이번에는 vscode 디버깅 및 컴파일된 js 코드의 단계 분석을 가져오겠습니다. vscode 디버깅 및 컴파일된 js 코드에 대한 주의 사항 다음은 실제 사례입니다.
머리말
개발 과정에서 한 번에 완벽한 프로그램을 작성하는 것은 거의 불가능합니다. 코드의 중단점 디버깅은 일반적인 요구 사항입니다. vscode는 강력한 디버깅 기능이 내장된 훌륭한 아래에서는 할 말이 많지 않으니, 자세한 소개를 살펴보겠습니다.vscode의 일반 디버깅
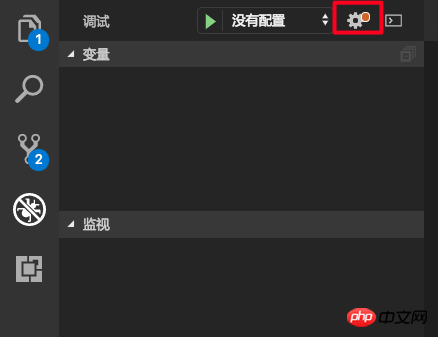
vscode의 디버깅 인터페이스는 창의 맨 왼쪽에 있습니다.

구성 파일입니다.
간단한 구성 파일의 내용은 다음과 같습니다.{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${workspaceFolder}/index.js"
}
]
}{
"program": "${file}"
}컴파일된 파일을 디버그하세요
컴파일된 파일을 디버그하려면, 설정하려면 launch.json 파일이 필요합니다. vscode 컴파일된 코드를 디버깅하려면 어떤 코드가 컴파일되었는지 알아야 하며, 컴파일된 코드와 사전 컴파일된 코드 간의 대응 관계를 알아야 합니다. 실제로 vscode는 이론적으로 각 파일이 실행될 파일을 컴파일된 파일로 간주하고 소스 파일을 검색할 수 있다고요? 성능상의 이유로 어떤 파일이 스스로 컴파일되는지 지정해야 할 것 같습니다. launch.json에서 outFiles 속성을 사용하여 컴파일된 출력 파일을 지정합니다.{
"version": "0.2.0",
"configurations": [
{
// 省略其他设置...
"outFiles": [
"${workspaceFolder}/lib/*.js",
]
// ...
}
]
}wildcard를 사용할 수 있습니다.
이제 컴파일된 파일이 있으므로 vscode는 소스 파일과 컴파일된 파일과 소스 파일 간의 해당 관계도 알아야 합니다. 이 프로세스는 소스맵을 통해 구현됩니다. js 파일을 컴파일할 때 해당 .map 파일을 생성하고 출력 js 파일 뒤에 .map 파일의 주소를 추가해야 합니다.//@ sourceMappingURL=./index.js.map
자동으로 컴파일 실행
이제 개발 프로세스는 소스 코드 수정 -> 소스 코드 컴파일 -> 디버그입니다. 편의를 위해 preLaunchTask 속성을 설정할 수 있습니다. 이 속성의 기능은 각 디버깅 전에 사전 실행 작업을 실행하는 것입니다. 먼저 작업 구성 파일은 .vscode/tasks.json에 있습니다. 명령 팔레트(⇧⌘P(Windows, Linux Ctrl+Shift+P))를 열고 "작업: 구성"을 선택할 수 있습니다. A:{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "npm",
"script": "build",
"problemMatcher": []
}
]
}{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "example",
"program": "${workspaceFolder}/index.js",
"preLaunchTask": "build",
"cwd": "${workspaceFolder}",
"outFiles": [
"${workspaceFolder}/lib/*.js"
]
}vue에 js 숫자 키패드를 도입하는 단계에 대한 자세한 설명
jQuery 클래스 이름 선택기(.class) 사용 방법에 대한 자세한 설명
위 내용은 vscode 디버깅 컴파일된 js 코드 단계 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!