조합 패턴은 일반적으로 일련의 유사한 작은 개체를 큰 개체로 결합합니다. 이 큰 개체는 내부의 작은 개체를 조작할 수 있는 인터페이스를 제공합니다. JavaScript 프로그램의 디자인 패턴에서 조합 패턴을 자세히 살펴보겠습니다. 구성
정의
구성은 이름에서 알 수 있듯이 여러 부분을 포함하는 개체에서 단일 엔터티를 만드는 것을 의미합니다. 이 단일 엔터티는 이러한 모든 부분에 대한 액세스 포인트 역할을 하며, 이는 작업을 크게 단순화하지만 조합에 포함된 부분 수를 명확하게 표시할 수 있는 암시적인 방법이 없기 때문에 상당히 기만적일 수도 있습니다.
조합 패턴의 목표는 클라이언트 프로그램을 복잡한 요소의 내부 아키텍처에서 분리하여 클라이언트 프로그램이 모든 하위 요소를 동일하게 처리하도록 하는 것입니다.
각 자식 노드는 복잡한 존재를 만들 수 있습니다. 부모 노드의 경우 자식 노드의 복잡성이나 자식 노드 구현의 복잡성을 알 필요가 없습니다. , 그런 다음 하위 노드를 사용할 수 있습니다. 아버지와 아들의 관계를 단순화했습니다.
자식 노드의 경우에도 마찬가지입니다. 과도한 인터페이스 노출은 때로는 남용이 되며 외부 의존도를 감소시킵니다.
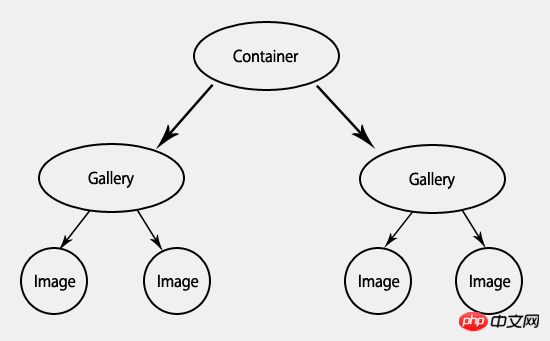
예제조합을 설명하려면 예를 사용하는 것이 가장 좋습니다. 아래 이미지에서는 두 가지 유형의 개체를 볼 수 있습니다. 컨테이너와 라이브러리는 컴포지션이고 이미지는 나뭇잎입니다. 컴포지션은 하위 항목을 호스팅할 수 있지만 일반적으로 추가 동작을 구현하지 않습니다. 잎에는 대부분의 동작이 포함되어 있지만 적어도 전통적인 구성 예에서는 자식을 호스팅할 수 없습니다.

이 예시는 결합 모드 예시로 이미지 갤러리를 생성합니다. 앨범, 라이브러리, 이미지의 세 가지 수준만 있습니다. 위 그림과 같이 앨범과 라이브러리는 그룹화되고 이미지는 나뭇잎이 됩니다. 이는 컴포지션 자체에 필요한 것보다 더 명시적인 구조이지만 이 예에서는 이러한 레이어를 컴포지션이나 블레이드로만 제한하는 것이 합리적입니다. 표준 구성은 블레이드를 가질 수 있는 구조 수준을 제한하지 않으며 블레이드 수도 제한하지 않습니다.
시작하려면 먼저 앨범과 라이브러리에 대한 GalleryComposite "클래스"를 만들어야 합니다. 프로세스를 단순화하기 위해 DOM 조작을 수행하기 위해 jQuery를 사용하고 있습니다.
var GalleryComposite = function (heading, id) {
this.children = [];
this.element = $('<p id="' + id + '" class="composite-gallery"></p>')
.append('<h2>' + heading + '</h2>');
}
GalleryComposite.prototype = {
add: function (child) {
this.children.push(child);
this.element.append(child.getElement());
},
remove: function (child) {
for (var node, i = 0; node = this.getChild(i); i++) {
if (node == child) {
this.children.splice(i, 1);
this.element.detach(child.getElement());
return true;
}
if (node.remove(child)) {
return true;
}
}
return false;
},
getChild: function (i) {
return this.children[i];
},
hide: function () {
for (var node, i = 0; node = this.getChild(i); i++) {
node.hide();
}
this.element.hide(0);
},
show: function () {
for (var node, i = 0; node = this.getChild(i); i++) {
node.show();
}
this.element.show(0);
},
getElement: function () {
return this.element;
}
}이 포지션이 좀 까다로운데 좀 더 설명해주실 수 있나요? 추가, 제거 및 getChild getChild 메소드를 모두 사용하여 이 조합을 작성합니다. 이 예에서는 실제로 제거 및 getChild를 사용하지 않지만 동적 조합을 만드는 데 유용합니다. hide, show 및 getElement 메소드는 DOM을 조작하는 데 사용됩니다. 컴포지션은 라이브러리를 표현하여 페이지에서 사용자에게 표시되도록 만들어졌습니다. 이 조합은 숨기기 및 표시를 통해 이러한 라이브러리 요소를 제어합니다. 앨범에서 hide를 호출하면 전체 앨범이 사라지거나 단일 이미지에 대해 호출하면 해당 이미지만 사라지게 됩니다.
이제 GalleryImage 클래스를 만듭니다. GalleryComposite와 정확히 동일한 접근 방식을 사용합니다. 즉, 이미지가 리프이므로 자식이 없는 것처럼 자식 관련 메서드에 실제로 아무 작업도 수행하지 않는다는 점을 제외하면 동일한 인터페이스를 구현합니다. 컴포지션 요소는 다른 컴포지션 요소를 추가하는지 리프를 추가하는지 알 수 없기 때문에 동일한 인터페이스를 사용하여 컴포지션을 실행해야 합니다. 따라서 해당 하위 항목에서 이러한 메서드를 호출하려면 오류 없이 완전히 정상적으로 실행되어야 합니다.
var GalleryImage = function (src, id) {
this.children = [];
this.element = $('<img />')
.attr('id', id)
.attr('src', src);
}
GalleryImage.prototype = {
// Due to this being a leaf, it doesn't use these methods,
// but must implement them to count as implementing the
// Composite interface
add: function () { },
remove: function () { },
getChild: function () { },
hide: function () {
this.element.hide(0);
},
show: function () {
this.element.show(0);
},
getElement: function () {
return this.element;
}
}이제 개체 프로토타입을 만들었으므로 사용할 수 있습니다. 아래에서는 실제로 이미지 라이브러리를 빌드하는 코드를 볼 수 있습니다.
var container = new GalleryComposite('', 'allgalleries'); var gallery1 = new GalleryComposite('Gallery 1', 'gallery1'); var gallery2 = new GalleryComposite('Gallery 2', 'gallery2'); var image1 = new GalleryImage('image1.jpg', 'img1'); var image2 = new GalleryImage('image2.jpg', 'img2'); var image3 = new GalleryImage('image3.jpg', 'img3'); var image4 = new GalleryImage('image4.jpg', 'img4'); gallery1.add(image1); gallery1.add(image2); gallery2.add(image3); gallery2.add(image4); container.add(gallery1); container.add(gallery2); // Make sure to add the top container to the body, // otherwise it'll never show up. container.getElement().appendTo('body'); container.show();
조합 모드의 이점: 간단한 작업은 복잡한 결과를 생성할 수도 있습니다. 최상위 개체에 대해서만 작업을 수행하고 각 하위 개체가 자체적으로 작업을 전달하도록 하면 됩니다. 이는 반복해서 수행되는 작업에 특히 유용합니다.
구성 모드에서는 개별 개체 간의 결합이 매우 느슨합니다. 동일한 인터페이스를 구현하는 한 위치를 변경하거나 교체하는 것은 매우 쉽습니다. 이는 코드 재사용을 촉진하고 코드 리팩토링도 용이하게 합니다.
최상위 복합 개체에 작업이 수행될 때마다 실제로 노드를 찾기 위해 전체 구조에 대해 깊이 우선 검색을 수행하고 있으며, 복합 개체를 만든 프로그래머는 이러한 세부 사항에 대해 전혀 모릅니다. 이 계층 구조에서 노드를 추가, 삭제 및 찾는 것은 매우 쉽습니다.
컴포지션 패턴의 단점: 컴포지션 개체의 사용 용이성은 지원하는 각 작업의 비용을 가릴 수 있습니다. 복합 개체에 의해 호출된 모든 작업은 모든 하위 개체에 전달되므로 계층 구조가 크면 시스템 성능에 영향을 미칩니다. 컴포지션 패턴을 올바르게 작동하려면 특정 형태의 인터페이스를 사용해야 합니다.
복합 개체와 노드 클래스가 HTML 요소의 패키징 도구로 사용되는 경우 복합 개체는 HTML의 사용 규칙을 준수해야 합니다. 예를 들어 테이블을 복합 개체로 변환하기가 어렵습니다.
인터페이스 검사가 엄격할수록 결합된 개체 클래스의 신뢰성이 높아집니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
JavaScript 디자인 패턴 개발에서 조합 패턴 사용에 대한 튜토리얼(고급)
JavaScript 개발에서 디자인 패턴에 외관 패턴 적용(고급)
JavaScript에서 디자인 패턴에 어댑터 패턴을 구현하는 방법에 대한 자세한 설명(그래픽 튜토리얼)
위 내용은 JavaScript 프로그램 구성의 디자인 패턴에 조합 패턴 사용(고급)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!