npm 글로벌 모듈을 제거하고 기본 설치 디렉터리를 수정하는 단계에 대한 자세한 설명
이번에는 npm의 기본 설치 디렉터리를 제거하고 수정하는 단계에 대해 자세히 설명하겠습니다. npm의 기본 설치 디렉터리를 제거하고 수정할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다. 보세요.
전체적으로 설치된 모듈을 제거합니다. npm uninstall -gmodules/ 디렉터리로 이동하여 패키지가 아직 존재하는지 확인하거나 다음 명령을 사용하여 확인할 수 있습니다. ls
npm 명령https://docs.npmjs.com/과 같은 영어 문서를 더 읽어야 합니다.
글로벌 설치된 모든 모듈 보기 npm ls -g
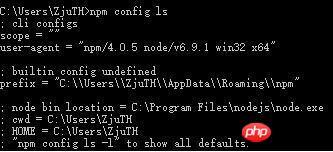
npm 기본 설정 보기(일부) npm config ls
npm 기본 설정 보기(전체) npm config ls -l
그림과 같이 , 기본적으로 C:UsersZjuTHAppDataRoamingnpm
경로를 수정하는 방법은 무엇입니까? 
npm config set prefix "D:Program Filesnpm_global_modulesnode_modules" 명령을 사용하세요.이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어의 다른 관련 기사에 주목하세요. 웹사이트!
추천 도서:vue: src 파일 경로 오류 문제를 처리하는 방법
Vue 프로젝트 웹팩을 패키징하고 배포할 때 Tomcat 새로 고침 404 오류를 처리하는 방법
위 내용은 npm 글로벌 모듈을 제거하고 기본 설치 디렉터리를 수정하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 wps 문서를 제거하는 방법
Mar 20, 2024 pm 02:01 PM
wps 문서를 제거하는 방법
Mar 20, 2024 pm 02:01 PM
WPS 문서를 제거하는 방법: WPS를 제거하려면 제어판으로 이동하여 wpsoffic을 찾으십시오. WPS는 직장인에게 가장 인기 있는 오피스 기능을 제공하며 일반적으로 사용되는 문서, 양식, 프리젠테이션 및 기타 기능을 직접 사용할 수 있습니다. 업무 효율성. 하지만 많은 친구들은 wps 파일을 제거하는 방법을 모릅니다. 그러면 wps 파일을 제거하는 방법은 무엇입니까? 아래에서 설명해 드리겠습니다. 제거는 컴퓨터에서 프로그램 파일, 폴더 및 관련 데이터를 제거하여 디스크 공간을 확보하고 시스템에서 소프트웨어를 제거하는 프로세스입니다. 또한 제거에는 하드 디스크에서 장치 드라이버 및 관련 레지스트리 정보를 삭제한 다음 컴퓨터의 물리적 장치에서 장치를 제거하는 작업이 포함됩니다. 다음은 소프트웨어 제거에 적합한 WPS 문서를 제거하는 단계입니다.
 Win11 시스템에서 중국어 언어 팩을 설치할 수 없는 문제에 대한 해결 방법
Mar 09, 2024 am 09:48 AM
Win11 시스템에서 중국어 언어 팩을 설치할 수 없는 문제에 대한 해결 방법
Mar 09, 2024 am 09:48 AM
Win11 시스템에서 중국어 언어 팩을 설치할 수 없는 문제 해결 Windows 11 시스템이 출시되면서 많은 사용자들이 새로운 기능과 인터페이스를 경험하기 위해 운영 체제를 업그레이드하기 시작했습니다. 그러나 일부 사용자는 업그레이드 후 중국어 언어 팩을 설치할 수 없어 경험에 문제가 있다는 사실을 발견했습니다. 이 기사에서는 Win11 시스템이 중국어 언어 팩을 설치할 수 없는 이유에 대해 논의하고 사용자가 이 문제를 해결하는 데 도움이 되는 몇 가지 솔루션을 제공합니다. 원인 분석 먼저 Win11 시스템의 무능력을 분석해 보겠습니다.
 VirtualBox에 게스트 추가 기능을 설치할 수 없습니다
Mar 10, 2024 am 09:34 AM
VirtualBox에 게스트 추가 기능을 설치할 수 없습니다
Mar 10, 2024 am 09:34 AM
OracleVirtualBox의 가상 머신에 게스트 추가 기능을 설치하지 못할 수도 있습니다. Devices>InstallGuestAdditionsCDImage를 클릭하면 아래와 같이 오류가 발생합니다. VirtualBox - 오류: 가상 디스크를 삽입할 수 없습니다. C: 우분투 시스템에 FilesOracleVirtualBoxVBoxGuestAdditions.iso 프로그래밍 이 게시물에서는 어떤 일이 발생하는지 이해합니다. VirtualBox에 게스트 추가 기능을 설치할 수 없습니다. VirtualBox에 게스트 추가 기능을 설치할 수 없습니다. Virtua에 설치할 수 없는 경우
 Baidu Netdisk를 성공적으로 다운로드했지만 설치할 수 없는 경우 어떻게 해야 합니까?
Mar 13, 2024 pm 10:22 PM
Baidu Netdisk를 성공적으로 다운로드했지만 설치할 수 없는 경우 어떻게 해야 합니까?
Mar 13, 2024 pm 10:22 PM
바이두 넷디스크 설치 파일을 성공적으로 다운로드 받았으나 정상적으로 설치가 되지 않는 경우, 소프트웨어 파일의 무결성에 문제가 있거나, 잔여 파일 및 레지스트리 항목에 문제가 있을 수 있으므로, 본 사이트에서 사용자들이 주의깊게 확인해 보도록 하겠습니다. Baidu Netdisk가 성공적으로 다운로드되었으나 설치가 되지 않는 문제에 대한 분석입니다. 바이두 넷디스크 다운로드에 성공했지만 설치가 되지 않는 문제 분석 1. 설치 파일의 무결성 확인: 다운로드한 설치 파일이 완전하고 손상되지 않았는지 확인하세요. 다시 다운로드하거나 신뢰할 수 있는 다른 소스에서 설치 파일을 다운로드해 보세요. 2. 바이러스 백신 소프트웨어 및 방화벽 끄기: 일부 바이러스 백신 소프트웨어 또는 방화벽 프로그램은 설치 프로그램이 제대로 실행되지 않도록 할 수 있습니다. 바이러스 백신 소프트웨어와 방화벽을 비활성화하거나 종료한 후 설치를 다시 실행해 보세요.
 Quark 네트워크 디스크를 제거하는 방법은 무엇입니까? Quark Network Disk를 완전히 제거하는 방법
Mar 14, 2024 am 08:52 AM
Quark 네트워크 디스크를 제거하는 방법은 무엇입니까? Quark Network Disk를 완전히 제거하는 방법
Mar 14, 2024 am 08:52 AM
Baidu Cloud Disk, Quark Cloud Disk, Alibaba Cloud Disk 등과 같이 사용하기 쉬운 네트워크 디스크 소프트웨어가 시장에 많이 나와 있습니다. 일부 사용자가 Quark Network Disk의 리소스를 다른 디스크로 전송하고 Quark Network Disk를 제거하려고 하지만 제거할 수 없다는 것을 알게 되었습니다. 무슨 일이 일어나고 있습니까? 이 튜토리얼에서는 Quark Network Disk를 완전히 제거하는 방법을 보여줍니다. Quark 네트워크 디스크를 제거하는 방법은 무엇입니까? 1. 먼저 제어판을 엽니다. 2. 그런 다음 "프로그램 제거"를 선택합니다. 3. 마지막으로 마우스 오른쪽 버튼을 클릭하고 "제거"를 선택하여 완전히 제거합니다. 추신: 제거한 후 소프트웨어를 사용하여 다시 스캔하여 남은 쓰레기가 있는지 확인할 수도 있습니다.
 Linux에 Android 앱을 설치하는 방법은 무엇입니까?
Mar 19, 2024 am 11:15 AM
Linux에 Android 앱을 설치하는 방법은 무엇입니까?
Mar 19, 2024 am 11:15 AM
Linux에 Android 애플리케이션을 설치하는 것은 항상 많은 사용자의 관심사였습니다. 특히 Android 애플리케이션을 사용하려는 Linux 사용자의 경우 Linux 시스템에 Android 애플리케이션을 설치하는 방법을 익히는 것이 매우 중요합니다. Linux에서 직접 Android 애플리케이션을 실행하는 것은 Android 플랫폼에서만큼 간단하지는 않지만 에뮬레이터나 타사 도구를 사용하면 여전히 Linux에서 Android 애플리케이션을 즐겁게 즐길 수 있습니다. 다음은 Linux 시스템에 Android 애플리케이션을 설치하는 방법을 소개합니다.
 Office가 완전히 제거되지 않고 다시 설치할 수 없는 문제에 대한 최신 해결 방법
Mar 13, 2024 pm 04:31 PM
Office가 완전히 제거되지 않고 다시 설치할 수 없는 문제에 대한 최신 해결 방법
Mar 13, 2024 pm 04:31 PM
요즘 시중에 판매되는 컴퓨터에는 기본적으로 Office 소프트웨어가 설치되어 있습니다. 그러나 일부 사용자는 일반적으로 사용되는 Office 버전을 제거하고 다시 설치하려는 경우 제거에 실패했으며 사용할 수 없다는 메시지가 나타납니다. 이는 시스템 자체 Office를 완전히 제거할 수 없어 설치 중에 버전 충돌이 발생하기 때문입니다. Office가 완전히 제거되지 않고 재설치가 되지 않는 문제를 해결하는 방법을 살펴보겠습니다. 방법 1: 공식 오피스 제거 도구 사용 1. [Microsoft 공식 오피스 제거 도구]를 다운로드하여 Office 2007~2019 시리즈와 Microsoft 365 및 기타 소프트웨어의 자동 제거를 지원합니다. 2. [SetupProd_OffScrub.exe]를 실행하면 자동으로
 Ubuntu 24.04에 Podman을 설치하는 방법
Mar 22, 2024 am 11:26 AM
Ubuntu 24.04에 Podman을 설치하는 방법
Mar 22, 2024 am 11:26 AM
Docker를 사용해 본 적이 있다면 데몬, 컨테이너 및 해당 기능을 이해해야 합니다. 데몬은 컨테이너가 시스템에서 이미 사용 중일 때 백그라운드에서 실행되는 서비스입니다. Podman은 Docker와 같은 데몬에 의존하지 않고 컨테이너를 관리하고 생성하기 위한 무료 관리 도구입니다. 따라서 장기적인 백엔드 서비스 없이도 컨테이너를 관리할 수 있는 장점이 있습니다. 또한 Podman을 사용하려면 루트 수준 권한이 필요하지 않습니다. 이 가이드에서는 Ubuntu24에 Podman을 설치하는 방법을 자세히 설명합니다. 시스템을 업데이트하려면 먼저 시스템을 업데이트하고 Ubuntu24의 터미널 셸을 열어야 합니다. 설치 및 업그레이드 프로세스 중에 명령줄을 사용해야 합니다. 간단한




