vue addRoutes를 사용하여 동적 권한 라우팅 메뉴를 구현하는 단계에 대한 자세한 설명
이번에는 vue addRoutes를 사용하여 동적 권한 라우팅 메뉴를 구현하는 단계에 대해 자세히 설명하겠습니다. vue addRoutes에서 동적 권한 라우팅 메뉴를 구현하는 데 필요한 Notes는 무엇인가요?
Requirements
최근 백엔드 관리 시스템을 인수하여 백엔드에서 탐색 메뉴를 가져오는 효과를 구현해야 했습니다. 가져온 탐색 메뉴는 로그인한 사용자의 권한에 따라 다릅니다. 작동 가능한 인터페이스도 있습니다.
문제
백그라운드 관리 시스템은 vue+vue-router+element-ui+vuex의 조합을 사용하도록 준비되어 있지만 단일 페이지 애플리케이션이 페이지에 들어가기 전에 vue-router를 인스턴스화했기 때문에 vue 인스턴스에 주입되므로 로그인 페이지에 들어갈 때 경로를 다시 사용자 정의할 수 있는 방법이 없습니다. 많은 검색 끝에 vue-router가 버전 2.0에서 경로를 추가하는 addRoutes 메소드를 제공한다는 것을 알았고, 희미한 희망이 나타났습니다.
많은 노력 끝에 마침내 기능을 구현하게 되었습니다. 쉽게 복습할 수 있도록 녹음해 두었습니다. 또한 같은 요구 사항을 갖고 있는 동지들에게 도움이 되기를 바랍니다.
아이디어
1. 먼저 다음과 같이 로그인, 404 페이지와 같은 고정 라우팅 주소를 로컬로 구성합니다.
import Vue from 'vue'
import Router from 'vue-router'
import store from '@/vuex/store'
Vue.use(Router)
let router = new Router({
routes: [
{
path: '/login',
name: 'login',
meta: {requireAuth: false},
// 模块使用异步加载
component: (resolve) => require(['../components/login/login.vue'], resolve)
}]
})
// 拦截登录,token验证
router.beforeEach((to, from, next) => {
if (to.meta.requireAuth === undefined) {
if (store.state.token) {
next()
} else {
next({
path: '/login'
})
}
} else {
next()
}
})
export default router이러한 고정 경로를 구성한 후 로그인 페이지로 이동할 수 있습니다. 계속하세요.
2. 그런 다음 중요한 단계는 먼저 반환해야 하는 권한 메뉴 목록 정보에 대해 백엔드 베테랑과 동의해야 한다는 것입니다. 여기서는 필요한 라우팅 구조를 분석해 보겠습니다. 예. 내가 직접 경로를 정의하면 다음과 같은 구조를 가지게 됩니다.
let router = new Router({
routes: [
{
path: '/login',
name: 'login',
meta: {requireAuth: false},
component: (resolve) => require(['../components/login/login.vue'], resolve)
},
{
path: '/',
redirect: '/layout'
},
{
path: '/layout',
component: (resolve) => require(['../layout.vue'], resolve),
children: [
{
path: 'index',
meta: {
type: '1', //控制是否显示隐藏 1显示,2隐藏
code: 00010001, // 后面需要控制路由高亮
title: '首页', // 菜单名称
permissonList: [] // 权限列表
}
component: (resolve) => require(['@/components/index/index.vue'], resolve)
},
{
...
}
]
}]
})위의 구조 분석에 따르면 실제로 동적 구성이 필요한 경로는 실제로 /layout 아래의 하위 부분이므로 모든 경로의 배열이면 충분합니다.

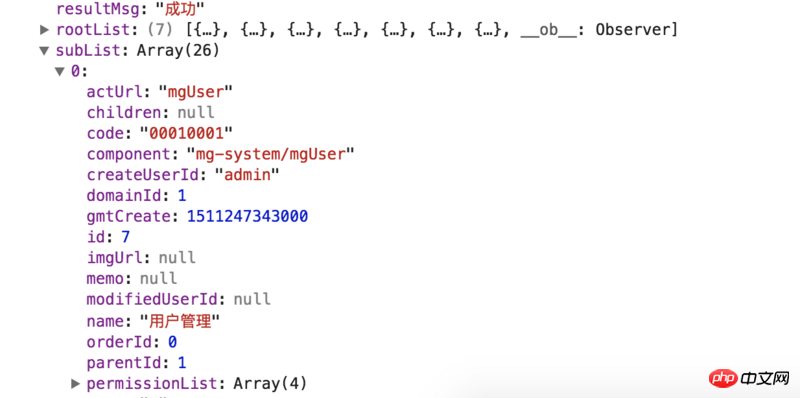
반환된 데이터에서 rootList는 첫 번째 수준 탐색 목록이며 실제로 라우팅 기능이 없습니다. , 이는 단지 보조 메뉴, subList 전환을 위한 트리거일 뿐입니다. 이것은 우리에게 정말로 필요한 라우팅 정보입니다.
3. 권한 라우팅 정보를 얻은 후 데이터를 로컬에서 처리하여 필요한 데이터로 조합해야 합니다.
// 登录
login () {
let params = {
account: this.loginForm.username,
password: encrypt(this.loginForm.password)
}
this.loading = true
this.$http.post(this.$bumng + '/login', this.$HP(params))
.then((res) => {
this.loging = false
console.info('菜单列表:', res)
if (res.resultCode === this.$state_ok) {
// 合并一级菜单和二级菜单,便于显示
let menus = handleMenu.mergeSubInRoot(res.rootList, res.subList)
// 本地化处理好的菜单列表
this.saveRes({label: 'menuList', value: menus})
// 根据subList处理路由
let routes = handleMenu.mergeRoutes(res.subList)
// 本地化subList,便于在刷新页面的时候重新配置路由
this.saveRes({label: 'subList', value: res.subList})
// 防止重复配置相同路由
if (this.$router.options.routes.length <= 1) {
this.$router.addRoutes(routes)
// this.$router不是响应式的,所以手动将路由元注入路由对象
this.$router.options.routes.push(routes)
}
this.$router.replace('/layout/index')
}
})
.catch((err) => {
this.loging = false
console.error('错误:', err)
})
},메뉴 목록 및 하위 목록 처리 방법: mergeSubInRoot 및 mergeRoutes
const routes = [
{
path: '/',
redirect: '/layout'
},
{
path: '/layout',
component: (resolve) => require(['../layout.vue'], resolve),
children: []
}
]
export default {
/**
* 合并主菜单和子菜单
* @param: rootList [Array] 主菜单列表
* @param: subList [Array] 子菜单
* */
mergeSubInRoot (roots, subs) {
if (roots && subs) {
for (let i = 0; i < roots.length; i++) {
let rootCode = roots[i].code
roots[i].children = []
for (let j = 0; j < subs.length; j++) {
if (rootCode === subs[j].code.substring(0, 4)) {
roots[i].children.push(subs[j])
}
}
}
}
return roots
},
/**
* 合并远程路由到本地路由
* @param: subList [Array] 远程路由列表
* @param: routes [Array] 本地路由列表
* */
mergeRoutes (subs) {
if (subs) {
for (let i = 0; i < subs.length; i++) {
let temp = {
path: subs[i].actUrl,
name: subs[i].actUrl,
component: (resolve) => require([`@/components/${subs[i].component}.vue`], resolve),
meta: {
type: subs[i].type,
code: subs[i].code,
title: subs[i].name,
permissionList: subs[i].permissionList
}
}
routes[1].children.push(temp)
}
}
return routes
}
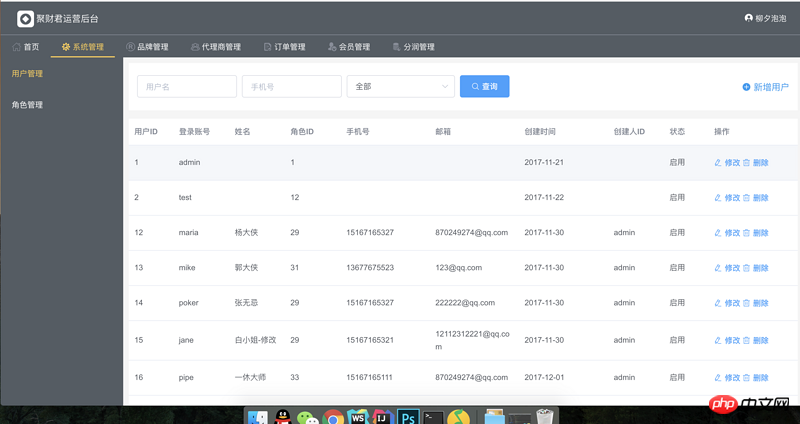
}지금까지 성공적으로 라우팅했습니다. 권한 로컬 라우팅에 구성된 내 시스템 로그인은 다음과 같습니다

후속 최적화1. 메뉴 목록 표시 및 보조 탐색 전환:
<template>
<p class="mainMenu">
<el-menu
class="menubar"
mode="horizontal"
:default-active="activeCode"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item :index="item.code | splitCode" v-for="item in menuList" :key="item.code" @click="switchSubMenu(item)" v-if="item.code !== '0008'">
<i :class="`iconfont icon-${item.imgUrl}`"></i>
<span slot="title">{{item.name}}</span>
</el-menu-item>
</el-menu>
</p>
</template>
<script type="text/ecmascript-6">
import {mapState, mapMutations} from 'vuex'
export default {
name: 'menu',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
computed: {
...mapState(['menuList']),
activeCode () {
// 通过code保证在切换字路由的情况下一级路由也是高亮显示
return this.$route.meta.code.substring(0, 4)
}
},
methods: {
...mapMutations(['saveRes']),
// 切换二级路由
switchSubMenu (route) {
console.info('路由:', route)
if (route.actUrl !== 'index') {
// 用currentSubMenu控制二级路由数据
this.saveRes({label: 'currentSubMenu', value: route.children})
this.$router.push(`/layout/${route.children[0].actUrl}`)
} else {
// 不存在二级路由隐藏二级
this.saveRes({label: 'currentSubMenu', value: ''})
this.$router.push(`/layout/${route.actUrl}`)
}
}
},
filters: {
splitCode (code) {
return code.substring(0, 4)
}
}
}
</script>2. 새로 고침으로 인해 이때 단일 페이지 애플리케이션이 다시 초기화됩니다. 이때 구성된 경로는 모두 손실됩니다. 일단 해방되기 전에는 로컬로 구성된 경로만 점프할 수 있습니다. 이때 app.vue에서 다음 코드를 실행할 수 있습니다. (ps: 새로 고침이 수행된 위치에 관계없이 app.vue가 실행됩니다.)
<script>
import {decrypt} from '@/libs/AES'
import handleMenu from '@/router/handleMenu'
export default {
name: 'app',
created () {
// 当this.$router.options.routes的长度为1,且本地缓存存在菜单列表的时候才重新配置路由
if (this.$router.options.routes.length <= 1 && sessionStorage.getItem('subList')) {
let subList = JSON.parse(decrypt(sessionStorage.getItem('subList')))
let routes = handleMenu.mergeRoutes(subList)
this.$router.addRoutes(routes)
// this.$router不是响应式的,所以手动将路由元注入路由对象
this.$router.options.routes.push(routes)
}
}
}
</script>이렇게 하면 새로 고쳐도 라우팅이 재구성됩니다.
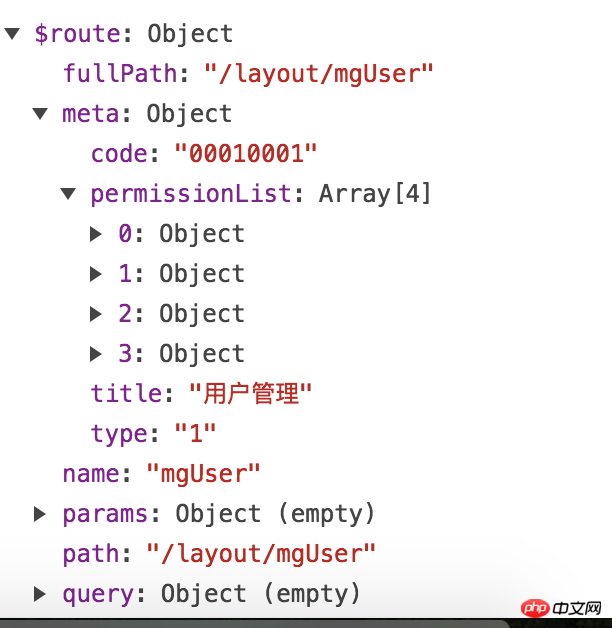
3. 페이지 버튼 수준 제어와 관련하여 이를 수행하는 명령을 사용자 정의할 수 있습니다. 권한 목록을 해당 경로의 메타 객체에 넣었기 때문에 각 페이지에서 현재 사용자가 가지고 있는 권한으로 쉽게 돌아갈 수 있습니다
 사용자 정의 지침은 공식 문서를 참조하세요
사용자 정의 지침은 공식 문서를 참조하세요
결론작업을 마친 후 vue-router2에 추가된 addRoutes 메소드 덕분에 그렇지 않으면
이 기사의 사례를 읽은 후 메소드를 마스터했다고 믿습니다. 더 흥미로운 내용을 보려면 관심을 가져주세요. PHP 중국어 웹사이트의 다른 관련 기사를 확인해보세요!
추천 도서:
php에서 사용자 정의 길이의 임의 문자열을 생성하는 단계에 대한 자세한 설명
PHP 이미지 자르기 및 축소판 사용 방법에 대한 설명
위 내용은 vue addRoutes를 사용하여 동적 권한 라우팅 메뉴를 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 한 번의 클릭으로 루트 권한 활성화(빠른 루트 권한 획득)
Jun 02, 2024 pm 05:32 PM
한 번의 클릭으로 루트 권한 활성화(빠른 루트 권한 획득)
Jun 02, 2024 pm 05:32 PM
이를 통해 사용자는 시스템에 대한 보다 심층적인 작업과 사용자 정의를 수행할 수 있습니다. 루트 권한은 Android 시스템의 관리자 권한입니다. 루트 권한을 얻으려면 일반적으로 일련의 지루한 단계가 필요하지만 일반 사용자에게는 친숙하지 않을 수 있습니다. 한 번의 클릭으로 루트 권한을 활성화함으로써 이 기사에서는 사용자가 시스템 권한을 쉽게 얻을 수 있는 간단하고 효과적인 방법을 소개합니다. 루트 권한의 중요성과 위험을 이해하고 더 큰 자유를 누리십시오. 루트 권한을 통해 사용자는 휴대폰 시스템을 완전히 제어할 수 있습니다. 보안 제어를 강화하고, 테마를 사용자 정의하며, 사용자는 사전 설치된 애플리케이션을 삭제할 수 있습니다. 예를 들어 실수로 시스템 파일을 삭제하여 시스템 충돌을 일으키는 경우, 루트 권한을 과도하게 사용하는 경우, 실수로 악성 코드를 설치하는 경우도 위험합니다. 루트 권한을 사용하기 전에
 QQ 공간에서 접근권한을 설정하는 방법
Feb 23, 2024 pm 02:22 PM
QQ 공간에서 접근권한을 설정하는 방법
Feb 23, 2024 pm 02:22 PM
QQ 공간에서 권한 액세스를 설정하는 방법 QQ 공간에서 권한 액세스를 설정할 수 있지만 대부분의 친구들은 QQ 공간에서 권한 액세스를 설정하는 방법을 모릅니다. 다음은 QQ 공간에서 권한 액세스를 설정하는 방법에 대한 다이어그램입니다. 사용자를 위한 편집기. 텍스트 튜토리얼, 관심 있는 사용자가 와서 살펴보세요! QQ 사용 튜토리얼 QQ 공간에 대한 권한 설정 방법 1. 먼저 QQ 애플리케이션을 열고 메인 페이지 왼쪽 상단의 [아바타]를 클릭합니다. 2. 그런 다음 왼쪽의 개인 정보 영역을 확장하고 [설정] 기능을 클릭합니다. 3. 설정 페이지로 이동합니다. 스와이프하여 [개인 정보 보호] 옵션을 찾습니다. 4. 다음으로 개인 정보 보호 인터페이스에서 [권한 설정] 서비스를 선택합니다. 5. 그런 다음 최신 페이지로 이동하여 [Space Dynamics]를 선택합니다. ]; 6. QQ Space에서 다시 설정하세요.
 Discuz 포럼 권한 관리: 권한 설정 가이드 읽기
Mar 10, 2024 pm 05:33 PM
Discuz 포럼 권한 관리: 권한 설정 가이드 읽기
Mar 10, 2024 pm 05:33 PM
Discuz 포럼 권한 관리: 권한 설정 가이드 읽기 Discuz 포럼 관리에서 권한 설정은 중요한 부분입니다. 그중에서도 읽기 권한 설정은 다양한 사용자가 포럼에서 볼 수 있는 콘텐츠의 범위를 결정하므로 특히 중요합니다. 이 글에서는 Discuz 포럼의 읽기 권한 설정과 다양한 요구에 맞게 유연하게 구성하는 방법을 자세히 소개합니다. 1. 읽기 권한에 대한 기본 개념 Discuz 포럼에서 읽기 권한에는 주로 이해해야 할 다음 개념이 포함됩니다. 기본 읽기 권한: 신규 사용자 등록 후 기본값
 Java Apache Camel: 유연하고 효율적인 서비스 지향 아키텍처 구축
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: 유연하고 효율적인 서비스 지향 아키텍처 구축
Feb 19, 2024 pm 04:12 PM
Apache Camel은 서로 다른 애플리케이션, 서비스 및 데이터 소스를 쉽게 통합하여 복잡한 비즈니스 프로세스를 자동화할 수 있는 ESB(Enterprise Service Bus) 기반 통합 프레임워크입니다. ApacheCamel은 경로 기반 구성을 사용하여 통합 프로세스를 쉽게 정의하고 관리합니다. ApacheCamel의 주요 기능은 다음과 같습니다. 유연성: ApacheCamel은 다양한 애플리케이션, 서비스 및 데이터 소스와 쉽게 통합될 수 있습니다. HTTP, JMS, SOAP, FTP 등을 포함한 여러 프로토콜을 지원합니다. 효율성: ApacheCamel은 매우 효율적이어서 많은 수의 메시지를 처리할 수 있습니다. 성능을 향상시키는 비동기 메시징 메커니즘을 사용합니다. 확장 가능
 TrustedInstaller 권한을 얻는 방법 'TrustedInstaller 권한을 얻기 위한 권장 단계'
Feb 06, 2024 pm 05:48 PM
TrustedInstaller 권한을 얻는 방법 'TrustedInstaller 권한을 얻기 위한 권장 단계'
Feb 06, 2024 pm 05:48 PM
이 기사에서는 TI의 본질을 이해하고 운영 체제에서 원하는 작업을 완료하기 위해 powershell 및 NtObjectManager 모듈을 사용하여 TI 권한을 얻는 방법을 자세히 살펴보겠습니다. Windows 시스템을 관리해 본 적이 있다면 TI(trustedInstaller) 그룹의 개념을 잘 알고 계실 것입니다. TI 그룹은 시스템 파일 및 레지스트리 작업에 중요한 권한을 가지고 있습니다. 예를 들어, System32 폴더 아래의 파일 속성을 볼 수 있으며, TI 그룹과 파일 소유자는 파일을 삭제하고 수정할 수 있는 권한을 가집니다. 관리자라도 보안 옵션을 직접 수정할 수는 없습니다. 따라서 시스템 파일과 레지스트리의 작동을 위해서는 다음과 같은 작업이 필요합니다.
 win7 컴퓨터에서 모든 사람의 권한을 설정하는 방법 소개
Mar 26, 2024 pm 04:11 PM
win7 컴퓨터에서 모든 사람의 권한을 설정하는 방법 소개
Mar 26, 2024 pm 04:11 PM
1. 전자디스크를 예로 들어보겠습니다. [컴퓨터]를 열고 [eDisk]를 클릭한 후 [속성]을 마우스 오른쪽 버튼으로 클릭하세요. 그림과 같이 2. [창] 페이지에서 인터페이스를 [보안] 옵션으로 전환하고 아래의 [편집] 옵션을 클릭합니다. 그림과 같이 3. [권한] 항목에서 [추가] 항목을 클릭하세요. 그림과 같이 4. 사용자 및 그룹 창이 나타나면 [고급] 옵션을 클릭하세요. 그림과 같이 5. [지금 찾기] - [모두] 옵션을 차례로 클릭하여 확장한 후 확인을 클릭합니다. 그림과 같이 6. [E 디스크 권한] 페이지에서 [그룹 또는 사용자]에 [everyone] 사용자가 추가된 것을 확인하면 [everyone]을 선택하고 [모든 권한] 앞의 확인란을 선택합니다. .설정이 완료되면 [확인]을 누르시면 됩니다.
 JavaScript 기능을 사용하여 웹 페이지 탐색 및 라우팅 구현
Nov 04, 2023 am 09:46 AM
JavaScript 기능을 사용하여 웹 페이지 탐색 및 라우팅 구현
Nov 04, 2023 am 09:46 AM
최신 웹 애플리케이션에서 웹 페이지 탐색 및 라우팅을 구현하는 것은 매우 중요한 부분입니다. JavaScript 기능을 사용하여 이 기능을 구현하면 웹 애플리케이션을 더욱 유연하고 확장 가능하며 사용자 친화적으로 만들 수 있습니다. 이 기사에서는 JavaScript 기능을 사용하여 웹 페이지 탐색 및 라우팅을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 웹 페이지 탐색 구현 웹 애플리케이션에서 웹 페이지 탐색은 사용자가 가장 자주 조작하는 부분입니다. 사용자가 페이지를 클릭하면
 공유 폴더의 권한을 어디에서 설정합니까? Win10에서 공유 폴더의 권한을 읽기 전용으로 설정하고 수정할 수 없도록 하는 팁
Feb 29, 2024 pm 03:43 PM
공유 폴더의 권한을 어디에서 설정합니까? Win10에서 공유 폴더의 권한을 읽기 전용으로 설정하고 수정할 수 없도록 하는 팁
Feb 29, 2024 pm 03:43 PM
Win10에서 공유 폴더 읽기 전용 권한을 설정하는 방법은 무엇입니까? 호스트가 폴더를 공유한 후 일부 사용자는 다른 사람이 파일에 액세스하고 읽고 볼 수만 있기를 원하고 다른 사람이 호스트의 파일을 수정하는 것을 원하지 않습니다. 이 문서는 공유 폴더의 권한을 읽기 전용으로 설정하고 수정할 수 없도록 설정하는 방법에 대한 자습서입니다. 1. 먼저 일반 프로세스에 따라 폴더를 공유합니다. 호스트에서 공유해야 하는 폴더를 마우스 오른쪽 버튼으로 클릭하고 속성-공유-고급 공유-확인을 선택합니다. 2. 그런 다음 폴더 공유를 클릭합니다. 아래 권한 옵션은 기본적으로 모든 사람 계정을 추가합니다. 3. 아래의 읽기 권한만 확인한 다음 확인을 클릭합니다. 4. 속성 보안을 찾아 Ever를 추가합니다.




