javascript 고급 프로그래밍_javascript 기술의 함수 표현식, 재귀 및 클로저 함수
함수 표현식을 정의하는 방법에는 함수 선언과 함수 표현식의 두 가지가 있습니다.
함수는 다음과 같이 선언됩니다.
function functionName(arg0,arg1,arg2){
//函数体
}첫 번째는 함수 키워드이고 그 다음은 함수 이름입니다.
FF, Safrai, Chrome 및 Opera는 모두 함수에 대해 지정된 이름에 액세스할 수 있는 비표준 이름 속성을 정의합니다.
//只在FF,Safari,Chrome和Opera有效 alert(functionName.name)//functionName
함수 선언의 특징은 함수 선언 호이스팅입니다. 즉, 코드를 실행하기 전에 함수 선언을 읽어 들인다는 의미입니다. 즉, 함수 선언을 호출하는 문 뒤에 위치할 수 있다는 의미입니다.
sayHi();
function sayHi(){
alert("Hi!");
}이 예제에서는 코드가 실행되기 전에 함수 선언을 읽기 때문에 오류가 발생하지 않습니다.
두 번째 유형은 함수 표현입니다.
var functionName=function(arg0,arg0,arg2){
//函数体
}이 형태는 함수를 생성하여 변수 functionName에 할당하는 일반적인 변수 할당문과 유사합니다. 이 경우 생성된 함수는 함수 키워드 기호() 뒤에 식별자가 없기 때문에 익명 함수라고 합니다. 익명 함수는 람다 함수라고도 합니다.) 익명 함수의 name 속성은 빈 문자열입니다.
함수 표현식도 다른 표현식과 마찬가지로 사용하기 전에 값을 할당해야 합니다.
다음 코드는 오류를 발생시킵니다:
syaHi();//Uncaught ReferenceError: syaHi is not defined
var sayHi=function(){
alert("Hi!");
}다음과 같은 코드를 작성하지 마세요. 이는 ECMAScript에서 잘못된 구문입니다. JavaScript 엔진은 오류를 수정하려고 시도하지만 브라우저에 따라 다르게 수정됩니다.
//不要这样做
if(condition){
function sayHi(){
alert("Hi!");
}
}else{
function sayHi(){
alert("Yo!");
}
}함수식을 사용하시면 문제 없습니다.
//可以这样做
var sayHi;
if(condition){
sayHi=function(){
alert("Hi!");
}
}else{
sayHi=function(){
alert("Yo!");
}
}함수를 만들어 변수에 할당할 수도 있고, 그 함수를 다른 함수의 값으로 반환할 수도 있습니다.
function creatComparisonFunction(propertyName){
return function(object1,object2){
var value1=object1[propertyName];
var value2=object2[propertyName];
if(value1<value2){
return -1;
}else if(value1>value2){
return 1;
}else{
return 0;
}
};
}creatComparisonFunction()은 익명 함수를 반환합니다. 반환된 함수는 변수에 할당되거나 다른 방식으로 호출될 수 있습니다. 그러나 creatComparisonFunction() 함수 내에서 함수를 값으로 처리하는 경우에는 익명입니다. 익명 기능을 사용할 수 있습니다.
7.1 재귀
재귀 함수는 함수가 자신을 이름으로 호출할 때 구성됩니다.
function factorial(num){
if(num<=1){
return 1;
}else{
return num*factorial(num-1);
}
}위는 전형적인 재귀 계승 함수입니다. 다음 코드로 인해 오류가 발생할 수 있습니다.
var anotherFactorial=factorial; factorial=null; alert(anotherFactorial(4));//Uncaught TypeError: factorial is not a function
위 코드는 먼저 팩토리얼() 함수를 anotherFactorial 변수에 저장한 다음 팩토리얼 변수를 null로 설정합니다. 결과적으로 anotherFactorial()이 호출되면 원래 참조는 하나만 남게 됩니다. )를 실행해야 하며,factorial()은 더 이상 함수가 아니므로 오류가 발생합니다.
이런 경우에는args.callee를 사용하면 문제를 해결할 수 있습니다.
arguments.callee는 실행 중인 함수에 대한 포인터이므로 함수에 대한 재귀 호출을 구현하는 데 사용할 수 있습니다.
function factorial(num){
if(num<=1){
return 1;
}else{
return num*arguments.callee(num-1);
}
}재귀 함수를 작성할 때 인수.callee를 사용하는 것은 함수 이름을 사용하는 것보다 항상 더 안전합니다. 왜냐하면 함수가 어떻게 호출되든 문제가 발생하지 않기 때문입니다.
그러나 엄격 모드에서는 인수.callee에 스크립트를 통해 액세스할 수 없습니다.
그러나 함수 표현식을 사용하면 동일한 결과를 얻을 수 있습니다.
var factorial=(function f(num){
if(num<=1){
return 1;
}else{
return num*f(num-1);
}
});
console.log(factorial(4));//247.2 폐쇄
클로저는 다른 함수의 범위에 있는 변수에 액세스할 수 있는 함수입니다. 클로저를 만드는 일반적인 방법은 함수 내에 다른 함수를 만드는 것입니다.
function creatComparisonFunction(propertyName){
return function(object1,object2){
var value1=object1[propertyName];
var value2=object2[propertyName];
if(value1<value2){
return -1;
}else if(value1>value2){
return 1;
}else{
return 0;
}
};
}굵게 표시된 두 줄의 코드는 내부 함수(익명 함수)의 코드입니다. 이 두 줄의 코드는 내부 함수가 반환되어 다른 곳에서 호출되는 경우에도 propertyName 변수에 액세스합니다. propertyName 변수에 계속 액세스할 수 있습니다. 이 변수에 계속 액세스할 수 있는 이유는 내부 함수의 범위 체인에 creatComparisonFunction()의 범위가 포함되어 있기 때문입니다.
함수가 호출되면 실행 컨텍스트와 해당 범위 체인이 생성되고 인수 및 기타 명명된 매개 변수의 값을 사용하여 함수의 활성화 개체가 초기화됩니다. 외부 함수의 객체는 항상 두 번째 위치에 있고, 외부 함수의 외부 함수의 활성 객체는 세 번째 위치에 있습니다... 스코프 체인의 끝점인 전역 실행 환경까지.
함수 실행 시 변수의 값을 읽고 쓰려면 스코프 체인에서 해당 변수를 찾아야 합니다.
function compare(value1,value2){
if(value1<value2){
return -1;
}else if(value1>value2){
return 1;
}else{
return 0;
}
}
var result=compare(5,10)
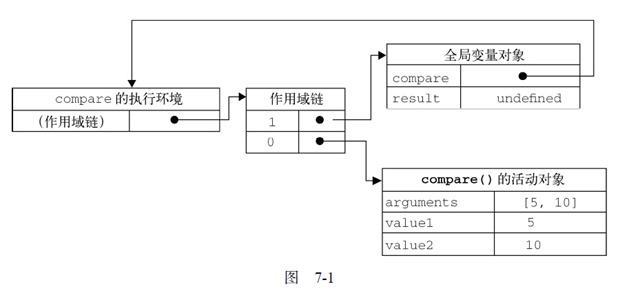
console.log(result)//-1以上代码先定义了compare()函数,然后又在全局作用域中调用了它.当调用compare()时,会创建一个包含arguments,value1,value2的活动对象.全局执行环境的变量对象(包含result和compare)在compare()执行环境的作用域链中则处于第二位
后台的每个执行环境都有一个表示变量的对象--变量对象.全局环境的变量对象始终存在,而像compare()函数这样的局部环境的变量对象,则只在函数执行的过程中存在.在创建compare()函数时,会创建一个预先包含全局变量对象的作用域链,这个作用域链被保存在内部的[[Scope]]属性中.当调用compare()函数时,会为函数创建一个执行环境,然后通过复制函数的[[Scope]]属性中的对象构建起执行环境的作用域链.此后,又有一个活动对象(在此作为变量对象使用)被创建并被推入执行环境作用域链的前端.
作用域链本质上是一个指向变量对象的指针列表,它只引用但不实际包含变量对象.
无论什么时候在函数中访问一个变量时,就会从作用域链中搜索具有相应名字的变量.一般来讲,当函数执行完毕后,局部活动对象就会被销毁,内存中仅保存全局作用域(全局执行环境的变量对象).但是,闭包的情况又有所不同.
在另一个函数内部定义的函数会将包含函数(即外部函数)的活动对象添加到它的作用域中.
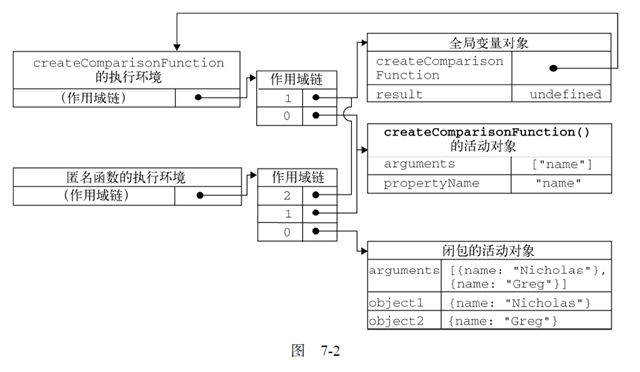
var compare=creatComparisonFunction("name");
var result=comapre({name:"Nicholas"},{name:"Greg"});下图展示了上面代码代码执行时,包含函数与内部匿名函数的作用域.
当createComparisonFunction()函数返回后,其执行环境的作用域会被销毁,但它的活动对象仍然会留在内存中;直到匿名函数被销毁后,createComparisonFunction()的活动对象都会被销毁.
//创建函数
var compare=creatComparisonFunction("name");
//调用函数
var result=comapre({name:"Nicholas"},{name:"Greg"});
//解除对匿名函数的引用(以便释放内存)
compareNames=null;通过将compareNames设置为等于null解除该函数的引用,就等于通知垃圾回收例程将其清除.随着匿名函数函数的作用域链被销毁,其他作用域(除了全局作用域)也都可以安全地销毁了.
由于闭包会携带包含它的函数的作用域,因此会比其他函数占用更多的内存.过度使用闭包可能会导致内存占用过多,慎重使用闭包.
7.2.1 闭包和变量
作用域链的这种配置的机制引出了一个值得注意的副作用,即闭包只能取得包含函数中任何变量的最后一个值.
闭包里所保存的是整个变量对象,而不是某个特殊的变量.
function createFunctions(){
var result=new Array();
for(var i=0;i<10;i++){
result[i]=function(){
return i;
};
}
return result;
}上面代码里这个函数会返回一个函数数组.表面上看,似乎每个函数都应该返回自己的索引值,但实际上,每个函数都返回10.因为每个函数的作用域链中都保存着createFunctions()函数的活动对象,所以它们引用的都是同一个变量i.当createFunction()函数返回后,变量i的值是10,此时每个函数都引用着保存变量i的同一个变量对象,所以在每个函数内部i的值都是10.
但是,我们可以通过创建另一个匿名函数强制让闭包的行为符合预期.
function createFunctions(){
var result=new Array();
for(var i=0;i<10;i++){
result[i]=function(num){
return function(){
return num;
}
}(i);
}
return result;
}重写之后,每个函数就会返回各自不同的索引值了.在这个版本中,我们没有直接把闭包赋值给数组,而是定义了一个匿名函数,并将立即执行匿名函数的结果赋给数组.这里的匿名函数有一个参数num,也就是最终的函数要返回的值.在调用每个匿名函数时,我们传入了变量i.由于函数参数是按值传递的,所以就会将变量i的当前值复制给参数num.而在这个匿名函数内部,又创建并返回了一个访问num的闭包.这个一来,result数组中的每个函数都有自己num变量的一个副本,因此就可以返回各自不同的数值了.
7.2.2 关于this对象
this对象是在运行时基本函数的执行环境绑定的:在全局函数中,this等于window,而当函数被作为某个对象的方法调用时,this等于那个对象.不过,匿名函数的执行环境具有全局性,因此其this对象通常指向window.
var name="the window";
var object={
name:"my object",
getNameFunc:function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()());//the window(在非严格模式下)每个函数在被调用时都会自动取得两个特殊变量:this和arguments.内部函数在搜索这两个变量时,只会搜索到其活动对象为止,因此永远不可能直接访问外部函数中的这两个变量.
不过,把外部作用域中的this对象保存在一个闭包能够访问到的变量里,就可以让闭包访问该对象了.
var name="the window";
var object={
name:"my object",
getNameFunc:function(){
var that=this;
return function(){
return that.name;
};
}
};
alert(object.getNameFunc()());//my object在定义匿名函数之前,我们把this对象赋值给了一个名叫that的变量.而在定义了闭包之后,闭包也可以访问这个变量,因为它是我们在包含函数中特意声明的一个变量.即使在函数返回之后,that也仍然引用着object,所以调用object.getNameFunc()()就返回了my object.
注意:this和arguments也存在同样的问题.如果想访问作用域中的arguments对象,必须将对该对象的引用保存到另一个闭包能够访问的变量中.
var name="the window";
var object={
name:"my object",
getName:function(){
return this.name;
}
};
console.log(object.getName());//my object
console.log((object.getName)());//my object
console.log((object.getName=object.getName)());//the window最后一行代码先执行了一条赋值语句,然后再调用赋值后的结果.因为这个赋值表达式的值是函数本身,所以this的值不能得到维持,结果就返回了"this window".
7.2.3 内存泄露
由于IE9之前的版本对JScript对象和COM对象使用不同的垃圾收集例程,因此闭包在IE的这些版本中会导致一些特殊的问题.具体来说,如果闭包的作用域链中保存着一个HTML元素,那么就意味着该元素将无法被销毁.
function assignHandlet(){
var element=document.getElementById("someElement");
element.onclick=function(){
alert(element.id);
};
}以上代码创建了一个作为element元素事件处理程序的闭包,而这个闭包则又创建了一个循环引用.由于匿名函数保存了一个对assignHandler()的活动对象的引用,因此应付导致无法减少element的引用数.只要匿名函数存在,element的引用数至少也是1,因此它所占用的内存就永远不会被回收.不过这个问题可以通过稍微改写一下代码来解决.
function assignHandlet(){
var element=document.getElementById("someElement");
var id=element.id;
element.onclick=function(){
alert(id);
};
element=null;
}위 코드에서는 element.id의 복사본을 변수에 저장하고 클로저에서 변수를 참조하여 순환 참조를 제거합니다.
스크립트 홈은 모든 사람에게 상기시키고 싶습니다. 클로저는 요소를 포함하는 함수를 포함하는 전체 활성 개체를 참조합니다. 따라서 클로저가 요소를 직접 참조하지 않더라도 함수를 포함하는 활성 개체는 여전히 참조를 저장합니다. , 요소 변수를 null로 설정해야 합니다. 이렇게 하면 DOM 개체에 대한 참조가 해제될 수 있고, 참조 수를 성공적으로 줄일 수 있으며, 해당 개체가 차지하는 메모리를 적절하게 재활용할 수 있습니다. >
함수 표현식을 소개하겠습니다.
JavaScript 프로그래밍에서 함수 표현식은 매우 유용한 기술입니다. 함수 표현식을 사용하면 함수 이름을 지정할 필요가 없으므로 동적 프로그래밍이 가능해집니다. 람다 함수라고도 알려진 익명 함수는 JavaScript 함수를 사용하는 강력한 방법입니다. 다음은 함수 표현식의 특징을 요약한 것입니다.
다음과 같이.
결과적으로, 일부 변수가 포함 범위(즉, 외부 범위)의 변수에 할당되지 않는 한 함수 내부의 모든 변수는 즉시 삭제됩니다.
클로저를 사용하여 객체에 프라이빗 변수를 생성할 수도 있습니다. 관련 개념과 요점은 다음과 같습니다. JavaScript에는 비공개 객체 속성에 대한 공식적인 개념이 없지만 클로저를 사용하여 포함 범위에 정의된 변수에 대한 액세스를 제공하는 공개 메서드를 구현할 수 있습니다.
전용 변수에 액세스할 수 있는 공용 메서드를 권한 있는 메서드라고 합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.