이미지 업로드, 백그라운드 저장 및 읽기의 Ajax 구현 예(그래픽 튜토리얼)
아래에서는 ajax를 사용하여 업로드된 이미지를 배경에 저장하고 읽는 방법에 대한 예를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
사진을 업로드하는 방법에는 두 가지가 있습니다.
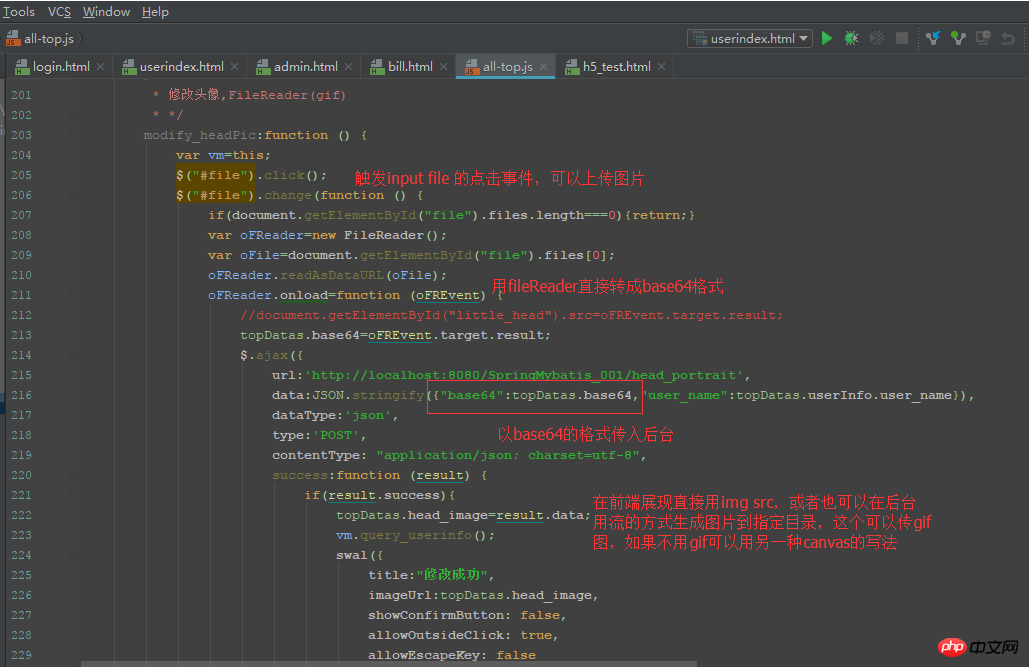
1.fileReader는 사진을 간단하고 조잡한 base64 코드 형식으로 구문 분석할 수 있습니다.
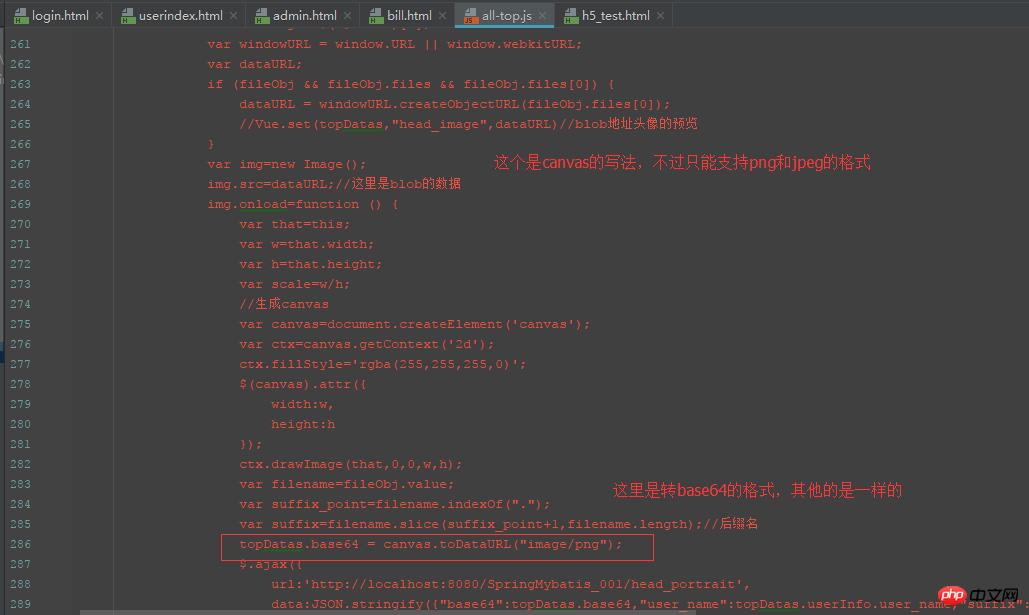
2.canvas는 사진을 다시 그릴 수 있으며, 먼저 얻은 사진을 변환할 수 있습니다. 캔버스에 넣으면 너비, 높이, 투명도가 포함된 그림이 생성된 후 해당 유형으로 변환되어 배경으로 전송됩니다. 현재는 png 및 jpeg 형식이 지원됩니다.



위 내용은 모두를 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. Related Articles :
ajax 처리 사용자 세션 실패 ajax 사용 원칙 분석 ajaxupload 다중 파일 업로드위 내용은 이미지 업로드, 백그라운드 저장 및 읽기의 Ajax 구현 예(그래픽 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
소셜 미디어의 지속적인 발전으로 Xiaohongshu는 점점 더 많은 젊은이들이 자신의 삶을 공유하고 아름다운 것을 발견할 수 있는 플랫폼이 되었습니다. 많은 사용자들이 이미지 게시 시 자동 저장 문제로 고민하고 있습니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? 1. Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 1. 캐시 지우기 먼저 Xiaohongshu의 캐시 데이터를 지워볼 수 있습니다. 단계는 다음과 같습니다. (1) Xiaohongshu를 열고 오른쪽 하단에 있는 "내" 버튼을 클릭합니다. (2) 개인 센터 페이지에서 "설정"을 찾아 클릭합니다. 캐시 지우기' 옵션을 선택하고 확인을 클릭하세요. 캐시를 삭제한 후 샤오홍슈에 다시 진입하여 사진을 올려 자동 저장 문제가 해결되었는지 확인해 보세요. 2. Xiaohongshu 버전을 업데이트하여 Xiaohongshu를 확인하세요.
 TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 댓글란에 있는 사진의 입구는 어디인가요?
Mar 21, 2024 pm 09:12 PM
TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 댓글란에 있는 사진의 입구는 어디인가요?
Mar 21, 2024 pm 09:12 PM
Douyin 짧은 동영상의 인기로 인해 댓글 영역의 사용자 상호 작용이 더욱 다채로워졌습니다. 일부 사용자는 자신의 의견이나 감정을 더 잘 표현하기 위해 댓글로 이미지를 공유하기를 원합니다. 그렇다면 TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 이 기사에서는 이 질문에 대해 자세히 답변하고 몇 가지 관련 팁과 예방 조치를 제공합니다. 1. Douyin 댓글에 사진을 어떻게 게시하나요? 1. Douyin 열기: 먼저 Douyin 앱을 열고 계정에 로그인해야 합니다. 2. 댓글 영역 찾기: 짧은 동영상을 탐색하거나 게시할 때 댓글을 달고 싶은 위치를 찾아 "댓글" 버튼을 클릭하세요. 3. 댓글 내용 입력: 댓글 영역에 댓글 내용을 입력합니다. 4. 사진 전송 선택: 댓글 내용 입력 인터페이스에 "사진" 버튼 또는 "+" 버튼이 표시됩니다.
 Xiaohongshu에서 워터마크 없이 사진을 저장하는 방법 Xiaohongshu에서 워터마크 없이 사진을 저장하는 방법
Mar 22, 2024 pm 03:40 PM
Xiaohongshu에서 워터마크 없이 사진을 저장하는 방법 Xiaohongshu에서 워터마크 없이 사진을 저장하는 방법
Mar 22, 2024 pm 03:40 PM
Xiaohongshu에는 누구나 자유롭게 볼 수 있는 풍부한 콘텐츠가 있으므로 이 소프트웨어를 사용하여 매일 지루함을 해소하고 도움을 받을 수 있습니다. 이 소프트웨어를 사용하는 과정에서 많은 사람들이 사진을 저장하고 싶어하는 경우가 있습니다. 하지만 저장된 사진에는 워터마크가 있어서 매우 영향력이 큽니다. 워터마크 없이 사진을 저장하는 방법을 알고 싶으신 분들을 위해 여기에서 누구나 즉시 이해하고 사용할 수 있는 방법을 알려드리겠습니다. 1. 링크를 복사하려면 사진 오른쪽 상단의 "..."를 클릭하세요. 2. 위챗 애플릿을 엽니다. 3. 위챗 애플릿에서 고구마 라이브러리를 검색합니다. 4. 고구마 라이브러리에 들어가서 확인하여 가져옵니다. link 5. 사진을 받아 휴대폰 앨범에 저장하세요
 iPhone에서 사진을 더 선명하게 만드는 6가지 방법
Mar 04, 2024 pm 06:25 PM
iPhone에서 사진을 더 선명하게 만드는 6가지 방법
Mar 04, 2024 pm 06:25 PM
Apple의 최근 iPhone은 선명한 디테일, 채도 및 밝기로 추억을 포착합니다. 그러나 때로는 이미지가 덜 선명하게 보일 수 있는 몇 가지 문제가 발생할 수 있습니다. iPhone 카메라의 자동 초점 기능이 크게 발전하여 사진을 빠르게 촬영할 수 있게 되었지만, 특정 상황에서는 카메라가 실수로 잘못된 피사체에 초점을 맞춰 원치 않는 영역에서 사진이 흐릿해질 수 있습니다. iPhone의 사진이 일반적으로 초점이 맞지 않거나 선명도가 부족한 경우 다음 게시물을 통해 사진을 더 선명하게 만드는 데 도움이 될 것입니다. iPhone에서 사진을 더 선명하게 만드는 방법 [6가지 방법] 기본 사진 앱을 사용하여 사진을 정리할 수 있습니다. 더 많은 기능과 옵션을 원하신다면
 PPT 사진을 하나씩 나타나게 하는 방법
Mar 25, 2024 pm 04:00 PM
PPT 사진을 하나씩 나타나게 하는 방법
Mar 25, 2024 pm 04:00 PM
파워포인트에서는 그림을 하나씩 표시하는 것이 일반적인 기술인데, 이는 애니메이션 효과를 설정하면 가능하다. 이 가이드에서는 기본 설정, 이미지 삽입, 애니메이션 추가, 애니메이션 순서 및 타이밍 조정 등 이 기술을 구현하는 단계를 자세히 설명합니다. 또한 트리거 사용, 애니메이션 속도 및 순서 조정, 애니메이션 효과 미리보기 등의 고급 설정 및 조정이 제공됩니다. 이러한 단계와 팁을 따르면 사용자는 PowerPoint에서 그림이 차례로 표시되도록 쉽게 설정할 수 있으므로 프레젠테이션의 시각적 효과가 향상되고 청중의 관심을 끌 수 있습니다.
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법 - Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법 - Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader 소프트웨어도 사용하고 계십니까? 그렇다면 Foxit PDF Reader가 PDF 문서를 jpg 이미지로 변환하는 방법을 알고 계십니까? 다음 기사에서는 변환 방법에 관심이 있는 사람들을 위해 Foxit PDF Reader가 PDF 문서를 jpg 이미지로 변환하는 방법을 설명합니다. jpg 이미지를 보려면 아래를 방문하여 살펴보시기 바랍니다. 먼저 Foxit PDF Reader를 시작한 다음 상단 도구 모음에서 "기능"을 찾은 다음 "PDF를 다른 사람에게 보내기" 기능을 선택하십시오. 다음으로 "Foxit PDF 온라인 변환"이라는 웹 페이지를 엽니다. 페이지 오른쪽 상단의 "로그인" 버튼을 클릭하여 로그인한 후 "PDF를 이미지로" 기능을 활성화하세요. 그런 다음 업로드 버튼을 클릭하고 이미지로 변환하려는 PDF 파일을 추가한 후 "변환 시작"을 클릭하세요.
 wps 문서에서 두 장의 사진을 나란히 정렬하는 방법
Mar 20, 2024 pm 04:00 PM
wps 문서에서 두 장의 사진을 나란히 정렬하는 방법
Mar 20, 2024 pm 04:00 PM
WPS 사무용 소프트웨어를 사용할 때 하나의 양식만 사용되는 것이 아니라 텍스트에 표와 그림을 추가할 수 있고 표에 그림도 추가할 수 있다는 사실을 발견했습니다. 이 모든 것이 함께 사용되어 전체 문서의 내용을 구성합니다. 문서에 두 개의 그림을 삽입하고 나란히 정렬해야 하는 경우 더 풍부해 보입니다. 다음 과정에서는 이 문제를 해결할 수 있습니다: wps 문서에 두 장의 그림을 나란히 배치하는 방법입니다. 1. 먼저 WPS 소프트웨어를 열고 조정하려는 사진을 찾아야 합니다. 사진을 마우스 왼쪽 버튼으로 클릭하면 메뉴 표시줄이 나타나며 "페이지 레이아웃"을 선택합니다. 2. 텍스트 줄 바꿈에서 "Tight 줄 바꿈"을 선택합니다. 3. 필요한 모든 사진이 "단단한 텍스트 줄 바꿈"으로 설정되었는지 확인한 후 사진을 적절한 위치로 끌어서 첫 번째 사진을 클릭할 수 있습니다.




