JavaScript에는 프로토타입, 생성자 및 __proto__ 사이에 "유명한" 삼각 관계가 있습니다. 아래에서 이러한 관계를 자세히 설명하겠습니다.
JavaScript에는 혼란스러운 관계가 많습니다. 범위 체인은 상대적으로 간단하고 명확한 단방향 체인 관계입니다. 이 메커니즘의 호출 관계는 약간 복잡하며 프로토타입과 관련하여 프로토타입, 프로토 및 생성자 간의 삼각 관계입니다. 이 글은 먼저 그림을 사용하여 명확한 설명으로 시작한 다음 프로토타입의 삼각 관계를 자세히 설명합니다
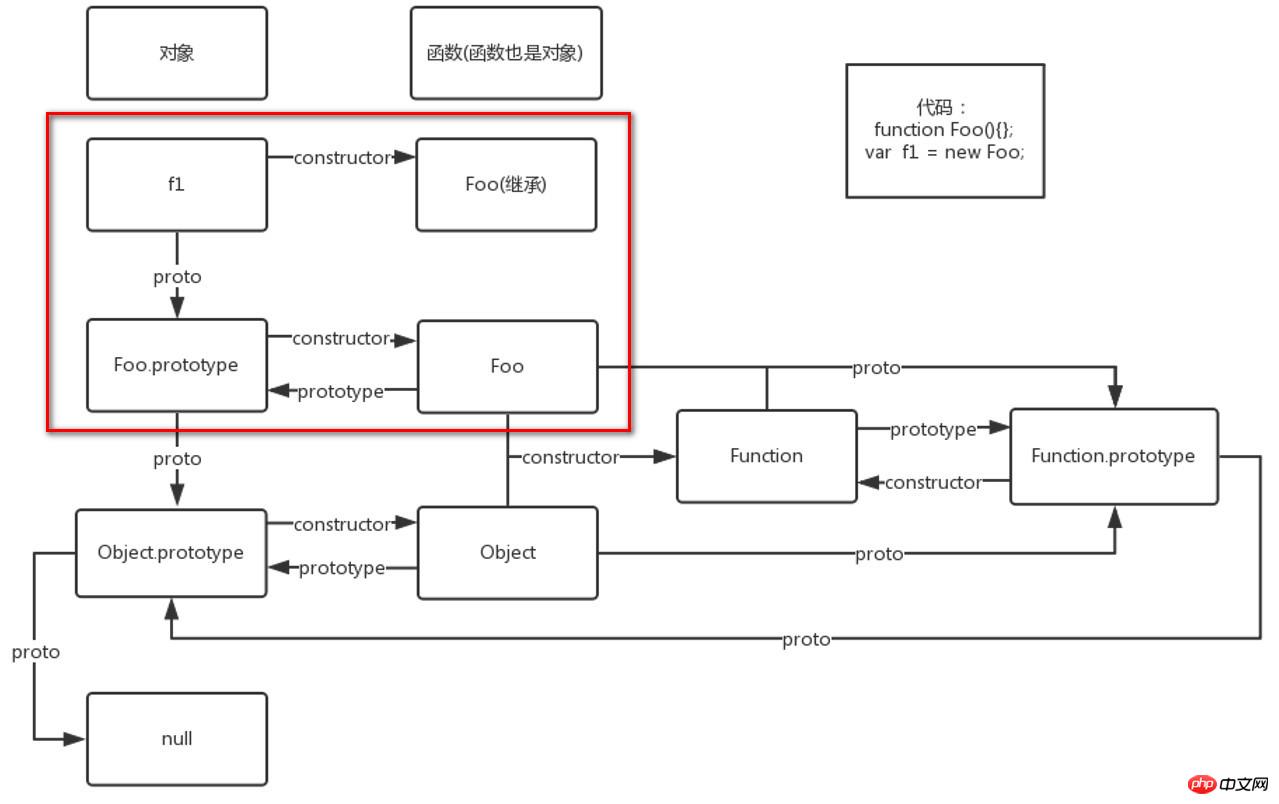
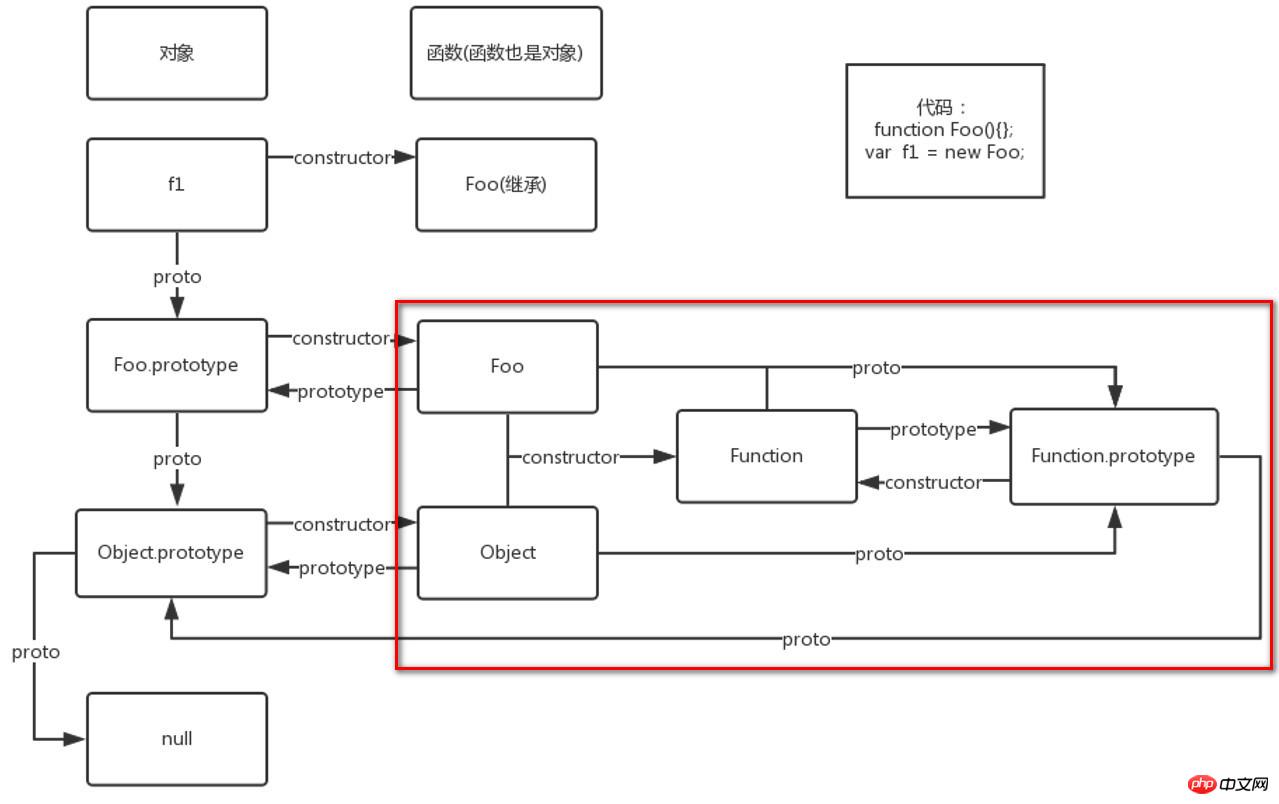
Illustration
Concept
위 그림의 복잡한 관계는 실제로 두 줄의 코드에서 비롯됩니다
function Foo(){};var f1 = new Foo;[Constructor]
새로 생성된 객체를 초기화하는 데 사용되는 함수가 생성자입니다. 예제에서 Foo() 함수는 생성자
【Instance Object】
생성자의 새로운 연산을 통해 생성된 객체가 인스턴스 객체입니다. 하나의 생성자를 사용하여 여러 인스턴스 객체를 생성할 수 있습니다
function Foo(){};
var f1 = new Foo;
var f2 = new Foo;
console.log(f1 === f2);//false[프로토타입 객체 및 프로토타입]
생성자에는 인스턴스 객체의 프로토타입 객체를 가리키는 프로토타입 속성이 있습니다. 동일한 생성자를 통해 인스턴스화된 여러 객체는 동일한 프로토타입 객체를 갖습니다. 프로토타입 객체는 상속을 구현하는 데 자주 사용됩니다
function Foo(){};
Foo.prototype.a = 1;
var f1 = new Foo;
var f2 = new Foo;console.log(Foo.prototype.a);
//1
console.log(f1.a);//1
console.log(f2.a);//1[constructor]
프로토타입 객체에는 프로토타입 객체에 해당하는 생성자를 가리키는 생성자 속성이 있습니다
function Foo(){};
console.log(Foo.prototype.constructor === Foo);//true인스턴스 객체는 프로토타입 객체의 속성을 상속받을 수 있으므로, 인스턴스 객체에는 생성자 속성도 있으며 프로토타입 객체에 해당하는 생성자를 가리킵니다
function Foo(){};
var f1 = new Foo;
console.log(f1.constructor === Foo);//true[proto]
인스턴스 객체에는 proto 속성이 있으며 인스턴스 객체
function Foo(){};
var f1 = new Foo;
console.log(f1.__proto__ === Foo.prototype);//true설명에 해당하는 프로토타입 객체를 가리킵니다.
이제 개념이 소개되었으니 이제 다이어그램 간의 관계 자세한 설명
function Foo(){};
var f1 = new Foo;[1부: Foo]

Foo() 생성자의 새로운 연산을 통해 인스턴스 객체 f1이 생성됩니다. 생성자 Foo()의 프로토타입 객체는 Foo.prototype입니다. 인스턴스 객체 f1도 __proto__ 속성을 통해 프로토타입 객체 Foo.prototype을 가리킵니다.
function Foo(){};
var f1 = new Foo;
console.log(f1.__proto === Foo.prototype);//true인스턴스 객체 f1 자체에는 생성자 속성이 없지만 상속할 수 있습니다. 프로토타입 객체 Foo.prototype 생성자 속성
function Foo(){};
var f1 = new Foo;console.log(Foo.prototype.constructor === Foo);//true
console.log(f1.constructor === Foo);//true
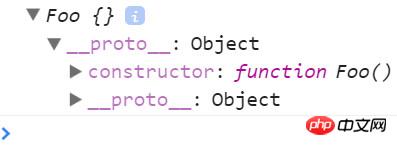
console.log(f1.hasOwnProperty('constructor'));//false아래 그림은 인스턴스 객체 f1의 콘솔 효과입니다

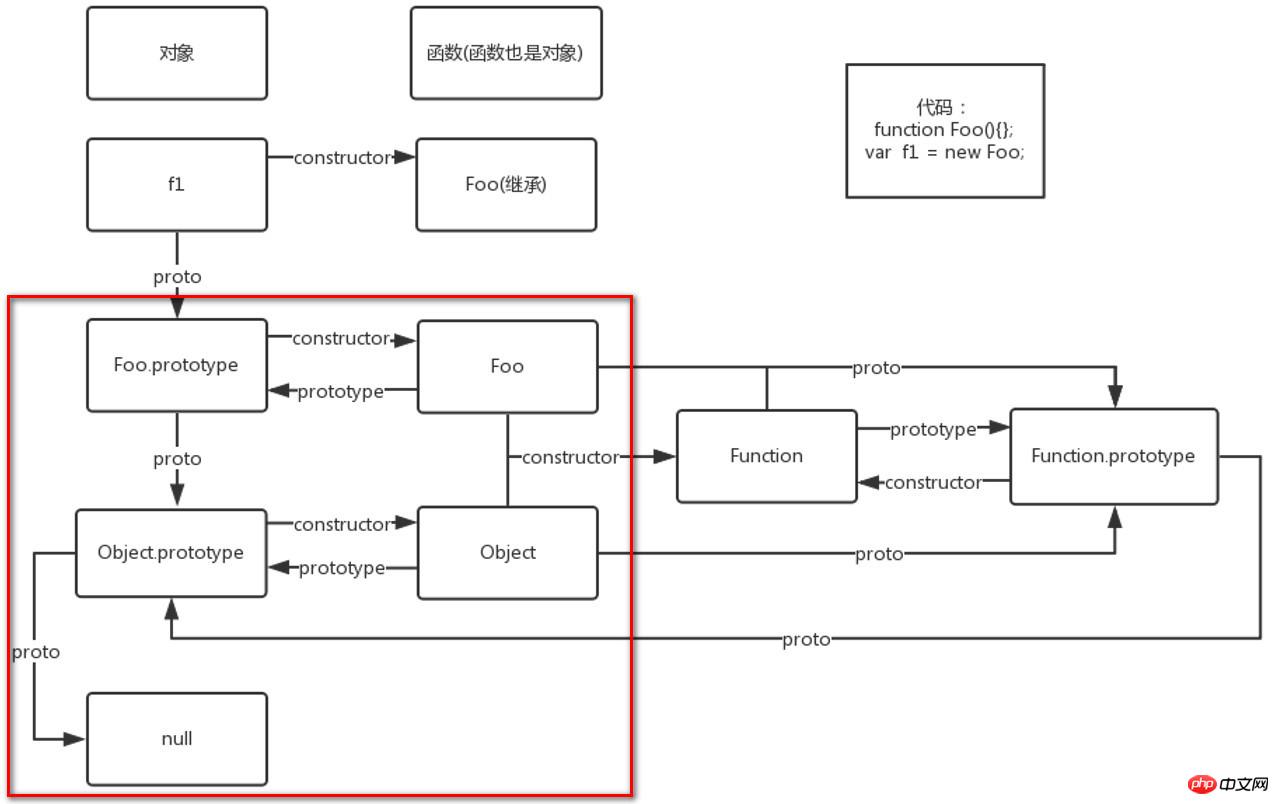
[Part 2: Object]

Foo.prototype은 f1의 프로토타입 객체이며, 인스턴스 객체이기도 합니다. 실제로 모든 객체는 Object() 생성자의 새로운 작업을 통해 인스턴스화된 객체로 간주될 수 있습니다. 따라서 Foo.prototype은 인스턴스 객체이고 해당 생성자는 Object()이며 프로토타입 객체는 Object.prototype입니다. 이에 따라 생성자 Object()의 프로토타입 속성은 프로토타입 객체 Object를 가리킵니다. 인스턴스 객체 Foo.prototype의 proto 속성도 프로토타입 객체 Object를 가리킵니다.
function Foo(){};
var f1 = new Foo;
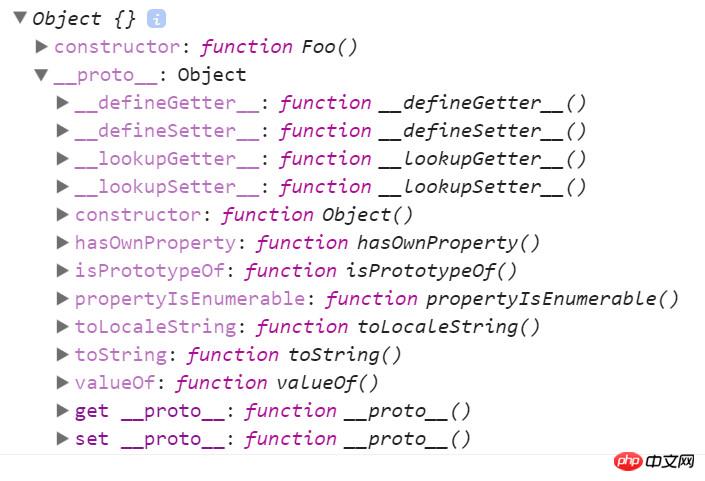
console.log(Foo.prototype.__proto__ === Object.prototype);//true인스턴스 객체 Foo.prototype 자체에는 생성자 속성이 있습니다. 따라서 Object.prototype
function Foo(){};
var f1 = new Foo;
console.log(Foo.prototype.constructor === Foo);//true
console.log(Object.prototype.constructor === Object);//true
console.log(Foo.prototype.hasOwnProperty('constructor'));//true에서 상속된 프로토타입 객체를 재정의합니다. 아래 그림은 인스턴스 객체 Foo.prototype
 Object.prototype을 인스턴스 객체로 사용하는 경우 인스턴스 객체의 콘솔 효과입니다. 프로토타입 객체? 결과는 null입니다. 개인적으로 이것이 typeof null의 결과가 'object'인 이유 중 하나가 아닐까 생각합니다
Object.prototype을 인스턴스 객체로 사용하는 경우 인스턴스 객체의 콘솔 효과입니다. 프로토타입 객체? 결과는 null입니다. 개인적으로 이것이 typeof null의 결과가 'object'인 이유 중 하나가 아닐까 생각합니다
console.log(Object.prototype.__proto__ === null);//true
[Part 3: Function]

앞서 언급한 것처럼 함수도 객체이지만 특별한 기능을 가지고 있습니다. 그냥 개체입니다. 모든 함수는 Function() 생성자의 새로운 작업을 통해 인스턴스화의 결과로 간주될 수 있습니다. 함수 Foo가 인스턴스 객체로 간주되면 해당 생성자는 Function()이고 프로토타입 객체는 마찬가지로 Function.prototype입니다. Object 함수의 프로토타입 객체는 Function.prototype
function Foo(){};
var f1 = new Foo;console.log(Foo.__proto__ === Function.prototype);//true
console.log(Object.__proto__ === Function.prototype);//true입니다. 프로토타입 객체 Function.prototype의 생성자 속성은 인스턴스 객체인 Function()을 가리킵니다. Object와 Foo 자체에는 생성자 속성 및 프로토타입 개체를 상속해야 함 함수 .prototype의 생성자 속성
function Foo(){};
var f1 = new Foo;
console.log(Function.prototype.constructor === Function);//true
console.log(Foo.constructor === Function);//true
console.log(Foo.hasOwnProperty('constructor'));//false
console.log(Object.constructor === Function);//true
console.log(Object.hasOwnProperty('constructor'));//false모든 함수는 생성자 Function()의 새 작업의 인스턴스화된 개체로 간주될 수 있습니다. 그러면 Function은 자신의 새로운 연산을 호출한 인스턴스화 결과로 볼 수 있습니다
따라서 Function이 인스턴스 객체로 사용되면 생성자는 Function이고 프로토타입 객체는 Function.prototype
console.log(Function.__proto__ === Function.prototype);//true console.log(Function.prototype.constructor === Function);//true console.log(Function.prototype === Function);//true
Function.prototype이 다음과 같습니다. 인스턴스로 사용 객체라면 프로토타입 객체는 무엇입니까? 이전과 마찬가지로 모든 개체는 Object() 생성자의 새 작업에 대한 인스턴스화 결과로 간주될 수 있습니다. 따라서 Function.prototype의 프로토타입 객체는 Object.prototype이고, 그 프로토타입 함수는 Object()
console.log(Function.prototype.__proto__ === Object.prototype);//true
두 번째 부분에서 소개했듯이 Object.prototype의 프로토타입 객체는 null
입니다.console.log(Object.prototype.__proto__ === null);//true
总结
【1】函数(Function也是函数)是new Function的结果,所以函数可以作为实例对象,其构造函数是Function(),原型对象是Function.prototype
【2】对象(函数也是对象)是new Object的结果,所以对象可以作为实例对象,其构造函数是Object(),原型对象是Object.prototype
【3】Object.prototype的原型对象是null
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 프로토타입, 프로토, 생성자 간의 삼각 관계를 보여주는 그림의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!