이 글에서는 주로 JavaScript의 __proto__ 속성을 소개합니다. JavaScript에서 개체의 프로토타입을 가리킵니다. 필요한 친구들이 참조할 수 있습니다.
JavaScript는 개체 지향 언어입니다. 객체입니다.
그렇다면 객체를 생성하는 방법은 무엇일까요? Java 세계에서 객체는 클래스에 의해 인스턴스화됩니다. 일반 용어로 사물은 몰드로 추상화되고 이 몰드(클래스)는 특정 물리적 객체(객체)를 생성하는 데 사용됩니다.
하지만 JS에는 "프로토타입"이라는 개념이 없으며 객체는 프로토타입에서 파생됩니다. 일반인의 관점에서 보면 JS 세계에서 "프로토타입"은 틀이 아니라 특정한 물리적 객체(객체)입니다. 모든 개체는 다른 개체에서 파생되며, 이 파생 개체를 소위 "프로토타입 개체"라고 합니다.
JavaScript에는 세 가지 유형의 객체가 있습니다. 1. 사용자가 만든 객체, 2. 생성자 객체, 3. 프로토타입 객체
일반적으로 사용자가 만든 객체는 new 문을 사용하여 명시적으로 구성됩니다.
생성자의 객체, 일반 생성자, 즉 새로운 호출을 통해 일반 객체를 생성하는 함수
프로토타입 객체, 생성자의 프로토타입 속성이 가리키는 객체.
이 세 개체에는 각각 개체의 프로토타입을 가리키는 __proto__ 속성이 있습니다. 이는 모든 개체에서 탐색하면 Object.prototype으로 다시 추적될 수 있습니다.
생성자는 모두 프로토타입 객체를 가지며, 이는 생성자를 통해 객체가 생성될 때 생성된 객체의 __proto__ 속성이 생성자의 프로토타입 속성을 가리킵니다.
프로토타입 객체에는 해당 생성자를 가리키는 생성자 속성이 있습니다.
Talk는 저렴합니다. 코드를 보여주세요. 코드를 살펴보겠습니다.
var obj = {};
console.log(obj);
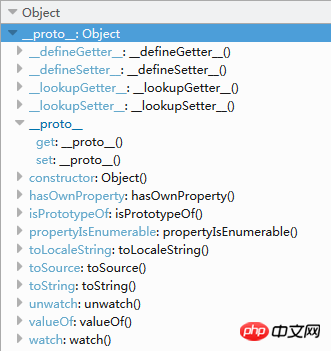
__proto__를 확장하고 살펴보겠습니다. 몇 가지 기본 메서드입니다.

이 __proto__ 객체에는 __proto__ 객체도 분명히 있을 것입니다. 방금 말했듯이 모든 객체에는 프로토타입 객체를 가리키는 __proto__ 속성이 있습니다. 이 __proto__에 __proto__를 인쇄해 보겠습니다.
console.log(obj.__proto__.__proto__); //--> null
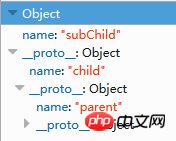
결과는 null이며, 이는 최상위 프로토타입 개체에 도달했음을 나타냅니다. obj는 중괄호 {}로 정의되며, obj의 프로토타입 객체는 당연히 JS의 최상위 객체입니다. 우리의 이해를 향상시키기 위해 코드의 한쪽 끝을 다시 살펴 봅니다
parent.__proto__ --> 최상위 프로토타입 객체

관련 기사:
JavaScript 프로그램 구성의 디자인 패턴에서 조합 패턴의 사용(고급)
Javascript에서 객체 생성에 대한 모든 것 모델 분석(그래픽 튜토리얼) )
위 내용은 JavaScript의 __proto__ 속성 설명에 중점(그래픽 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!