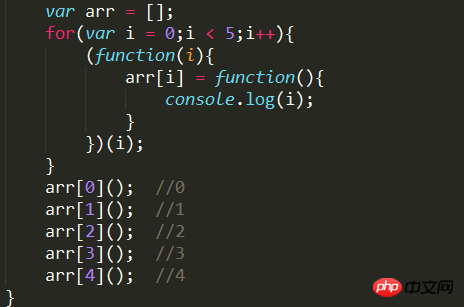
위 두 그림은 선언된 변수를 반영합니다. by let. let 명령이 있는 코드 블록 내에서 유효합니다. 예를 들면 다음과 같습니다.



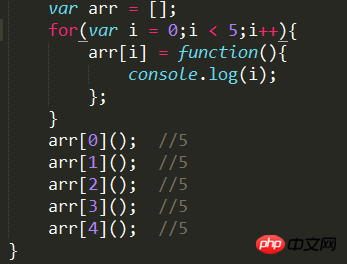
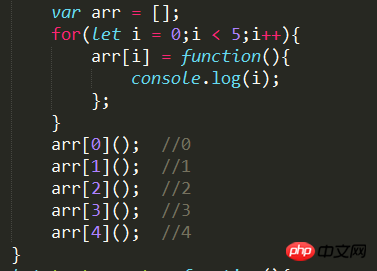
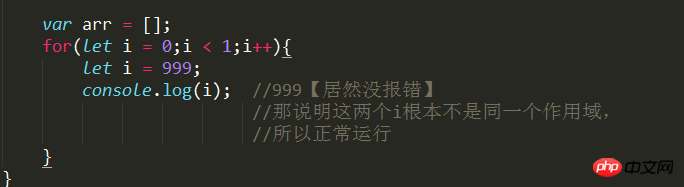
차이점을 발견하셨나요? var로 선언된 변수는 전역 범위에서 유효합니다. 각 주기에서 새 i 값은 이전 값을 덮어쓰므로 최종 출력은 i 값의 마지막 라운드가 됩니다(물론 클로저를 사용하여 이 문제를 해결할 수도 있습니다). .[세번째 사진]). let을 사용하면 선언된 변수는 블록 수준 범위에서만 유효하고 현재 i는 이 주기에서만 유효하므로 i는 실제로 루프할 때마다 새로운 변수입니다. 이 기간 동안 저는 더 놀라운 사실을 발견했습니다. 아래 그림을 참조하십시오.

Note: ①, let은 var와 같은 "변수 승격"을 유발하지 않으므로 사용하기 전에 반드시 먼저 선언하고, 그렇지 않으면 오류가 보고됩니다.
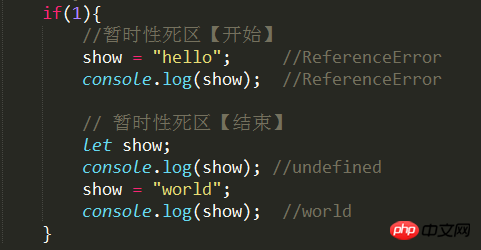
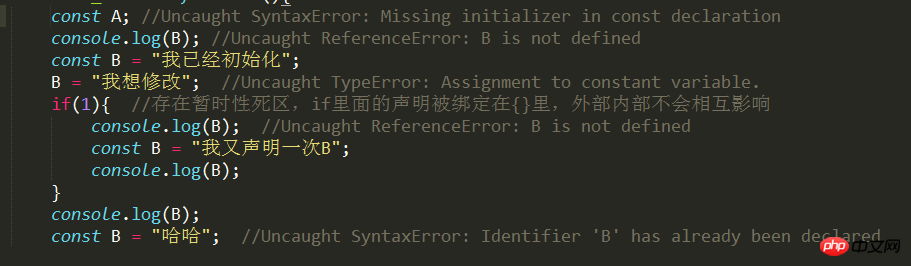
② 임시 데드존(TDZ), 블록 수준 범위에 let 명령이 있는 한 선언된 변수는 외부 영향 없이 이 영역에 바인딩됩니다. 간단히 말해서, 코드 블록에서는 let 명령을 사용하여 선언하기 전까지는 변수를 사용할 수 없습니다. 예:

3, let은 동일한 범위에서 동일한 변수가 반복적으로 선언되는 것을 허용하지 않습니다.
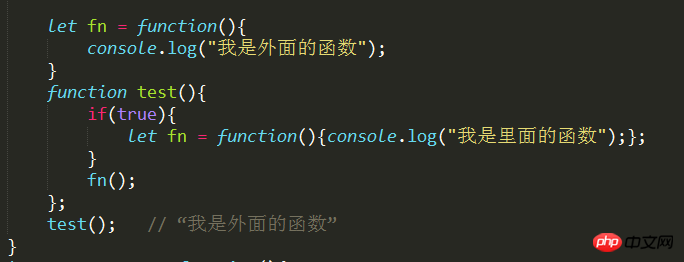
좋아, 이제 위에서 언급한 "블록 수준 범위"에 대해 이야기해 보겠습니다. es5에는 "전역 범위"와 "함수 범위"만 있습니다. 이것이 제가 처음 학습을 시작했을 때 혼란스러웠습니다. 다른 언어에는 블록 수준 범위(예: C 언어)가 있지만 js는 그렇지 않습니다. 다행스럽게도 es6에는 "블록 수준 범위"라는 개념이 추가되었습니다. 실제로 JavaScript에 새로운 블록 수준 범위를 추가하면 변수가 전역 변수로 유출되는 것을 피할 수 있으며 코드도 그렇지 않습니다. 빠르게 변화합니다. 또한 es6에서는 함수 자체의 범위가 블록 수준 범위 내에 있음을 규정합니다. 알아채다! 알아채다! 알아채다! 세 번 말해야 할 중요한 사항: (엄격 모드인 경우 함수는 최상위 범위와 함수 내부에서만 선언할 수 있습니다. 다른 경우에는 [예: if 문, 루프 문] 오류가 보고됩니다.) :
 마지막으로 es6의 새로운 기능인 "const"에 대해 이야기해 보겠습니다. 음, 오랫동안 다른 프로그래밍 언어에서도 사용할 수 있었지만 javascript는 아직 존재하지 않았습니다. es6 이전~~. 이는 수정 불가능한 상수를 선언하는 데 사용됩니다. 또한 선언 시 할당을 수행해야 합니다. 그렇지 않으면 오류가 보고됩니다.
마지막으로 es6의 새로운 기능인 "const"에 대해 이야기해 보겠습니다. 음, 오랫동안 다른 프로그래밍 언어에서도 사용할 수 있었지만 javascript는 아직 존재하지 않았습니다. es6 이전~~. 이는 수정 불가능한 상수를 선언하는 데 사용됩니다. 또한 선언 시 할당을 수행해야 합니다. 그렇지 않으면 오류가 보고됩니다.
참고: ① 범위 측면에서는 실제로 let 범위와 동일합니다. 선언된 블록 수준 범위 내에서만 유효합니다. ②도 없습니다. const 명령으로 선언된 상수의 경우 사용하기 전에 선언해야 하는 "임시 데드존"도 있습니다.
3. Const는 상수를 반복해서 선언할 수 없습니다.
종합적인 예:
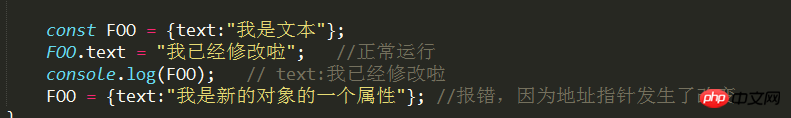
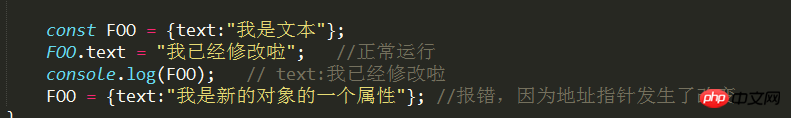
 4. 복합 유형 변수의 경우 상수 이름은 데이터를 가리키는 것이 아니라 데이터의 포인터 주소를 가리킵니다. const 명령은 주소가 변경되지 않는다는 것을 보장할 뿐입니다. 데이터가 변경되지 않는다고 보장할 수 없으므로 const 명령을 사용하여 상수를 객체로 선언할 때는 주의하세요! ! 실제로 Object.freeze()를 사용하여 객체를 "고정"할 수 있습니다.
4. 복합 유형 변수의 경우 상수 이름은 데이터를 가리키는 것이 아니라 데이터의 포인터 주소를 가리킵니다. const 명령은 주소가 변경되지 않는다는 것을 보장할 뿐입니다. 데이터가 변경되지 않는다고 보장할 수 없으므로 const 명령을 사용하여 상수를 객체로 선언할 때는 주의하세요! ! 실제로 Object.freeze()를 사용하여 객체를 "고정"할 수 있습니다.


위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련글 :
php construct() 함수 소개 및 자세한 사용법 설명
JS 변수 선언 var, let.const 자세한 사용 지침
위 내용은 ECMAScript6의 새로운 기능 let, const(그래픽 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!