JavaScript의 new 연산자 원리에 대한 자세한 설명(그래픽 튜토리얼)
이제 JavaScript의 new 연산자의 원리에 대해 간략하게 설명하겠습니다. 이제 그것을 여러분과 공유하고 모든 사람에게 참고 자료로 제공하겠습니다.
JavaScript의 new는 C++, Java, C#과 같은 객체지향 언어를 공부한 사람들에게는 JS 구현에서 클래스와 객체 사이에 차이가 있다고 생각합니다. 클래스가 없으면 모든 것이 객체입니다. , Java보다 더 철저합니다.
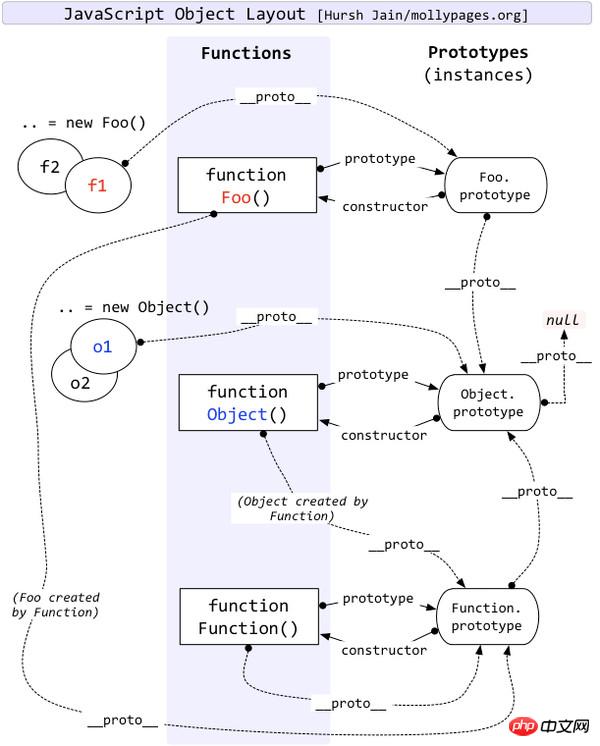
new의 프로세스는 실제로 새 객체를 생성하고 새 객체의 프로토타입을 생성자 함수의 프로토타입으로 설정하는 것입니다. 총 3개의 객체가 협업 및 구축에 참여합니다. 변환기 기능이 첫 번째 객체이고 프로토타입 객체가 2개이며 새로 생성된 빈 객체가 세 번째 객체이며 최종적으로 빈 객체가 반환되지만 이 빈 객체는 진공이 아닙니다. , 그러나 이미 프로토타입( __proto__)에 대한 참조가 포함되어 있습니다
단계는 다음과 같습니다.
(1) 빈 객체 obj
(2)를 만듭니다. __proto__(IE에는 이 속성이 없습니다) 빈 객체의 멤버는 생성자의 프로토타입 멤버 객체를 가리킵니다
( 3) Apply를 사용하여 생성자 함수를 호출하면 이는 빈 객체 obj에 바인딩됩니다.
(4) 빈 객체 obj를 반환합니다.

new를 사용하는 대신 자신만의 함수를 작성할 수 있습니다. 샘플 코드는 다음과 같습니다.
function NEW_OBJECT(Foo){
var obj={};
obj.__proto__=Foo.prototype;
obj.__proto__.constructor=Foo;
Foo.apply(obj,arguments)
return obj;
}위는 제가 모두를 위해 컴파일한 것입니다. 앞으로 도움이 되길 바랍니다. 모두가 도움이 됩니다.
관련 기사:
React가 re-rendering_javascript 팁을 방지하는 방법
코드 상세 설명 JavaScript가 빠른 정렬을 구현하는 방법
React가 re-rendering_javascript 팁을 방지하는 방법
위 내용은 JavaScript의 new 연산자 원리에 대한 자세한 설명(그래픽 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 노흡의 기능 및 원리 분석
Mar 25, 2024 pm 03:24 PM
노흡의 기능 및 원리 분석
Mar 25, 2024 pm 03:24 PM
nohup의 역할과 원리 분석 nohup은 유닉스 및 유닉스 계열 운영체제에서 사용자가 현재 세션을 종료하거나 터미널 창을 닫아도 백그라운드에서 명령을 실행하는 데 일반적으로 사용되는 명령입니다. 아직도 계속 처형되고 있다. 이번 글에서는 nohup 명령의 기능과 원리를 자세히 분석해보겠습니다. 1. nohup의 역할: 백그라운드에서 명령 실행: nohup 명령을 통해 사용자가 터미널 세션을 종료해도 영향을 받지 않고 장기 실행 명령이 백그라운드에서 계속 실행되도록 할 수 있습니다. 이건 실행해야 해
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 Struts 프레임워크의 원칙과 실무에 대한 심층적인 토론
Feb 18, 2024 pm 06:10 PM
Struts 프레임워크의 원칙과 실무에 대한 심층적인 토론
Feb 18, 2024 pm 06:10 PM
Struts 프레임워크의 원리 분석 및 실제 탐색 JavaWeb 개발에서 일반적으로 사용되는 MVC 프레임워크인 Struts 프레임워크는 우수한 디자인 패턴과 확장성을 가지며 엔터프라이즈 수준 애플리케이션 개발에 널리 사용됩니다. 이 기사에서는 Struts 프레임워크의 원리를 분석하고 실제 코드 예제를 통해 이를 탐색하여 독자가 프레임워크를 더 잘 이해하고 적용할 수 있도록 돕습니다. 1. Struts 프레임워크의 원리 분석 1. MVC 아키텍처 Struts 프레임워크는 MVC(Model-View-Con)를 기반으로 합니다.
 MyBatis의 배치 삽입 구현 원리에 대한 심층적인 이해
Feb 21, 2024 pm 04:42 PM
MyBatis의 배치 삽입 구현 원리에 대한 심층적인 이해
Feb 21, 2024 pm 04:42 PM
MyBatis는 다양한 Java 프로젝트에서 널리 사용되는 인기 있는 Java 지속성 계층 프레임워크입니다. 그중 일괄 삽입은 데이터베이스 작업의 성능을 효과적으로 향상시킬 수 있는 일반적인 작업입니다. 이번 글에서는 MyBatis에서 일괄 Insert의 구현 원리를 심층적으로 살펴보고 구체적인 코드 예제를 통해 자세히 분석해 보겠습니다. MyBatis의 일괄 삽입 MyBatis에서 일괄 삽입 작업은 일반적으로 동적 SQL을 사용하여 구현됩니다. 삽입된 여러 값을 포함하는 S를 구성하여
 Linux RPM 도구의 기능과 원리에 대한 심층적인 논의
Feb 23, 2024 pm 03:00 PM
Linux RPM 도구의 기능과 원리에 대한 심층적인 논의
Feb 23, 2024 pm 03:00 PM
Linux 시스템의 RPM(RedHatPackageManager) 도구는 시스템 소프트웨어 패키지를 설치, 업그레이드, 제거 및 관리하기 위한 강력한 도구입니다. RedHatLinux 시스템에서 일반적으로 사용되는 패키지 관리 도구이며 다른 많은 Linux 배포판에서도 사용됩니다. RPM 도구의 역할은 시스템 관리자와 사용자가 시스템의 소프트웨어 패키지를 쉽게 관리할 수 있도록 하는 데 매우 중요합니다. RPM을 통해 사용자는 쉽게 새로운 소프트웨어 패키지를 설치하고 기존 소프트웨어를 업그레이드할 수 있습니다.
 MyBatis 페이징 플러그인의 원리에 대한 자세한 설명
Feb 22, 2024 pm 03:42 PM
MyBatis 페이징 플러그인의 원리에 대한 자세한 설명
Feb 22, 2024 pm 03:42 PM
MyBatis는 XML과 주석을 기반으로 하는 뛰어난 지속성 레이어 프레임워크입니다. 또한 간단하고 사용하기 쉬운 플러그인 메커니즘도 제공합니다. 그 중 페이징 플러그인은 가장 많이 사용되는 플러그인 중 하나입니다. 이 기사에서는 MyBatis 페이징 플러그인의 원리를 자세히 살펴보고 특정 코드 예제를 통해 설명합니다. 1. 페이징 플러그인 원리 MyBatis 자체는 기본 페이징 기능을 제공하지 않지만 플러그인을 사용하여 페이징 쿼리를 구현할 수 있습니다. 페이징 플러그인의 원리는 주로 MyBatis를 가로채는 것입니다.
 Linux chage 명령의 기능 및 작동 원리에 대한 심층 분석
Feb 24, 2024 pm 03:48 PM
Linux chage 명령의 기능 및 작동 원리에 대한 심층 분석
Feb 24, 2024 pm 03:48 PM
Linux 시스템의 chage 명령은 사용자 계정의 비밀번호 만료일을 수정하는 데 사용되는 명령이며, 계정의 사용 가능한 가장 긴 날짜와 가장 짧은 날짜를 수정하는 데에도 사용할 수 있습니다. 이 명령은 사용자 계정 보안 관리에 매우 중요한 역할을 하며 사용자 비밀번호의 사용 기간을 효과적으로 제어하고 시스템 보안을 강화할 수 있습니다. chage 명령 사용 방법: chage 명령의 기본 구문은 다음과 같습니다: chage [옵션] 사용자 이름 예를 들어, 사용자 "testuser"의 비밀번호 만료 날짜를 수정하려면 다음 명령을 사용할 수 있습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.




