Ajax를 통해 꺾은선형 차트를 동적으로 로드하는 방법(그래픽 튜토리얼)
이 글에서는 주로 Echarts 튜토리얼에서 Ajax를 통해 꺾은선형 차트를 동적으로 로딩하는 방법을 소개하고 있습니다. 필요하신 분들은 참고하시면 됩니다.
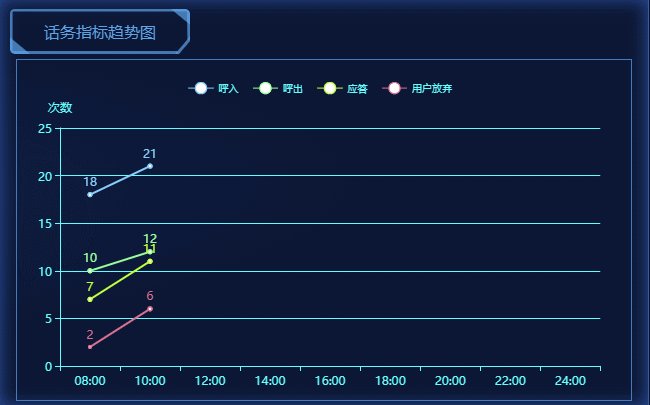
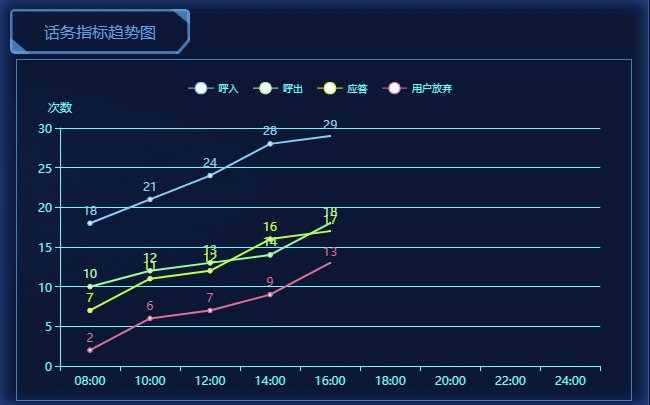
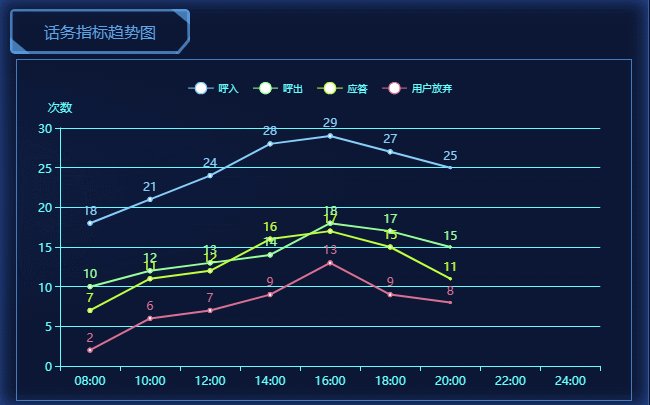
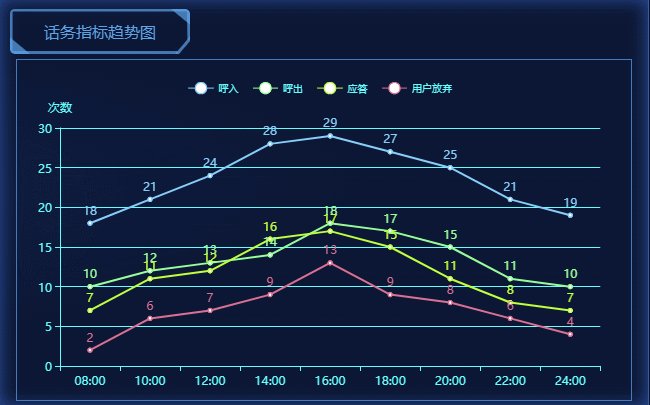
1. GIF 차트

2. 전면- 종료 코드
// 调用方法
hotlineLine();
// 定时刷新
setInterval(function () {
hotlineLine();
},5000);
function hotlineLine(){
// 初始化图表元素
var hotlineLine = echarts.init(document.getElementById('hotlineLine_id'));
$.get('${pageContext.request.getContextPath()}/m/hotline.do', function (res) {
var option = {
// 提示框组件,鼠标经过饼图时会出现提示框
tooltip: {
// 触发类型
// 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
trigger: 'axis'
},
// 每条折线的颜色
color: ['#87CEFA', '#9AFF9A', '#C0FF3E','#DB7093'],
// 图例组件
legend: {
// 内容
data:['呼入', '呼出', '应答', '用户放弃'],
// 样式
textStyle:{
fontSize:10,
color:'#66ffff'
},
// 上距离,类似css中的margin
top:'5%'
},
// 网格
grid: {
// 左距离
left: '7%',
right: '5%',
bottom: '10%',
top:'20%'
},
// 横坐标
xAxis: {
// 类型
type: 'category',
// 刻度
data: ['08:00', '10:00', '12:00', '14:00', '16:00', '18:00', '20:00', '22:00', '24:00'],
// 样式
axisLine:{
// 横坐标线的颜色
lineStyle:{
color:'#66ffff'
}
}
},
yAxis: {
type: 'value',
name: '次数',
axisLabel: {
formatter: '{value}'
},
axisLine:{
lineStyle:{
color:'#66ffff'
}
},
splitLine:{
show: true,
lineStyle:{
color:'#66ffff'
}
}
},
series: [
{
name:'呼入',
type:'line',
data:res[3]
},
{
name:'呼出',
type:'line',
data:res[2]
},
{
name:'应答',
type:'line',
data:res[1]
},
{
name:'用户放弃',
type:'line',
data:res[0]
}
],
// 文本标签
label: {
//是否展示
show: true,
position: 'top',
textStyle: {
fontWeight:'bolder',
fontSize : '12',
fontFamily : '微软雅黑',
color:defaultColor
}
}
};
hotlineLine.setOption(option);
});
}
<p class="rightMain01-sub03 box-border">
<p class="box-title">话务指标趋势图</p>
<p class="rightMain01-sub03-data">
<p id="hotlineLine_id" style="height:340px;"></p>
</p>
</p>3. 백엔드 코드
List<List<Integer>> hotlineList = new ArrayList<List<Integer>>();
@RequestMapping("/m/hotline.do")
@ResponseBody
public JSONArray hotline() {
List<List<Integer>> returnList = new ArrayList<List<Integer>>();
if (hotlineList.size() == 0 || hotlineList.get(0).size() >= 9) {
hotlineList.clear();
for (int i = 0; i < 4; i++) {
List<Integer> l = new ArrayList<Integer>();
l.add(i * 5 + AlexUtils.getRandomInteger(0, 5));
hotlineList.add(l);
}
}
for (int i = 0; i < hotlineList.size(); i++) {
List<Integer> list = hotlineList.get(i);
int thisSize = list.size();
if (thisSize < 5) {
list.add(list.get(thisSize - 1) + AlexUtils.getRandomInteger(1, 5));
} else {
list.add(list.get(thisSize - 1) - AlexUtils.getRandomInteger(1, 5));
}
returnList.add(list);
}
hotlineList = returnList;
return JSONArray.fromObject(returnList);
}
public static int getRandomInteger(int min, int max) {
int diff = max - min;
return min + new Random().nextInt(diff);
}데이터 형식:
1.[[1,3,4,5,7],[6,9,11,12,13] ,[10 ,11,12,13,16],[16,19,21,22,24]]
위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
위 내용은 Ajax를 통해 꺾은선형 차트를 동적으로 로드하는 방법(그래픽 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
가상 머신을 생성할 때 디스크 유형을 선택하라는 메시지가 표시되며 고정 디스크 또는 동적 디스크를 선택할 수 있습니다. 고정 디스크를 선택했지만 나중에 동적 디스크가 필요하다는 사실을 깨닫게 된다면 어떻게 될까요? 아니면 그 반대의 경우도 가능합니다. 이번 포스팅에서는 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환하는 방법을 살펴보겠습니다. 동적 디스크는 처음에는 크기가 작다가 가상 머신에 데이터를 저장함에 따라 크기가 커지는 가상 하드 디스크입니다. 동적 디스크는 필요한 만큼만 호스트 저장 공간을 차지하므로 저장 공간을 절약하는 데 매우 효율적입니다. 그러나 디스크 용량이 늘어나면 컴퓨터 성능이 약간 영향을 받을 수 있습니다. 고정 디스크와 동적 디스크는 일반적으로 가상 머신에서 사용됩니다.
![Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator를 시작할 때 플러그인 로딩 오류에 대한 메시지가 팝업됩니까? 일부 Illustrator 사용자는 응용 프로그램을 열 때 이 오류가 발생했습니다. 메시지 뒤에는 문제가 있는 플러그인 목록이 표시됩니다. 이 오류 메시지는 설치된 플러그인에 문제가 있음을 나타내지만 손상된 Visual C++ DLL 파일이나 손상된 기본 설정 파일과 같은 다른 이유로 인해 발생할 수도 있습니다. 이 오류가 발생하면 이 문서에서 문제 해결 방법을 안내하므로 아래 내용을 계속 읽어보세요. Illustrator에서 플러그인 로드 오류 Adobe Illustrator를 시작하려고 할 때 "플러그인 로드 오류" 오류 메시지가 표시되면 다음을 사용할 수 있습니다. 관리자로
 Stremio 자막이 작동하지 않습니다. 자막을 로드하는 중 오류가 발생했습니다.
Feb 24, 2024 am 09:50 AM
Stremio 자막이 작동하지 않습니다. 자막을 로드하는 중 오류가 발생했습니다.
Feb 24, 2024 am 09:50 AM
Windows PC의 Stremio에서 자막이 작동하지 않습니까? 일부 Stremio 사용자는 동영상에 자막이 표시되지 않는다고 보고했습니다. 많은 사용자들이 "자막을 로드하는 중 오류가 발생했습니다."라는 오류 메시지가 나타났다고 보고했습니다. 이 오류와 함께 나타나는 전체 오류 메시지는 다음과 같습니다. 자막을 로드하는 동안 오류가 발생했습니다. 자막을 로드하지 못했습니다. 이는 사용 중인 플러그인이나 네트워크에 문제가 있을 수 있습니다. 오류 메시지에서 알 수 있듯이 인터넷 연결로 인해 오류가 발생할 수 있습니다. 따라서 네트워크 연결을 확인하고 인터넷이 제대로 작동하는지 확인하십시오. 이 외에도 충돌하는 자막 추가 기능, 특정 비디오 콘텐츠에 대해 지원되지 않는 자막, 오래된 Stremio 앱 등 이 오류의 다른 이유가 있을 수 있습니다. 좋다
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 하이퍼링크를 삽입하면 Outlook이 정지됩니다.
Feb 19, 2024 pm 03:00 PM
하이퍼링크를 삽입하면 Outlook이 정지됩니다.
Feb 19, 2024 pm 03:00 PM
Outlook에 하이퍼링크를 삽입할 때 정지 문제가 발생하는 경우 불안정한 네트워크 연결, 이전 Outlook 버전, 바이러스 백신 소프트웨어의 간섭 또는 추가 기능 충돌이 원인일 수 있습니다. 이러한 요인으로 인해 Outlook이 하이퍼링크 작업을 제대로 처리하지 못할 수 있습니다. 하이퍼링크를 삽입할 때 Outlook이 멈추는 문제 해결 다음 수정 사항을 사용하여 하이퍼링크를 삽입할 때 Outlook이 멈추는 문제를 해결하세요. 설치된 추가 기능 확인 Outlook 업데이트 일시적으로 바이러스 백신 소프트웨어를 비활성화한 다음 새 사용자 프로필을 만들어 보세요. Office 앱 수정 프로그램 Office 제거 및 재설치 시작하겠습니다. 1] 설치된 추가 기능을 확인하세요. Outlook에 설치된 추가 기능이 문제의 원인일 수 있습니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다




