테이블의 특정 열 내용을 검색하고 필터링하는 단계에 대한 자세한 설명
이번에는 표의 특정 열을 검색하고 필터링하는 단계에 대해 자세히 설명하겠습니다. 표의 특정 열을 검색하고 필터링할 때 주의 사항은 무엇입니까? 사례를 살펴보겠습니다.
때때로 데이터베이스에서 데이터를 읽어 테이블에 표시하는 경우가 있는데, 이때 검색창에 키워드를 입력하고 테이블의 내용을 실시간으로 필터링해야 한다는 것입니다.
데이터베이스 쿼리를 즉시 트리거한 다음 다시 호출하면 디스플레이가 느리게 나타나 서버가 아래로 드래그되고 사용자 경험이 감소합니다. 이때 특정 열을 실시간 필터링하는 순수 js 작업이 있는 경우 표를 보면 검색 속도를 향상시킬 수 있을 뿐만 아니라 서버 자원을 점유할 필요도 없어 사용자는 자연스럽게 만족하게 됩니다.
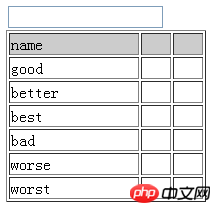
구현은 다음과 같습니다. 먼저 렌더링을 살펴보세요.
시작 상태:

입력 상자에 'e'를 입력하면 테이블이 즉시 필터링되고, 필터에 'e'가 포함된 행이 필터링됩니다. 테이블이 필터링되고 'e'가 없는 행이 필터링됩니다. 숨기려면 온라인 HTML/JS/css 실행 도구http://tools.jb51.net/code/HtmlJsRun을 사용하세요. 테스트 실행 효과.

구현 코드:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> JS搜索筛选table列</title>
</head>
<script type="text/javascript">
function onSearch(obj){//js函数开始
setTimeout(function(){//因为是即时查询,需要用setTimeout进行延迟,让值写入到input内,再读取
var storeId = document.getElementById('store');//获取table的id标识
var rowsLength = storeId.rows.length;//表格总共有多少行
var key = obj.value;//获取输入框的值
var searchCol = 0;//要搜索的哪一列,这里是第一列,从0开始数起
for(var i=1;i<rowsLength;i++){//按表的行数进行循环,本例第一行是标题,所以i=1,从第二行开始筛选(从0数起)
var searchText = storeId.rows[i].cells[searchCol].innerHTML;//取得table行,列的值
if(searchText.match(key)){//用match函数进行筛选,如果input的值,即变量 key的值为空,返回的是ture,
storeId.rows[i].style.display='';//显示行操作,
}else{
storeId.rows[i].style.display='none';//隐藏行操作
}
}
},200);//200为延时时间
}
</script>
<body>
<p > <input name="key" type="text" id="key" onkeydown="onSearch(this)" value="" /></p>
<table width="200" border="1" id="store"><!-- id与函数的getId一致 -->
<tr bgcolor="#CCCCCC">
<td>name</td>
<td> </td>
<td> </td>
</tr>
<td>good</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>better</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>best</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>bad</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>worse</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>worst</td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>믿으세요. 이 기사의 사례를 읽은 후 방법을 숙지하셨으니 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
vue의 $emit 및 $on 부모-자식 형제 구성 요소 작업에 대한 자세한 설명
위 내용은 테이블의 특정 열 내용을 검색하고 필터링하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7723
7723
 15
15
 1643
1643
 14
14
 1396
1396
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Windows 11 검색에서 뉴스 및 인기 콘텐츠를 제거하는 방법
Oct 16, 2023 pm 08:13 PM
Windows 11 검색에서 뉴스 및 인기 콘텐츠를 제거하는 방법
Oct 16, 2023 pm 08:13 PM
Windows 11에서 검색 필드를 클릭하면 검색 인터페이스가 자동으로 확장됩니다. 왼쪽에는 최근 프로그램 목록이 표시되고 오른쪽에는 웹 콘텐츠가 표시됩니다. Microsoft는 여기에 뉴스와 인기 콘텐츠를 표시합니다. 오늘의 확인에서는 Bing의 새로운 DALL-E3 이미지 생성 기능, "Bing과 함께 드래곤 채팅" 제안, 드래곤에 대한 추가 정보, 웹 섹션의 주요 뉴스, 게임 추천 및 인기 검색 섹션을 홍보합니다. 전체 항목 목록은 컴퓨터에서의 활동과 별개입니다. 일부 사용자는 뉴스를 볼 수 있는 기능을 높이 평가할 수도 있지만 이 모든 것은 다른 곳에서도 풍부하게 제공됩니다. 다른 사람들은 이를 직간접적으로 판촉이나 광고로 분류할 수도 있습니다. Microsoft는 자체 콘텐츠를 홍보하기 위해 인터페이스를 사용합니다.
 Xianyu에서 사용자를 검색하는 방법
Feb 24, 2024 am 11:25 AM
Xianyu에서 사용자를 검색하는 방법
Feb 24, 2024 am 11:25 AM
Xianyu는 어떻게 사용자를 검색하나요? 소프트웨어 Xianyu에서는 소프트웨어에서 소통하고 싶은 사용자를 직접 찾을 수 있습니다. 그런데 사용자를 검색하는 방법을 모르겠습니다. 검색 후 사용자들 사이에서 확인해보세요. 다음은 에디터가 사용자에게 제공하는 사용자 검색 방법에 대한 소개입니다. 관심이 있으신 분들은 꼭 들러보세요! Xianyu에서 사용자를 검색하는 방법 답변: 검색 후 사용자의 세부 정보를 봅니다. 소개: 1. 소프트웨어를 입력하고 검색 상자를 클릭합니다. 2. 사용자 이름을 입력하고 검색을 클릭하세요. 3. 검색창 아래의 [사용자]를 선택하여 해당 사용자를 찾으세요.
 Baidu 고급 검색을 사용하는 방법
Feb 22, 2024 am 11:09 AM
Baidu 고급 검색을 사용하는 방법
Feb 22, 2024 am 11:09 AM
Baidu 고급 검색 사용 방법 Baidu 검색 엔진은 현재 중국에서 가장 일반적으로 사용되는 검색 엔진 중 하나이며, 그 중 하나가 고급 검색입니다. 고급 검색은 사용자가 필요한 정보를 보다 정확하게 검색하고 검색 효율성을 높이는 데 도움이 됩니다. 그렇다면 Baidu 고급 검색을 사용하는 방법은 무엇입니까? 첫 번째 단계는 Baidu 검색 엔진 홈페이지를 여는 것입니다. 먼저 Baidu의 공식 웹사이트인 www.baidu.com을 열어야 합니다. 바이두 검색에 들어가는 입구입니다. 두 번째 단계에서는 고급 검색 버튼을 클릭하세요. 바이두 검색창 오른쪽에
 WPS 테이블에서 검색 중인 데이터를 찾을 수 없습니다. 검색 옵션 위치를 확인하세요.
Mar 19, 2024 pm 10:13 PM
WPS 테이블에서 검색 중인 데이터를 찾을 수 없습니다. 검색 옵션 위치를 확인하세요.
Mar 19, 2024 pm 10:13 PM
지능이 지배하는 시대에는 사무용 소프트웨어도 대중화되었으며, 유연성으로 인해 대다수의 직장인이 Wps 형식을 채택합니다. 직장에서는 간단한 양식 작성과 텍스트 입력뿐만 아니라 실제 업무를 완료하기 위해 더 많은 운영 기술을 습득해야 합니다. 데이터가 포함된 보고서와 양식을 사용하는 것이 더욱 편리하고 명확하며 정확합니다. 오늘 우리가 당신에게 전하는 교훈은: WPS 테이블이 당신이 찾고 있는 데이터를 찾을 수 없다는 것입니다. 왜 검색 옵션 위치를 확인해야 합니까? 1. 먼저 Excel 테이블을 선택하고 두 번 클릭하여 엽니다. 그런 다음 이 인터페이스에서 모든 셀을 선택합니다. 2. 그런 다음 이 인터페이스의 상단 도구 모음에 있는 "파일"에서 "편집" 옵션을 클릭합니다. 3. 둘째, 이 인터페이스에서 "
 Java에서 특정 파일 확장자를 가진 디렉토리를 검색하는 방법은 무엇입니까?
Aug 31, 2023 am 08:13 AM
Java에서 특정 파일 확장자를 가진 디렉토리를 검색하는 방법은 무엇입니까?
Aug 31, 2023 am 08:13 AM
다음 예에서는 확장자를 기반으로 디렉터리의 파일을 인쇄합니다. 예 importjava.io.IOException;importjava.nio.file.Files;importjava.nio.file.Path;importjava.nio.file.Paths;importjava.util.stream. 스트림; publicclassDemo{ publicstaticvoidmain(String[]args)throwsIOException{ 
 모바일 타오바오 매장 검색하는 방법 매장명 검색하는 방법
Mar 13, 2024 am 11:00 AM
모바일 타오바오 매장 검색하는 방법 매장명 검색하는 방법
Mar 13, 2024 am 11:00 AM
모바일 타오바오 앱 소프트웨어는 언제 어디서나 구입할 수 있으며, 모든 제품의 가격표가 명확하여 더욱 편리한 쇼핑을 즐길 수 있습니다. 원하는 대로 자유롭게 검색하고 구매할 수 있습니다. 개인 배송 주소와 연락처를 추가하면 택배사에서 쉽게 연락할 수 있으며, 최신 물류 동향도 실시간으로 확인할 수 있습니다. 사용자가 처음 사용하는 경우 제품을 검색하는 방법을 모르면 검색창에 키워드만 입력하면 모든 제품 결과를 자유롭게 찾을 수 있습니다. 에디터는 모바일 타오바오 사용자가 매장 이름을 검색할 수 있는 자세한 온라인 방법을 제공합니다. 1. 먼저 휴대폰에서 타오바오 앱을 열고,
 PHP 함수를 사용하여 데이터를 검색하고 필터링하는 방법은 무엇입니까?
Jul 24, 2023 am 08:01 AM
PHP 함수를 사용하여 데이터를 검색하고 필터링하는 방법은 무엇입니까?
Jul 24, 2023 am 08:01 AM
PHP 함수를 사용하여 데이터를 검색하고 필터링하는 방법은 무엇입니까? PHP를 사용하여 개발하는 과정에서 데이터를 검색하고 필터링해야 하는 경우가 종종 있습니다. PHP는 이러한 작업을 수행하는 데 도움이 되는 다양한 기능과 메서드를 제공합니다. 이 기사에서는 데이터를 효율적으로 검색하고 필터링하는 데 도움이 되는 몇 가지 일반적으로 사용되는 PHP 함수 및 기술을 소개합니다. 문자열 검색 PHP에서 일반적으로 사용되는 문자열 검색 함수는 strpos()와 strstr()입니다. strpos()는 문자열에서 특정 하위 문자열의 위치를 찾는 데 사용됩니다. 존재하는 경우 이를 반환합니다.
 C++에서 해시 검색 알고리즘을 사용하는 방법
Sep 19, 2023 pm 02:49 PM
C++에서 해시 검색 알고리즘을 사용하는 방법
Sep 19, 2023 pm 02:49 PM
C++에서 해시 검색 알고리즘을 사용하는 방법 해시 검색 알고리즘은 해시 함수를 통해 키워드를 고정 길이 인덱스로 변환한 후 이 인덱스를 데이터 구조 검색에 사용하는 효율적인 검색 및 저장 기술입니다. C++에서는 표준 라이브러리의 해시 컨테이너와 해시 함수를 사용하여 해시 검색 알고리즘을 구현할 수 있습니다. 이 기사에서는 C++에서 해시 검색 알고리즘을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 헤더 파일과 네임스페이스 소개 먼저 C++에서 해시 검색 알고리즘을 사용하기 전에




