Node.js를 설치하고 로컬 서비스를 시작하는 자세한 단계
이번에는 Node.js를 설치하고 로컬 서비스를 시작하는 단계에 대해 자세히 설명하겠습니다. Node.js를 설치하고 로컬 서비스를 시작할 때 주의 사항은 무엇인가요?
1. 설치 패키지 다운로드:
다운로드 주소: https://nodejs.org/en/download/ 컴퓨터 구성에 따라 해당 Windows 64비트 설치 패키지를 다운로드하세요. 다운로드가 완료되면 설치를 진행하세요.
2. 설치 성공 여부 확인
설치가 완료된 후 명령줄 창을 열고 아래 그림과 같이 설치 성공 여부를 확인하면 node -v 를 입력하여 버전을 표시합니다. node.js에서 npm -v를 입력하면 npm 버전이 표시되어 둘 다 성공적으로 설치되었음을 나타냅니다.

3. 환경 변수 구성
내 컴퓨터에는 이전에 node.js를 설치한 적이 있으므로, 명령줄을 열고 "path" 명령을 입력합니다. 출력은 다음과 같습니다. 환경 변수에 이미 E: nodejs가 포함되어 있는 것을 볼 수 있습니다.

4. 애플리케이션 생성
애플리케이션 "Hello World"를 생성하기 전에 먼저 node.js의 어떤 부분을 이해해야 합니다.
required 모듈 소개: require 명령을 사용하여 Node.js 모듈을 로드할 수 있습니다.
서버 만들기: 서버는 클라이언트 요청을 수신할 수 있습니다.
ReceiveRequest 및 ResponseRequest: 서버는 쉽게 만들 수 있습니다. 클라이언트는 브라우저나 터미널을 사용하여 HTTP 요청을 보낼 수 있습니다. 서버는 요청을 받은 후 응답 데이터를 반환합니다.
node.js 애플리케이션 생성을 시작해 보겠습니다.
(1) require 모듈을 소개합니다.
require 명령을 사용하여 http 모듈을 로드하고 인스턴스화된 HTTP 값을 http 변수에 할당합니다.
var http = require("http");(2) Create server
다음으로 http.creatServer() 메소드를 사용하여 서버를 생성하고 listening() 메소드를 사용하여 8080 포트를 바인딩합니다. 이 함수는 요청 및 응답 매개변수를 통해 데이터를 수신하고 응답합니다. 예시는 다음과 같습니다.
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8080);
// 终端打印如下信息
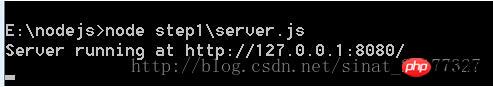
console.log('Server running at http://127.0.0.1:8080/');node 명령을 사용하여 위 코드를 실행한 결과는 다음과 같습니다.

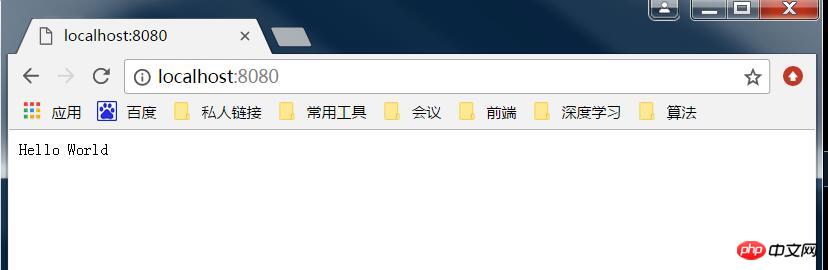
브라우저를 열고 http://localhost:8080/에 접속하면 웹을 볼 수 있습니다.

이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 도서:
jQuery를 통해 원활한 캐러셀과 왼쪽 및 오른쪽 클릭 구현
위 내용은 Node.js를 설치하고 로컬 서비스를 시작하는 자세한 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7464
7464
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 18
18
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 명령을 사용하여 원격 데스크톱 연결 서비스를 여는 방법
Dec 31, 2023 am 10:38 AM
명령을 사용하여 원격 데스크톱 연결 서비스를 여는 방법
Dec 31, 2023 am 10:38 AM
원격 데스크톱 연결은 많은 사용자의 일상 생활에 편리함을 가져왔습니다. 어떤 사람들은 원격으로 연결하기 위해 명령을 사용하고 싶어하는데, 그러면 어떻게 연결해야 할까요? 원격 데스크톱 연결 서비스는 명령을 사용하여 문제를 열면 이 문제를 해결하는 데 도움이 됩니다. 원격 데스크톱 연결 명령을 설정하는 방법: 방법 1. 명령을 실행하여 원격으로 연결합니다. 1. "Win+R"을 눌러 "실행"을 열고 mstsc2를 입력한 다음 "옵션 표시"를 클릭합니다. 3. IP 주소를 입력하고 클릭합니다. "연결하다". 4. 연결 중이라고 표시됩니다. 방법 2: 명령 프롬프트를 통해 원격으로 연결 1. "Win+R"을 눌러 "실행"을 열고 "명령 프롬프트"에 mstsc/v:192.168.1.250/console을 입력합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 Linux에서 서비스를 다시 시작하는 올바른 방법은 무엇입니까?
Mar 15, 2024 am 09:09 AM
Linux에서 서비스를 다시 시작하는 올바른 방법은 무엇입니까?
Mar 15, 2024 am 09:09 AM
Linux에서 서비스를 다시 시작하는 올바른 방법은 무엇입니까? Linux 시스템을 사용하다 보면 서비스를 다시 시작해야 하는 상황이 자주 발생하지만, 서비스를 다시 시작할 때 서비스가 실제로 중지되지 않거나 시작되지 않는 등의 문제가 발생할 수도 있습니다. 따라서 서비스를 다시 시작하는 올바른 방법을 익히는 것이 매우 중요합니다. Linux에서는 일반적으로 systemctl 명령을 사용하여 시스템 서비스를 관리할 수 있습니다. systemctl 명령은 systemd 시스템 관리자의 일부입니다.
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




