Es6으로 작성된 파일 가져오기 솔루션(상세 해석)
이 글은 es6에서 작성한 파일을 가져오는 방법에 대한 관련 정보를 주로 소개하고 있으니 필요하신 분들은 참고하시면 됩니다
이 기간 동안 es6의 새로운 사양에 대해 조금 알게 되었는데, 우연히 ES6을 사용해 보세요. 작성한 코드가 브라우저에서 실행됩니다.
먼저 구현 단계에 대해 이야기하겠습니다
ES6 코드를 ES5로 번역하고,
html 파일을 번역된 ES5로 번역하고,
그런 다음 브라우저 환경에서 실행합니다.
실행 노드 환경;
아래는 내 디렉토리 구조 중 일부입니다. 대략적인 미리보기를 제공합니다.
src, es6 개발 디렉터리

dist, es5 프로덕션 디렉터리

test, 테스트 디렉터리

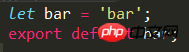
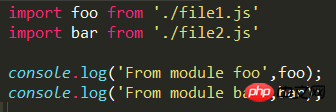
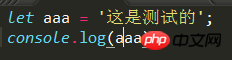
그런 다음 내 ES6에서 개발한 일부 js가 어떤 모습인지 살펴보세요.
file  file2
file2  app
app 
test 
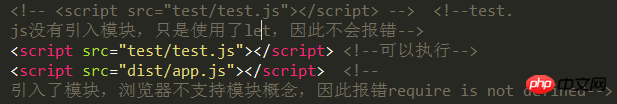
그런 다음 dist에 있는 번역된 파일을 html로 도입하고(

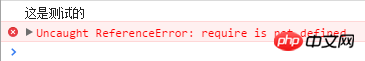
) 브라우저에서 테스트합니다. 테스트에서는 모듈이 도입되지 않았기 때문에 app이 정상적으로 실행됩니다. 모듈이 도입되고 CommonJS 사양인데 브라우저가 이 사양을 지원하지 않아서 오류가 보고됩니다

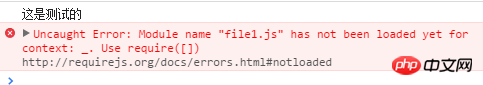
테스트 목적으로 html에 requireJS 파일을 추가하면 브라우저에서 AMD/CMD 사양을 지원합니다. 정의를 비동기적으로 로드합니다.
그러나 하나는 AMD이고 다른 하나는 CommonJS이기 때문에 구문이 지원되지 않거나 두 가지가 충돌함을 나타내는 오류가 계속 보고되는 것을 발견했습니다.

노드를 통해 ES6를 ES5로 컴파일하기 때문에 노드 모듈은 CommonJS 사양을 기반으로 하므로 ES5의 구문도 CommonJS 사양에 속하며 현재 브라우저와 노드는 ES6 사양을 지원하지 않거나 대부분을 지원하지 않습니다. . 지원되지 않습니다.
Solution
정보를 참고한 결과 webpack 패키징 도구를 통해 종속성을 하나의 파일로 병합한 다음 HTML에 도입할 수 있음을 발견했습니다.
위 내용은 모두에게 도움이 되기를 바랍니다. 앞으로도 다들.
관련 기사:
JSURL 매개변수를 얻고 json 형식으로 보내는 단계에 대한 자세한 설명 POST
위 내용은 Es6으로 작성된 파일 가져오기 솔루션(상세 해석)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7756
7756
 15
15
 1643
1643
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 중국어 언어 팩을 설치할 수 없는 Win11용 솔루션
Mar 09, 2024 am 09:15 AM
중국어 언어 팩을 설치할 수 없는 Win11용 솔루션
Mar 09, 2024 am 09:15 AM
Win11은 Microsoft가 출시한 최신 운영 체제로, 이전 버전에 비해 인터페이스 디자인과 사용자 경험이 크게 향상되었습니다. 그러나 일부 사용자들은 Win11을 설치한 후 중국어 언어 팩을 설치할 수 없는 문제가 발생하여 시스템에서 중국어를 사용하는 데 문제가 발생했다고 보고했습니다. 이 글에서는 Win11에서 중국어 언어팩을 설치할 수 없는 문제에 대한 해결 방법을 제시하여 사용자들이 중국어를 원활하게 사용할 수 있도록 도와드리겠습니다. 먼저 중국어 언어팩을 설치할 수 없는 이유를 이해해야 합니다. 일반적으로 Win11은
 scipy 라이브러리 설치 실패의 원인과 해결 방법
Feb 22, 2024 pm 06:27 PM
scipy 라이브러리 설치 실패의 원인과 해결 방법
Feb 22, 2024 pm 06:27 PM
scipy 라이브러리 설치 실패 이유와 해결 방법, 특정 코드 예제가 필요합니다. Python에서 과학 계산을 수행할 때 scipy는 수치 계산, 최적화, 통계 및 신호 처리를 위한 많은 기능을 제공하는 매우 일반적으로 사용되는 라이브러리입니다. 그러나 scipy 라이브러리를 설치할 때 가끔 문제가 발생하여 설치가 실패하는 경우가 있습니다. 이 기사에서는 scipy 라이브러리 설치가 실패하는 주요 이유를 살펴보고 해당 솔루션을 제공합니다. 종속 패키지 설치에 실패했습니다. scipy 라이브러리는 nu와 같은 다른 Python 라이브러리에 의존합니다.
 Oracle 문자셋 수정으로 인한 문자 깨짐 문제에 대한 효과적인 솔루션
Mar 03, 2024 am 09:57 AM
Oracle 문자셋 수정으로 인한 문자 깨짐 문제에 대한 효과적인 솔루션
Mar 03, 2024 am 09:57 AM
제목: Oracle 문자 집합 수정으로 인해 발생하는 문자 깨짐 문제를 해결하는 효과적인 솔루션 Oracle 데이터베이스에서 문자 집합을 수정하면 데이터에 호환되지 않는 문자가 존재하여 문자 깨짐 문제가 자주 발생합니다. 이 문제를 해결하려면 몇 가지 효과적인 솔루션을 채택해야 합니다. 이 문서에서는 Oracle 문자 집합 수정으로 인해 발생하는 문자 왜곡 문제를 해결하기 위한 몇 가지 구체적인 솔루션과 코드 예제를 소개합니다. 1. 데이터 내보내기 및 문자 집합 재설정 먼저 expdp 명령을 사용하여 데이터베이스의 데이터를 내보낼 수 있습니다.
 Oracle NVL 기능의 일반적인 문제 및 솔루션
Mar 10, 2024 am 08:42 AM
Oracle NVL 기능의 일반적인 문제 및 솔루션
Mar 10, 2024 am 08:42 AM
OracleNVL 기능에 대한 일반적인 문제 및 해결 방법 Oracle 데이터베이스는 널리 사용되는 관계형 데이터베이스 시스템이므로 데이터 처리 중에 null 값을 처리해야 하는 경우가 많습니다. Null 값으로 인해 발생하는 문제를 해결하기 위해 Oracle에서는 Null 값을 처리하는 NVL 기능을 제공합니다. 이 문서에서는 NVL 함수의 일반적인 문제와 해결 방법을 소개하고 구체적인 코드 예제를 제공합니다. 질문 1: NVL 함수의 부적절한 사용 NVL 함수의 기본 구문은 NVL(expr1,default_value)입니다.
 C++에서 기계 학습 알고리즘 구현: 일반적인 과제 및 솔루션
Jun 03, 2024 pm 01:25 PM
C++에서 기계 학습 알고리즘 구현: 일반적인 과제 및 솔루션
Jun 03, 2024 pm 01:25 PM
C++의 기계 학습 알고리즘이 직면하는 일반적인 과제에는 메모리 관리, 멀티스레딩, 성능 최적화 및 유지 관리 가능성이 포함됩니다. 솔루션에는 스마트 포인터, 최신 스레딩 라이브러리, SIMD 지침 및 타사 라이브러리 사용은 물론 코딩 스타일 지침 준수 및 자동화 도구 사용이 포함됩니다. 실제 사례에서는 Eigen 라이브러리를 사용하여 선형 회귀 알고리즘을 구현하고 메모리를 효과적으로 관리하며 고성능 행렬 연산을 사용하는 방법을 보여줍니다.
 PyCharm 키 오류 해결 방법 공개
Feb 23, 2024 pm 10:51 PM
PyCharm 키 오류 해결 방법 공개
Feb 23, 2024 pm 10:51 PM
PyCharm은 개발자들에게 널리 사랑받는 강력한 Python 통합 개발 환경입니다. 그러나 PyCharm을 사용할 때 키 무효화 문제가 발생하여 소프트웨어를 정상적으로 사용하지 못하는 경우가 있습니다. 이 기사에서는 PyCharm 키 오류에 대한 솔루션을 공개하고 독자가 이 문제를 빠르게 해결할 수 있도록 구체적인 코드 예제를 제공합니다. 문제 해결을 시작하기 전에 먼저 키가 유효하지 않은 이유를 이해해야 합니다. PyCharm 키 오류는 일반적으로 네트워크 문제나 소프트웨어 자체로 인해 발생합니다.
 응용 프로그램을 제대로 시작할 수 없음 오류 코드 0xc000007b 해결
Feb 20, 2024 pm 01:24 PM
응용 프로그램을 제대로 시작할 수 없음 오류 코드 0xc000007b 해결
Feb 20, 2024 pm 01:24 PM
정상적으로 시작할 수 없는 문제를 해결하는 방법 0xc000007b 컴퓨터를 사용할 때 때때로 다양한 오류 코드가 발생하는데, 가장 일반적인 오류 중 하나는 0xc000007b입니다. 일부 응용 프로그램이나 게임을 실행하려고 하면 이 오류 코드가 갑자기 나타나 제대로 시작하지 못하게 됩니다. 그렇다면 이 문제를 어떻게 해결해야 할까요? 먼저 에러코드 0xc000007b의 의미를 이해해야 합니다. 이 오류 코드는 일반적으로 하나 이상의 중요한 시스템 파일이나 라이브러리 파일이 누락, 손상 또는 올바르지 않음을 나타냅니다.
 MySQL 설치 시 중국어 문자가 왜곡되는 일반적인 원인과 해결 방법
Mar 02, 2024 am 09:00 AM
MySQL 설치 시 중국어 문자가 왜곡되는 일반적인 원인과 해결 방법
Mar 02, 2024 am 09:00 AM
MySQL 설치 시 중국어 문자 깨짐의 일반적인 원인과 해결 방법 MySQL은 일반적으로 사용되는 관계형 데이터베이스 관리 시스템이지만 사용 중에 중국어 문자 깨짐 문제가 발생할 수 있으며 이는 개발자와 시스템 관리자에게 문제를 야기합니다. 중국어 깨짐 문제는 주로 잘못된 문자 집합 설정, 데이터베이스 서버와 클라이언트 간의 문자 집합 불일치 등으로 인해 발생합니다. 이 기사에서는 모든 사람이 이 문제를 더 잘 해결할 수 있도록 MySQL 설치 시 중국어 문자가 왜곡되는 일반적인 원인과 해결 방법을 자세히 소개합니다. 1. 일반적인 이유: 문자 집합 설정




