JavaScript 객체 지향 개념의 객체 유형 및 범위에 대한 종합 분석(예제 포함)
이 글에서는 주로 JavaScript 객체지향 개념을 파싱할 때 참조 유형과 범위를 소개합니다. 친구가 참조할 수 있는 함수의 호출 및 적용 메서드에 대해 설명합니다.
참조 유형
참조 유형에는 주로 객체 유형, 배열 유형, 날짜 유형, RegExp 유형, 함수 유형 등이 포함됩니다.
참조 유형을 사용하는 경우 참조 유형에서 객체(인스턴스)를 생성해야 합니다. 즉, 참조 유형은 템플릿과 동일합니다. 특정 참조 유형을 사용하려면 이 템플릿을 사용하여 사용할 개체를 생성해야 하므로 참조 유형을 개체 정의라고도 합니다.
예를 들어, 누군가의 개인 정보와 행동을 정의하기 위해 사람 개체를 생성해야 하는 경우 개체 유형에 의존해야 합니다.
var person = new Object();
person.name = "jiangshui";
person.sayName = function(){
console.log(this.name);
}위의 사람 개체는 새 연산자 "를 통해 개체 유형을 사용합니다. 템플릿' 정의. 그런 다음 이 개체에 속성 이름과 메서드 sayName을 추가할 수 있습니다. 속성과 메서드는 Object 유형의 "기능"이므로 Object와 같은 참조 유형을 통해 생성된 객체는 이를 사용할 수 있습니다.
객체를 생성할 때 반드시 new 연산자를 사용할 필요는 없습니다. 생성을 단순화할 수 있는 몇 가지 유형이 있습니다. 예를 들어 위와 같이 Object 유형의 객체를 생성하려면 다음 두 가지 방법을 사용할 수도 있습니다.
var person = {};
person.name = "jiangshui";
person.sayName = function(){
console.log(this.name);
}또는
var person = {
name : "jiangshui",
sayName : function(){
console.log(this.name);
}
};{} 연산자는 new Object()와 동일한 기능을 가지므로 작업이 단순화됩니다. 위의 두 가지 작성 방법에는 약간의 차이가 있습니다. 첫 번째는 "추가"입니다. 즉, 이전 정의에 속성이나 메서드를 계속 추가하는 것입니다. 이미 동일한 이름의 속성 메서드가 있으면 덮어쓰게 됩니다. 두 번째 유형은 "교체"입니다. 즉, 개인 개체의 속성과 메서드가 이전에 정의되었는지 여부에 관계없이 이 메서드는 이전에 정의된 항목을 새로 정의된 내용으로 완전히 대체합니다. 참조형에 의해 생성된 객체는 메모리 영역에 저장되고 그 포인터는 변수(사람)에 저장되기 때문에 두 번째 쓰기 방법은 새로운 객체(새 메모리 영역)를 생성한 후 저장하는 것입니다. person 변수는 새로운 메모리 영역을 가리키므로 이전 메모리 영역이 교체됩니다. 이것을 이해하는 것은 나중에 이해하는 데 중요합니다.
Array 유형과 같은 다른 참조 유형의 사용법은 거의 동일합니다. []를 사용하여 객체를 생성하거나 직접 정의할 수도 있습니다. 배열 개체가 생성된 후 정보 내용을 배열 형식으로 저장할 수 있습니다. 또한 개체는 push, Shift, Sort 등과 같은 Array 유형에 정의된 메서드를 가져오고 이러한 메서드를 호출할 수 있습니다.
var colors = []; colors.push('red','green'); console.log(colors);
위 코드는 Array 타입을 통해 배열형 객체를 생성한 후 앞서 Array 타입에서 정의한 push 메소드를 호출하고, 해당 객체에 빨간색과 녹색 값을 추가하는 코드입니다. , 마지막으로 콘솔에 인쇄하면 볼 수 있습니다.
call 및 apply 메소드이 두 메소드는 Function 유형에서 제공됩니다. 즉, 함수에 사용할 수 있습니다. call과 apply 메소드는 동일한 기능을 가지고 있습니다. 즉, 함수 연산의 범위를 확장할 수 있습니다. 차이점은 call을 사용할 경우 함수에 전달된 매개변수를 하나씩 나열해야 하지만 Apply 메소드는 그렇지 않습니다. 이러한 방식으로 사용자는 자신의 기능 요구 사항에 따라 통화 사용 또는 적용을 결정할 수 있습니다.
함수가 실행되는 범위를 확장한다는 것은 무엇을 의미하나요? 예를 들면 이해하게 될 것입니다.
이렇게 이해하면 함수는 컨테이너(범위)에 싸여 있고 이 컨테이너에는 몇 가지 변수나 다른 것들이 있습니다. 함수가 실행되고 이러한 변수를 호출하는 등의 작업을 수행하면 이 항목을 찾을 수 있습니다. 현재 컨테이너. 이 컨테이너는 실제로 더 큰 컨테이너에 래핑됩니다. 현재 작은 컨테이너가 없으면 함수는 가장 큰 컨테이너 창 개체를 찾을 때까지 더 큰 컨테이너에서 이를 검색합니다. 그러나 함수가 현재 작은 컨테이너에서 실행 중이고 작은 컨테이너에 해당 변수가 있는 경우 해당 변수가 큰 컨테이너에 있더라도 함수는 여전히 자체 컨테이너에 있는 변수를 호출합니다.
call 및 Apply 메소드는 이 문제를 해결하고 컨테이너의 한계를 돌파하기 위한 것입니다. 앞의 예는
var person = {
name : "jiangshui",
sayName : function(){
console.log(this.name);
}
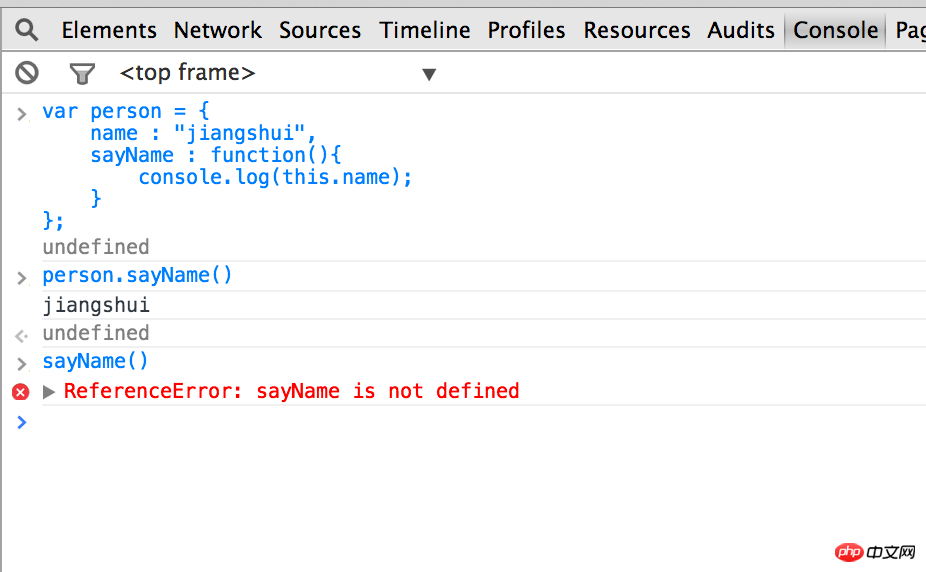
};Chrome 콘솔을 연 후, 붙여넣고 실행한 후 person.sayName()을 실행하면
 이때 person은 a입니다. 생성된 컨테이너 sayName 메소드(함수)는 실행 시 반드시 person 범위에서 실행되어야 합니다. 하단에서 직접 실행하는 경우, 즉 window 범위에서 실행하는 경우에는 window 아래에 sayName 메소드가 정의되어 있지 않기 때문에 정의되지 않은 오류가 보고됩니다. 내부의 this 포인터는 현재 범위를 가리키는 특별한 것입니다. this.name의 의미는 현재 범위에서 이름 값을 호출하는 것입니다.
이때 person은 a입니다. 생성된 컨테이너 sayName 메소드(함수)는 실행 시 반드시 person 범위에서 실행되어야 합니다. 하단에서 직접 실행하는 경우, 즉 window 범위에서 실행하는 경우에는 window 아래에 sayName 메소드가 정의되어 있지 않기 때문에 정의되지 않은 오류가 보고됩니다. 내부의 this 포인터는 현재 범위를 가리키는 특별한 것입니다. this.name의 의미는 현재 범위에서 이름 값을 호출하는 것입니다.
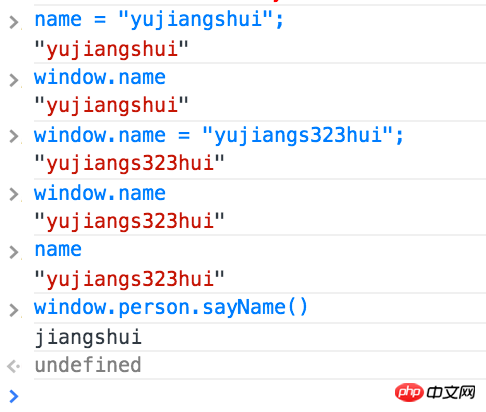
다음으로 창 개체에 이름 속성을 추가합니다.
window.name = "yujiangshui";
또는 직접
name = "yujiangshui";
因为 window 是最大的容器,所以 window 可以省略掉,所有定义的属性或者变量,都挂靠到 window 上面去了,不信可以看:

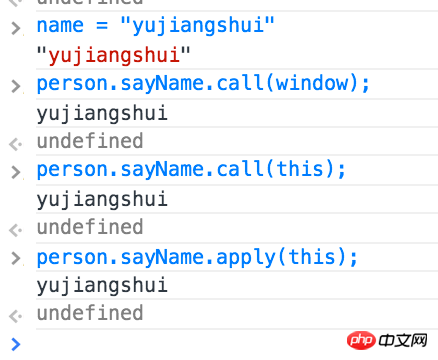
那现在我们就想在 window 这个大容器下面,运行 person 小容器里面的 sayName 方法,就需要用 call 或 apply 来扩充 sayName 方法的作用域。执行下面语句:
person.sayName.call(window);
或者
person.sayName.call(this);
输出的结果都是一样的,你也可以换用 apply 看看效果,因为这个 demo 太简单的,不需要传递参数,所以 call 和 apply 功能效果就完全一致了。

解释一下上面代码,sayName 首先是 Function 类型的实例,也就具有了 call 方法和 apply 方法,call 和 apply 方法既然是 Function 类型的方法,所以就需要用这种方式调用 person.sayName.call(window) 而不是什么 person.sayName().call(window) 之类的。
然后 call 和 apply 方法的参数,就是一个作用域(对象),表示将前面的函数在传递进去的作用域下面运行。将 window 这对象传递进去之后,sayName 方法中的 this.name 指向的就是 window.name,于是就扩充了作用域。
为什么传递 window 和 this 都是一样的效果?因为我们当前执行这个函数的位置是 window,前面说过 this 指针指向的是当前作用域,所以 this 指向的就是 window,所以就等于 window。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
设计模式中的组合模式在JavaScript程序构建中的使用(高级篇)
详细解读JavaScript设计模式开发中的桥接模式(高级篇)
위 내용은 JavaScript 객체 지향 개념의 객체 유형 및 범위에 대한 종합 분석(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 다음과 같습니다. 빈 객체 배열을 만듭니다. 결과 배열을 반복하고 각 행에 대해 새 개체를 만듭니다. foreach 루프를 사용하여 각 행의 키-값 쌍을 새 개체의 해당 속성에 할당합니다. 개체 배열에 새 개체를 추가합니다. 데이터베이스 연결을 닫습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열은 순서가 지정된 시퀀스이며 요소는 인덱스로 액세스됩니다. 객체는 new 키워드를 통해 생성된 속성과 메서드가 있는 엔터티입니다. 배열 액세스는 인덱스를 통해 이루어지며, 객체 액세스는 속성/메서드를 통해 이루어집니다. 배열 값이 전달되고 객체 참조가 전달됩니다.
 PHP 함수는 어떻게 객체를 반환하나요?
Apr 10, 2024 pm 03:18 PM
PHP 함수는 어떻게 객체를 반환하나요?
Apr 10, 2024 pm 03:18 PM
PHP 함수는 return 문과 객체 인스턴스를 사용하여 객체를 반환함으로써 데이터를 사용자 정의 구조로 캡슐화할 수 있습니다. 구문: functionget_object():object{}. 이를 통해 사용자 정의 속성과 메소드를 사용하여 객체를 생성하고 객체 형태로 데이터를 처리할 수 있습니다.
 PHP의 요청 객체란 무엇입니까?
Feb 27, 2024 pm 09:06 PM
PHP의 요청 객체란 무엇입니까?
Feb 27, 2024 pm 09:06 PM
PHP의 요청 객체는 클라이언트가 서버로 보낸 HTTP 요청을 처리하는 데 사용되는 객체입니다. Request 객체를 통해 요청 메소드, 요청 헤더 정보, 요청 매개변수 등과 같은 클라이언트의 요청 정보를 얻어 요청을 처리하고 응답할 수 있습니다. PHP에서는 $_REQUEST, $_GET, $_POST 등과 같은 전역 변수를 사용하여 요청된 정보를 얻을 수 있지만 이러한 변수는 객체가 아니라 배열입니다. 요청사항을 보다 유연하고 편리하게 처리하기 위해




