vue:src 파일 경로 오류 문제를 처리하는 방법
이번에는 vue:src 파일 경로 오류 문제를 처리하는 방법을 알려드리겠습니다. vue:src 파일 경로 오류 문제를 처리할 때 주의 사항은 무엇인가요?
먼저 vue-cli 자산과 static 두 파일의 차이점을 설명하겠습니다. 이는 다음 솔루션을 이해하는 데 도움이 될 것이기 때문입니다.
자산: 프로젝트 중에 webpack에 의해 처리되고 구문 분석됩니다. 컴파일 프로세스 모듈 종속성의 경우 < img src="./logo.png"> 및 <code><a href="http://www.%20php.cn/wiki/892.html" target="_blank">Background<code> img src=”./logo.png”>和<a href="http://www.php.cn/wiki/892.html" target="_blank">background</a>:url(./logo.png),”./logo.png”是相对资源路径,将有webpack解析为模块依赖
static:在这个目录下文件不会被webpack处理,简单就是说存放第三方文件的地方,不会被webpack解析。他会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过config.js文件中的build.assetsPublic和build.assertsSubDirectory链接来确定的。任何放在static/中文件需要以绝对路径的形式引用:/static[filename]
根据webpack的特性,总的来说就是static放不会变动的,第三档的文件,asserts放可能会变动的文件
问题来了,用js动态加载assets或者本文件的图片出现404的状态码
代码实例
<li v-for="(item,index) in images" :key="index">
<img :src="item.src"></li>
//js部分
data(){
return {
images:[{src:'./1.png'},{./2.png}]
}
}跑起来发现图片不显示,错误码为404,
原因:在webpack中会将图片图片来当做模块来用,因为是动态加载的,所以url-loader将无法解析图片地址,然后npm run dev 或者npm run build之后导致路径没有被加工【被webpack解析到的路径都会被解析为/static/img/[filename].png,完整地址为localhost:8080/static/img/[filename].png】
解决办法:
①将图片作为模块加载进去,比如images:[{src:<a href="http://www.php.cn/wiki/136.html" target="_blank">require</a>(‘./1.png')},{src:require(‘./2.png')}]这样webpack就能将其解析。
②将图片放到static目录下,但必须写成绝对路径如images:[{src:”/static/1.png”},{src:”/static/2.png”}]这样图片也会显示出来,当然你也可以通过在webpack.base.config.js:url(./logo.png), "./logo.png"는 상대 리소스 경로이며 다음으로 해결됩니다. 모듈 종속성으로서의 webpack
build를 통해 수행되는 절대 경로 <a href="http://www.php.cn/wiki/231.html" target="_blank">를 사용하여 참조되어야 합니다. . 자산Public</a> 및 build.assertsSubDirectory 링크에 의해 결정됩니다. static/에 있는 모든 파일은 절대 경로인 /static[파일 이름] 형식으로 참조되어야 합니다. 웹팩의 특성에 따라 일반적으로 정적 파일은 변경되지 않으며 세 번째 파일인 Assert가 변경될 수 있습니다. .File
여기서 문제는 js를 사용하여 이 파일의 자산이나 사진을 로드할 때
코드 예시 rrreee
rrreee
localhost:8080/static/img/[filename]입니다. ].png] 해결책:
해결책:
①이미지를 이미지와 같은 모듈로 로드합니다. [{src:<a href="http://www.php%20.cn/wiki/136.html" target="_blank">require</a>
 ②이미지를 정적 디렉터리에 넣되
②이미지를 정적 디렉터리에 넣되 images:[{src:”/static/1.png”},{src:”/static/2.png”}와 같이 절대 경로를 작성해야 합니다. ]이렇게 하면 이미지도 표시됩니다. 물론 <code>webpack.base.config.js에 정의하여 경로 작성 길이를 단축할 수도 있습니다.
물론 로컬 이미지가 너무 많으면 이렇게 작성하는 것이 번거롭다고 하셨죠. 그런데 사실 저희는 이렇게 작업을 단순화합니다.
1단계: static에서 새 json 폴더 만들기
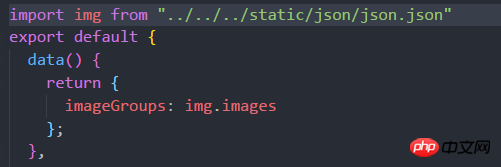
3부: 해당 vue 파일에 json을 추가하고 구문 분석합니다. 참고
위 내용은 vue:src 파일 경로 오류 문제를 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 작업을 완료할 수 없습니다(오류 0x0000771). 프린터 오류
Mar 16, 2024 pm 03:50 PM
작업을 완료할 수 없습니다(오류 0x0000771). 프린터 오류
Mar 16, 2024 pm 03:50 PM
프린터를 사용할 때 작업을 완료할 수 없습니다(오류 0x00000771) 등의 오류 메시지가 표시되면 프린터 연결이 끊어졌기 때문일 수 있습니다. 이런 경우에는 다음 방법을 통해 문제를 해결할 수 있습니다. 이 기사에서는 Windows 11/10 PC에서 이 문제를 해결하는 방법에 대해 설명합니다. 전체 오류 메시지는 다음과 같습니다. 작업을 완료할 수 없습니다(오류 0x0000771). 지정된 프린터가 삭제되었습니다. Windows PC에서 0x00000771 프린터 오류 수정 작업을 완료할 수 없는 프린터 오류(오류 0x0000771)를 수정하려면 지정된 프린터가 Windows 11/10 PC에서 삭제되었습니다. 다음 해결 방법을 따르십시오. 인쇄 스풀을 다시 시작하세요.
 HTTP 상태 코드 460의 원인 공개
Feb 19, 2024 pm 08:30 PM
HTTP 상태 코드 460의 원인 공개
Feb 19, 2024 pm 08:30 PM
HTTP 상태 코드 460 해독: 이 오류가 발생하는 이유는 무엇입니까? 소개: 일상적인 네트워크 사용 중에 HTTP 상태 코드를 포함한 다양한 오류 메시지가 나타나는 경우가 많습니다. 이러한 상태 코드는 요청 처리를 나타내기 위해 HTTP 프로토콜에 의해 정의된 메커니즘입니다. 이러한 상태 코드 중에는 비교적 드문 오류 코드, 즉 460이 있습니다. 이 문서에서는 이 오류 코드를 자세히 살펴보고 이 오류가 발생하는 이유를 설명합니다. HTTP 상태 코드 460의 정의: 먼저 HTTP 상태 코드의 기본을 이해해야 합니다.
 Windows Sandbox를 시작하지 못했습니다. - 액세스가 거부되었습니다.
Feb 19, 2024 pm 01:00 PM
Windows Sandbox를 시작하지 못했습니다. - 액세스가 거부되었습니다.
Feb 19, 2024 pm 01:00 PM
Windows Sandbox가 Windows Sandbox를 시작할 수 없음, 오류 0x80070005, 액세스 거부 메시지와 함께 종료됩니까? 일부 사용자가 Windows Sandbox를 열 수 없다고 보고했습니다. 이 오류도 발생하면 이 가이드에 따라 문제를 해결할 수 있습니다. Windows Sandbox가 시작되지 않음 - 액세스 거부 Windows Sandbox가 Windows Sandbox를 시작할 수 없음, 오류 0x80070005, 액세스 거부 메시지와 함께 종료되는 경우 관리자로 로그인했는지 확인하십시오. 이러한 유형의 오류는 일반적으로 권한 부족으로 인해 발생합니다. 따라서 관리자로 로그인하여 문제가 해결되는지 확인하십시오. 문제가 지속되면 다음 해결 방법을 시도해 볼 수 있습니다. 관리자 권한으로 Wi-Fi를 실행하세요.
 Windows 업데이트 프롬프트 오류 0x8024401c 오류에 대한 해결 방법
Jun 08, 2024 pm 12:18 PM
Windows 업데이트 프롬프트 오류 0x8024401c 오류에 대한 해결 방법
Jun 08, 2024 pm 12:18 PM
목차 해결 방법 1 해결 방법 21. Windows 업데이트의 임시 파일 삭제 2. 손상된 시스템 파일 복구 3. 레지스트리 항목 보기 및 수정 4. 네트워크 카드 IPv6 끄기 5. WindowsUpdateTroubleshooter 도구를 실행하여 복구 6. 방화벽 끄기 및 기타 관련 바이러스 백신 소프트웨어. 7. WidowsUpdate 서비스를 닫습니다. 해결 방법 3 해결 방법 4 Huawei 컴퓨터에서 Windows 업데이트 중 "0x8024401c" 오류가 발생함 증상 문제 원인 해결 방법 아직도 해결되지 않았습니까? 최근 시스템 취약점으로 인해 웹 서버를 업데이트해야 하는데, 서버에 로그인하면 업데이트 시 오류 코드 0x8024401c가 표시됩니다.
 새 가상 머신을 생성하는 동안 서버에서 0x80070003 오류가 발생했습니다.
Feb 19, 2024 pm 02:30 PM
새 가상 머신을 생성하는 동안 서버에서 0x80070003 오류가 발생했습니다.
Feb 19, 2024 pm 02:30 PM
Hyper-V를 사용하여 가상 머신을 생성하거나 시작할 때 오류 코드 0x80070003이 발생하는 경우 권한 문제, 파일 손상 또는 구성 오류로 인해 발생할 수 있습니다. 솔루션에는 파일 권한 확인, 손상된 파일 복구, 올바른 구성 보장 등이 포함됩니다. 이 문제는 다양한 가능성을 하나씩 배제함으로써 해결될 수 있습니다. 전체 오류 메시지는 다음과 같습니다. [가상 머신 이름]을(를) 생성하는 동안 서버에 오류가 발생했습니다. 새 가상 머신을 생성할 수 없습니다. 구성 저장소에 액세스할 수 없습니다. 시스템이 지정된 경로를 찾을 수 없습니다. (0x80070003). 이 오류의 가능한 원인은 다음과 같습니다. 가상 머신 파일이 손상되었습니다. 이는 맬웨어, 바이러스 또는 애드웨어 공격으로 인해 발생할 수 있습니다. 이런 일이 일어날 가능성은 낮지만 완전히 할 수는 없습니다.
 Oracle 오류 3114 해석: 원인 및 해결 방법
Mar 08, 2024 pm 03:42 PM
Oracle 오류 3114 해석: 원인 및 해결 방법
Mar 08, 2024 pm 03:42 PM
제목: Oracle 오류 3114 분석: 원인 및 해결 방법 Oracle 데이터베이스를 사용할 때 다양한 오류 코드가 자주 발생하며, 그 중 오류 3114가 비교적 일반적인 오류입니다. 이 오류는 일반적으로 데이터베이스 링크 문제와 관련되어 있으며, 이로 인해 데이터베이스에 액세스할 때 예외가 발생할 수 있습니다. 이 문서에서는 Oracle 오류 3114를 해석하고 원인을 논의하며 오류를 해결하는 구체적인 방법과 관련 코드 예제를 제공합니다. 1. 오류 3114 정의 Oracle 오류 3114 통과
 파이오니어 오류 코드 수정 Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
파이오니어 오류 코드 수정 Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
Call of Duty: Vanguard를 플레이하는 동안 Kadena-Keesler 오류가 발생하는 경우 이 문서가 도움이 될 수 있습니다. 일부 플레이어의 피드백에 따르면 이 게임은 Windows PC, Xbox, PlayStation 및 기타 플랫폼에서 이 문제를 겪고 있습니다. 트리거되면 다음과 같은 오류 메시지가 나타날 수 있습니다. 연결 실패 네트워크 연결이 실패했습니다. 온라인이나 로컬 네트워크를 통해 플레이하려면 인터넷에 연결되어 있어야 합니다. [이유: Kadena-Keesler] 다음과 같은 오류 메시지가 나타날 수도 있습니다. 연결 실패 온라인 서비스에 액세스할 수 없습니다. [이유: Kadena-Keesler] Xbox에서 이 오류의 또 다른 인스턴스는 다음과 같습니다. 활성 네트워크 연결이 있어야 합니다.
 코드 0xc000007b 오류 해결
Feb 18, 2024 pm 07:34 PM
코드 0xc000007b 오류 해결
Feb 18, 2024 pm 07:34 PM
종료 코드 0xc000007b 컴퓨터를 사용하는 동안 때때로 다양한 문제와 오류 코드가 발생할 수 있습니다. 그 중 종료코드가 가장 충격적이며, 특히 종료코드 0xc000007b가 가장 충격적이다. 이 코드는 애플리케이션이 제대로 시작되지 않아 사용자에게 불편을 초래함을 나타냅니다. 먼저 종료코드 0xc000007b의 의미를 알아보겠습니다. 이 코드는 32비트 응용 프로그램이 64비트 운영 체제에서 실행을 시도할 때 일반적으로 발생하는 Windows 운영 체제 오류 코드입니다. 그래야 한다는 뜻이다




