Ajax의 느린 콘텐츠 다운로드 시간 문제를 해결하는 방법(상세 분석)
이 글은 주로 Ajax의 느린 콘텐츠 다운로드 시간 문제에 대한 해결 방법과 사고 과정을 소개합니다. 이 글은 이벤트 배경과 프로세스 분석을 통해 매우 자세하게 소개됩니다. 필요한 친구들은 참고하세요.
서문 :
오늘 이 글에서는 ajax의 느린 콘텐츠 다운로드 시간 문제에 대한 해결책과 생각을 소개하겠습니다.
이벤트 배경:
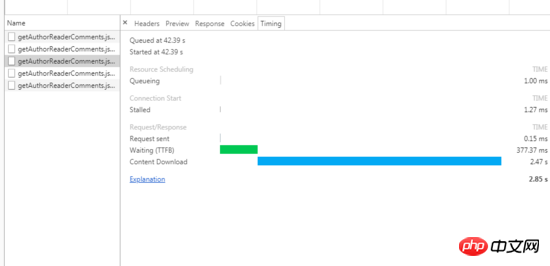
개발자님이 버그를 제보해 주셨는데, 찾아보니 속도가 느린 이유는 콘텐츠 다운로드 시간이 너무 길어서였습니다. Chrome에서는 2초 이상의 지연이 발생했습니다. 나중에 이 지연이 모바일 클라이언트에도 존재하는 것으로 확인되었습니다. 스크린샷은 다음과 같습니다.

프로세스 분석:
1. 포지셔닝 이유:
우선 이 지연을 보고 첫 반응은 프론트엔드 버그가 아니라는 것이었습니다. 나는 백엔드 반 친구들에게 피드백을 주었다. 그러나 백엔드 포지셔닝을 통해 인터페이스 피드백 시간이 매우 빠르다는 것을 발견했습니다. 외국 문헌을 읽어 보면 이것이 비표준 브라우저 이벤트로 인한 버그라는 것이 입증되었습니다.
2. 버그 분석:
개발 동창들과의 소통을 통해 버그에는 두 가지 특징이 있다는 것을 알게 되었습니다. 첫째, 이 지연은 ajax 요청을 발생시키기 위해 풀업 로딩이 필요한 경우에만 존재하며 환경과 브라우저가 통합되어 있습니다. 아래 지연 시간은 모두 2~3초로 비슷합니다.
둘째, 일부 풀업 로드 구성요소도 Ajax를 트리거하지만 지연이 없습니다.
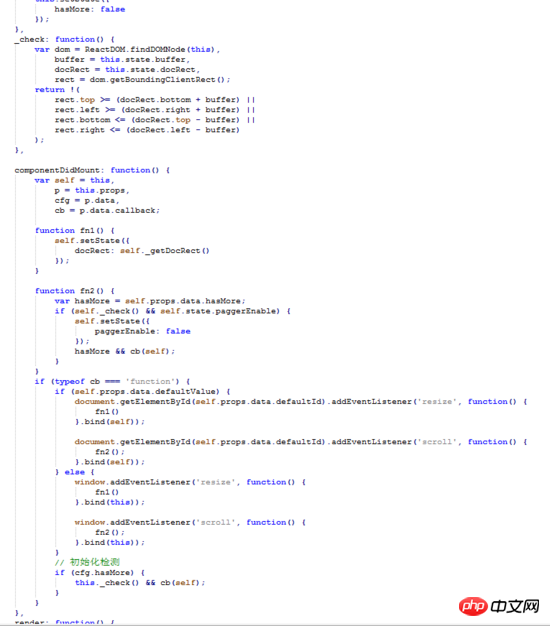
이유를 찾으려면 먼저 프런트 엔드를 시작해야 합니다. 프로젝트 아키텍처 설계로 인해 모든 풀업 로딩은 기본 구성 요소 페이거에 의해 완료됩니다. 그림에서 원리는 브라우저의 스크롤 이벤트와 크기 조정 이벤트를 통해 구성 요소가 가시 영역에 있는지 지속적으로 감지하고, 그렇다면 hasMore 기능을 트리거합니다.

두 번째로 지연 문제가 있는 비즈니스 페이지와 지연이 없는 비즈니스 페이지에서 이 컴포넌트를 호출할 때의 차이점을 확인하세요.
비교 결과 두 성분의 차이는 발견되지 않았습니다. (따라서 이 미스터리에 관심이 있는 학생들은 저에게 연락해 토론할 수 있습니다... 소스 코드를 보내드릴 수 있습니다.)
문제를 여러 번 재현해 보니 PC의 Chrome에서는 지연이 있는 것이 분명합니다. 터치 모드 사용시 마우스휠 딜레이 사용시 가끔 사라졌다가 다시 나타납니다. 따라서 문제는 마우스휠 이벤트와 이에 밀접하게 대응하는 스크롤 이벤트에 있습니다.
버그 해결:
이의 제기 이유를 종합하고 검토한 여러 게시물을 통해 논의한 결과 다음과 같은 결론이 도출되었습니다.
1 크롬 브라우저의 마우스휠 이벤트가 이러한 지연의 원인입니다(마우스휠). 이벤트는 표준 이벤트가 아니며 모든 사람에게 권장되는 것은 아닙니다) 물론입니다! 코드에서는 마우스휠 이벤트를 사용하지 않았는데, 스크롤 이벤트를 사용하면 마우스휠 이벤트와 충돌이 발생할 수 있습니다. 안타깝게도 특수 모바일 클라이언트의 웹뷰에도 이 결함이 발생했습니다.
2. 이 문제를 해결하려면 이 이벤트를 수신하려고 시도할 수 있으며(브라우저에 이 이벤트가 없으면 이 청취에 응답하지 않으며 충돌이 없습니다) 이벤트가 트리거되면 모두 취소합니다. 기본 동작은 다음과 같습니다.
그래서 이벤트 모델의 deltaY(마우스 수직 스크롤 양)를 듣고 수직 변위가 있는 경우 PreventDefault가 트리거되므로 코드는 다음과 같습니다.
window.addEventListener("mousewheel", (e) => {
if (e.deltaY === 1) {
e.preventDefault();
}
})이 코드를 페이지 초기화에 추가합니다. 프론트엔드 기본 라이브러리의 코드와 마법이 관련 페이지 콘텐츠 다운로드 지연 문제가 해결된 것으로 나타났습니다.
요약:
호환성 문제의 본질:
웹킷 아키텍처에는 일반적으로 브라우저 간에 공유되지 않는 일부 모듈이 있고, 브라우저 간에 공유되지 않는 특정 기능을 가진 일부 모듈이 있습니다. 브라우저의 동작은 다양한 컴파일 구성을 통해 변경될 수 있습니다. 따라서 웹킷을 사용하는 많은 브라우저는 서로 다른 동작을 보일 수 있습니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
js 캡슐화 ajax기능적 기능 구현 단계에 대한 자세한 설명
PHP+Mysql +구현할 Ajax 타오바오 고객센터 알리왕왕 채팅기능 이용방법(첫페이지)
위 내용은 Ajax의 느린 콘텐츠 다운로드 시간 문제를 해결하는 방법(상세 분석)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 Douyin 레벨 10 조명 표지판의 가격은 얼마입니까? 레벨 10 팬사인회 제작에는 며칠이 소요되나요?
Mar 11, 2024 pm 05:37 PM
Douyin 레벨 10 조명 표지판의 가격은 얼마입니까? 레벨 10 팬사인회 제작에는 며칠이 소요되나요?
Mar 11, 2024 pm 05:37 PM
Douyin 플랫폼에서는 많은 사용자가 레벨 인증을 받기를 열망하고 있으며 레벨 10 표시등은 Douyin에 대한 사용자의 영향력과 인식을 보여줍니다. 이 기사에서는 사용자가 프로세스를 더 잘 이해할 수 있도록 Douyin의 레벨 10 라이트 보드 가격과 이 레벨에 도달하는 데 걸리는 시간을 자세히 살펴보겠습니다. 1. 레벨 10 Douyin 라이트 사인의 가격은 얼마입니까? Douyin의 10단계 전광판 가격은 시장 변동과 수요 공급에 따라 달라질 수 있으며, 일반적인 가격은 수천 위안에서 만 위안까지 다양합니다. 이 가격에는 주로 조명 사인 자체 비용과 가능한 서비스 수수료가 포함됩니다. 사용자는 Douyin의 공식 채널이나 제3자 서비스 대행사를 통해 레벨 10 조명 간판을 구매할 수 있지만, 허위 또는 사기 거래를 피하기 위해 구매 시 법적 채널에 주의해야 합니다. 2. 레벨 10 팬사인을 만드는데 며칠이 걸리나요? 레벨 10 신호등에 도달하세요
 엘든 링을 클리어하는 데 얼마나 걸리나요?
Mar 11, 2024 pm 12:50 PM
엘든 링을 클리어하는 데 얼마나 걸리나요?
Mar 11, 2024 pm 12:50 PM
플레이어는 Elden's Circle에서 플레이할 때 게임의 주요 줄거리를 경험하고 게임 성과를 수집할 수 있습니다. 많은 플레이어는 Elden's Circle을 클리어하는 데 시간이 얼마나 걸리는지 모릅니다. 엘든 링을 클리어하는데 얼마나 걸리나요? 답변: 30시간. 1. 이 30시간 통관시간은 마스터급 스피드패스를 의미하지는 않지만, 많은 과정을 생략하기도 합니다. 2. 더 나은 게임 경험을 원하거나 전체 줄거리를 경험하고 싶다면 반드시 지속 시간에 더 많은 시간을 할애해야 합니다. 3. 모두 모으는 데에는 약 100~120시간 정도 소요됩니다. 4. 본선만 타고 BOSS 브러싱을 하면 50~60시간 정도 소요됩니다. 5. 모든 것을 경험하고 싶다면: 기본 시간 150시간.
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 Xiaohongshu에 작품 출판 시간을 설정하는 방법은 무엇입니까? 작품 출판 시기는 정확합니까?
Mar 24, 2024 pm 01:31 PM
Xiaohongshu에 작품 출판 시간을 설정하는 방법은 무엇입니까? 작품 출판 시기는 정확합니까?
Mar 24, 2024 pm 01:31 PM
생활과 지식 공유가 가득한 플랫폼 샤오홍슈를 통해 점점 더 많은 창작자들이 자유롭게 자신의 의견을 표현할 수 있게 되었습니다. Xiaohongshu에 대한 관심과 좋아요를 더 많이 얻으려면 콘텐츠의 질뿐만 아니라 작품을 출판하는 시기도 중요합니다. 그렇다면 Xiaohongshu의 작품 출판 시간은 어떻게 설정합니까? 1. 소홍서 작품 출판 시기는 어떻게 정하나요? 1. 사용자의 활동시간을 이해한다. 먼저 Xiaohongshu 사용자의 활동시간을 명확히 할 필요가 있다. 일반적으로 오후 8시부터 10시까지와 주말 오후는 사용자 활동이 많은 시간입니다. 그러나 이 기간은 잠재고객 세그먼트 및 지역과 같은 요인에 따라 달라질 수도 있습니다. 따라서 사용자의 활동 기간을 더 잘 파악하기 위해서는 그룹별 행동 습관에 대한 보다 자세한 분석을 수행하는 것이 좋습니다. 사용자의 삶을 이해함으로써
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 Linux 파일 시간 보기 기술에 대한 자세한 설명
Feb 21, 2024 pm 01:15 PM
Linux 파일 시간 보기 기술에 대한 자세한 설명
Feb 21, 2024 pm 01:15 PM
Linux 파일 시간 보기 기술에 대한 자세한 설명 Linux 시스템에서 파일 시간 정보는 파일 관리 및 변경 사항 추적에 매우 중요합니다. Linux 시스템은 액세스 시간(atime), 수정 시간(mtime), 변경 시간(ctime)이라는 세 가지 주요 시간 속성을 통해 파일 변경 정보를 기록합니다. 이 문서에서는 이 파일 시간 정보를 보고 관리하는 방법을 자세히 설명하고 특정 코드 예제를 제공합니다. 1. ls 명령과 -l 매개변수를 함께 사용하여 파일 목록을 확인하여 파일 시간 정보를 확인합니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다




