Javascript 기본 사항(삽입된 이미지의 간단한 구현)
이제 Javascript 기본 사항(이미지 삽입의 간단한 구현)을 알려 드리겠습니다. 이제 그것을 여러분과 공유하고 모든 사람에게 참고 자료로 제공하겠습니다.
img 요소를 사용하면 HTML 문서에 이미지를 삽입할 수 있습니다.
이미지를 삽입하려면 src 및 alt 속성을 사용해야 합니다. 코드는 다음과 같습니다.
<img src="../img/example/img-map.jpg" alt="Products Image" width="580" height="266" />
표시 효과:

1 하이퍼링크에 이미지 삽입
일반적인 사용법 img 요소는 a 요소와 함께 생성하는 것입니다. 다음 코드를 사용하는 이미지 기반 하이퍼링크:
<a href="otherpage.html"> <img src="../img/example/img-map.jpg" ismap alt="Products Image" width="580" height="266" /> </a>
브라우저가 이 이미지를 표시하는 방식에는 차이가 없습니다. 따라서 특정 이미지가 하이퍼링크를 나타낸다는 시각적 단서를 사용자에게 제공하는 것이 중요합니다. 구체적인 방법은 CSS를 활용하는 것일 수도 있고, 이미지 콘텐츠로 표현하는 것이 더 좋습니다.
이런 종류의 이미지를 클릭하면 브라우저는 상위 요소 a의 href 속성에 지정된 URL로 이동합니다. img 요소에 ismap 속성을 적용하면 서버 측 부분 응답 그래프가 생성됩니다. 즉, 이미지의 클릭 위치가 URL에 추가됩니다. 예를 들어 클릭이 이미지 상단에서 8픽셀, 왼쪽 가장자리에서 10픽셀인 경우 브라우저는 다음 주소로 이동합니다.
https://yexiaochao.github.io/show4cnblogs/otherpage.html?10,8
다음 코드는 간단한 URL이 포함된 otherpage.html의 내용을 보여줍니다. 클릭 위치의 좌표를 표시하는 스크립트:
<body>
<p>The X-coordinate is <b><span id="xco">??</span></b></p>
<p>The Y-coordinate is <b><span id="yco">??</span></b></p>
<script type="application/javascript">
var coords = window.location.href.split('?')[1].split(',');
document.getElementById("xco").innerHTML = coords[0];
document.getElementById("yco").innerHTML = coords[1];
</script>
</body>브라우저가 이 이미지를 표시하는 방식에는 차이가 없습니다. 따라서 특정 이미지가 하이퍼링크를 나타낸다는 시각적 단서를 사용자에게 제공하는 것이 중요합니다. 구체적인 방법은 CSS를 활용하는 것일 수도 있고, 이미지 콘텐츠로 표현하는 것이 더 좋습니다.
이런 종류의 이미지를 클릭하면 브라우저는 상위 요소 a의 href 속성에 지정된 URL로 이동합니다. img 요소에 ismap 속성을 적용하면 서버 측 부분 응답 그래프가 생성됩니다. 즉, 이미지의 클릭 위치가 URL에 추가됩니다. 예를 들어 클릭이 이미지 상단에서 8픽셀, 왼쪽 가장자리에서 10픽셀인 경우 브라우저는 다음 주소로 이동합니다.
https://yexiaochao.github.io/show4cnblogs/otherpage.html?10,8
다음 코드는 간단한 URL이 포함된 otherpage.html의 내용을 보여줍니다. 클릭 위치의 좌표를 표시하는 스크립트:
<body>
<p>The X-coordinate is <b><span id="xco">??</span></b></p>
<p>The Y-coordinate is <b><span id="yco">??</span></b></p>
<script type="application/javascript">
var coords = window.location.href.split('?')[1].split(',');
document.getElementById("xco").innerHTML = coords[0];
document.getElementById("yco").innerHTML = coords[1];
</script>
</body>마우스 클릭의 효과를 볼 수 있습니다:

서버 측 파티션 응답 그래프는 일반적으로 사용자가 클릭하는 영역에 따라 서버가 차이를 낸다는 것을 의미합니다. 다른 응답 정보를 반환하는 등 이미지에 대한 응답이 있습니다. img 요소의 ismap 속성이 생략되면 마우스 클릭의 좌표가 요청 URL에 포함되지 않습니다.
2 클라이언트 측 파티션 응답 그래프 생성
클라이언트 측 파티션 응답 그래프를 생성하고 브라우저가 이미지의 다른 영역을 클릭하여 다른 URL로 이동할 수 있도록 할 수 있습니다. 이 프로세스는 서버를 통해 부트스트랩될 필요가 없으므로 요소는 이미지의 다양한 영역과 해당 영역이 나타내는 동작을 정의하는 데 사용됩니다. 클라이언트 측 파티션 응답 그래프의 핵심 요소는 지도입니다. 지도 요소에는 하나 이상의 영역 요소가 포함되어 있으며 각 요소는 이미지에서 클릭 가능한 영역을 나타냅니다.
영역 요소의 속성은 두 가지 범주로 나눌 수 있습니다. 첫 번째 범주는 사용자가 해당 영역이 나타내는 이미지 영역을 클릭한 후 브라우저가 탐색하게 되는 URL을 다룹니다. 아래 다이어그램은 다른 요소에 표시되는 해당 속성과 유사한 이러한 속성 클래스를 보여줍니다.

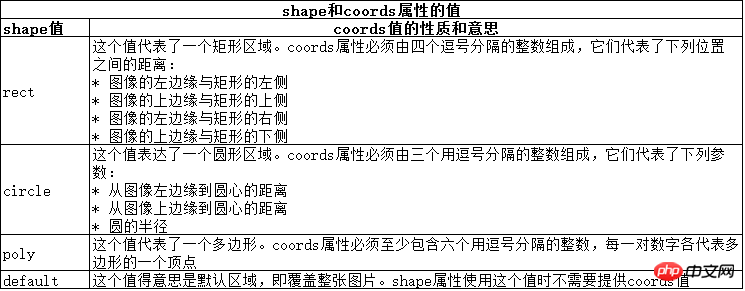
두 번째 카테고리에는 모양 및 좌표 속성이라는 더 흥미로운 속성이 포함되어 있습니다. 이러한 속성을 사용하여 사용자가 클릭할 수 있는 이미지의 다양한 영역을 나타낼 수 있습니다. 모양과 좌표 속성은 함께 작동합니다. coords 속성의 의미는 아래 그림과 같이 Shape 속성의 값에 따라 달라집니다.

이러한 요소를 도입한 후 예를 들어 코드는 다음과 같습니다.
<body>
<img src="../img/example/img-map.jpg" ismap alt="Products Image" usemap="#mymap" width="580" height="266" />
<map name="mymap">
<area href="javascript:show_page(1)" shape="rect" coords="'34,60,196,230" alt="product 1" />
<area href="javascript:show_page(2)" shape="rect" coords="'210,60,370,230" alt="product 2" />
<area href="javascript:show_page(3)" shape="rect" coords="'383,60,545,230" alt="product 3" />
</map>
<script type="application/javascript">
function show_page(num){
//通过对话框显示产品,表示对应的跳转页面
alert("This is product "+num);
}
</script>
</body>표시 효과는 동일하게 해당 제품을 클릭하면 해당 제품 이름과 함께 제품 사진이 팝업되어 점프된 제품 페이지를 나타냅니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 여러분에게 도움이 되기를 바랍니다.
관련 기사:
Javascript상속 메커니즘(자세한 답변, 그래픽 튜토리얼)
위 내용은 Javascript 기본 사항(삽입된 이미지의 간단한 구현)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 하드 드라이브 일련 번호를 쿼리하는 가장 쉬운 방법
Feb 26, 2024 pm 02:24 PM
하드 드라이브 일련 번호를 쿼리하는 가장 쉬운 방법
Feb 26, 2024 pm 02:24 PM
하드디스크 일련번호는 하드디스크의 중요한 식별자로 일반적으로 하드디스크를 고유하게 식별하고 하드웨어를 식별하는 데 사용됩니다. 운영 체제를 설치하거나, 올바른 장치 드라이버를 찾거나, 하드 드라이브를 수리할 때와 같이 하드 드라이브 일련 번호를 쿼리해야 하는 경우도 있습니다. 이 문서에서는 하드 드라이브 일련 번호를 확인하는 데 도움이 되는 몇 가지 간단한 방법을 소개합니다. 방법 1: Windows 명령 프롬프트를 사용하여 명령 프롬프트를 엽니다. Windows 시스템에서는 Win+R 키를 누르고 "cmd"를 입력한 후 Enter 키를 눌러 명령을 엽니다.
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




