이번에는 여러 하위 상위 구성 요소가 있는 Vue 동적 바인딩 구성 요소의 구현 단계에 대한 자세한 설명을 가져왔습니다. 양식 확인 , 하위 상위 구성 요소가 있는 Vue 동적 바인딩 구성 요소의 다중 형식 확인을 구현하기 위한 주의 사항 은 무엇입니까? 구성 요소, 다음은 실제 사례입니다. 일어나서 살펴보세요.

프론트엔드 프로젝트에는 드롭다운이나 탭이 있는 경우가 많습니다. 로딩을 판단하기 위해 if, else 또는 스위치를 사용하면 중복된 코드와 변수 정의가 많이 생성되어 작업이 어려워집니다. 모두 함께 쓰면 미래 세대가 그것을 유지할 것입니다.
Vue의 핵심은 컴포넌트에 있습니다. 탭이나 드롭다운 상자를 통해 전환할 수 있는 콘텐츠가 있는 경우 하위 컴포넌트를 동적으로 로드하는 것이 가장 좋습니다.

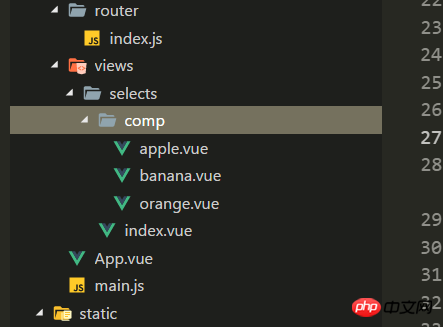
그림과 같이 selects 폴더에서 index는 공용 데이터만 담당합니다(물론 공용 데이터는 하나의 항목 파일만 남기고 다른 파일에 쓸 수도 있습니다). comp 폴더는 동적으로 로드됩니다.
하위 컴포넌트의 동적 로딩: 컴포넌트
// 给下拉框绑定下拉列表的索引
<el-select v-model="value" placeholder="请选择" style="float:left" @change="selectNum(value)">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
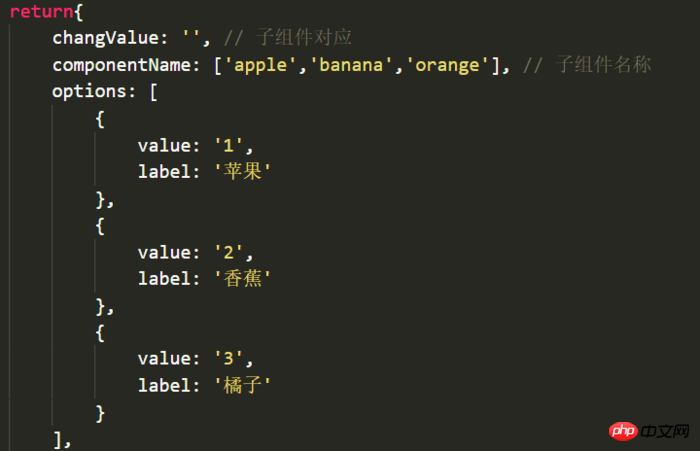
</el-select>컴포넌트를 도입하여 배열에 배치하고 해당 인덱스를 제어하여 컴포넌트 로딩 목적을 달성합니다.

// 加载组件:每次下拉框监听则给changValue新赋值,如果下拉options的value从0开始则绑定组件时不用-1 <component :is="componentName[changValue - 1]" ref="subjectChild" @isSubmit="getSubmit"></component>
하위 및 상위 컴포넌트 양식을 함께 확인합니다.
버튼은 상위 구성 요소 내부:
하위 구성 요소: 사용자 정의 확인 규칙
data(){
const num = (rule, value, callback) => {
let num = /^\d+$/
if(!value){
return callback(new Error('数量不能为空'))
}else if(!num.test(value)){
return callback(new Error('数量必须为数字'))
}else{
callback()
}
}
const price = (rule, value, callback) => {
let num2 = /^\d+$/
if(!value){
return callback(new Error('单价不能为空'))
}else if(!num2.test(value)){
return callback(new Error('单价必须为数字'))
}else{
callback()
}
}
return{
// 验证
apple:{
num: '',
price: '',
},
reg:{
num: [
{ validator: num, trigger: 'blur' }
],
price: [
{ validator: price, trigger: 'blur' }
]
}
}
// 验证
submitForm(){
this.$refs.apple.validate((valid) => {
if(valid){
this.$emit('isSubmit',["subject",true])
}else{
this.$emit('isSubmit',["subject",false])
return false
}
})
}상위 구성 요소:
// 获取子组件状态
getSubmit(type){
this.isRule = type[1]
},
// 公共数据验证
submitForm2(){
// 如果选中了子组件
if(this.changValue){
this.$refs.subjectChild.submitForm()
}
let _this = this
let p1 = new Promise((resolve, reject) => {
_this.$refs.ruleForm.validate((valid) => {
if(valid){
resolve()
}
})
})
if(_this.isRule){
Promise.all([p1]).then(() => {
console.log('正确')
})
.catch(() => {
console.log('错误')
})
}else{
console.log('错误')
}
},이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 내용에 대해서는 PHP 중국어 웹사이트의 다른 관련 기사도 주목해주세요!
추천 자료:
위 내용은 Vue 동적으로 바인딩된 구성 요소, 하위 및 상위 구성 요소의 다중 형식 검증을 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!