Node.js Express 설치 및 사용 단계에 대한 자세한 설명
이번에는 Node.js Express의 설치 및 사용 단계에 대해 자세히 설명하겠습니다. Node.js Express 설치 및 사용 시 주의 사항은 무엇입니까?
이전에는 Node.js를 설치한 후 바로 HelloWorld 웹사이트를 작성했습니다. 이번에는 Node.js 웹 프레임워크 Express를 사용하여 HelloWorld를 다시 작성하고 차이점이 무엇인지 살펴보았습니다. 동시에 이전 파일 서버를 더욱 완전한 기능과 간단한 코드로 다시 작성할 예정입니다.
Express 설치
HelloWorld를 다시 작성하려면 Express 모듈을 설치해야 합니다. Express는 Node.js를 기반으로 한 웹 프레임워크입니다. 공식 웹사이트는 http://expressjs.com/입니다. 공식 웹사이트의 Express 소개는 다음과 같습니다.
Node.js를 위한 빠르고, 독선적이지 않으며, 미니멀한 웹 프레임워크
Express는 매우 가벼우며 일반적으로 웹 백엔드 개발에 사용됩니다. 몇 가지 추천 도서가 있습니다. 여기에서 찾아보실 수 있습니다: http://www.jb51.net/books/470249.html.
Express 모듈을 설치하려면 npm 명령을 직접 사용하세요. 명령줄 환경에서 매개 변수 없이 npm 명령을 실행하면 npm 도움말 정보를 볼 수 있습니다. Node.js 모듈을 설치하려면 install 하위 명령을 사용하세요. "npm install xxx"는 xxx 모듈을 현재 경로에 설치하고 "npm install -g xxx"는 xxx 모듈을 현재 사용자의 전역 위치에 설치합니다. install 하위 명령의 세부 정보를 보려면 "npm helo install"을 사용하세요. 모듈을 제거하려면 "npm uninstall xxx"를 사용합니다. 전역적으로 설치하는 경우 "npm uninstall -g xxx"를 사용합니다.
npm을 사용하여 모듈을 설치하면 자동으로 종속성을 해결합니다.
Express를 설치하려면 명령줄 환경에서 다음 명령을 실행하세요.
npm install -g express –registry=https://registry.npm.taobao.org
저는 Taobao 이미지를 지정했는데 더 빠릅니다.
특별 참고 사항:
여기에서 튜토리얼을 참조하세요: https://github.com/ alsotang/node-lessons
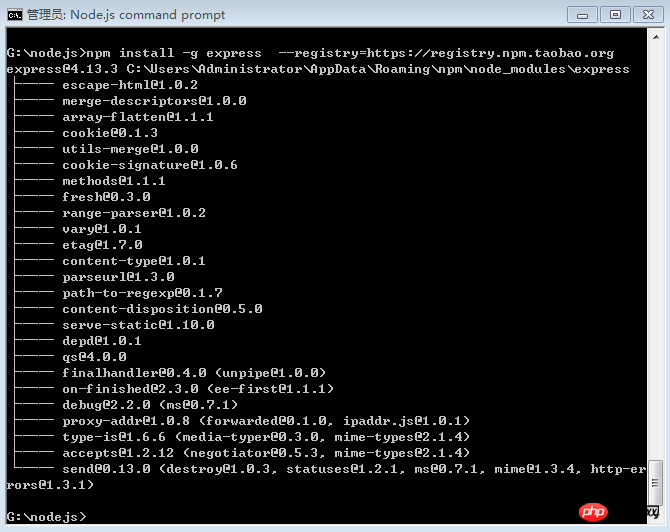
곧 다음 인터페이스를 볼 수 있습니다(우리가 설치한 Express 버전은 4.13.3입니다).

네, Express가 설치되었습니다.
-g 명령을 사용하여 Node.js 모듈을 전역적으로 설치한 후에는 환경 변수를 설정NODE_PATH해야 합니다. 그렇지 않으면 node 명령을 사용하여 애플리케이션을 시작할 때 오류가 발생할 수 있습니다. 지정된 모듈을 찾을 수 없습니다. 내 Windows 7 환경에서 전역 설치 중 npm 모듈의 위치는 "C:UsersAdministratorAppDataRoamingnpmnode_modules"입니다(위 그림 참조). 환경 변수 설정은 컴퓨터->고급 시스템 설정->고급->환경 변수로 이동하여 NODE_PATH라는 환경 변수를 추가하고 해당 값을 전역 모듈의 루트 디렉터리로 설정합니다. 설정이 완료되면 명령줄 환경을 다시 입력하여 적용하세요.
NODE_PATH에 여러 모듈 경로를 추가하려면 ";"으로 구분하세요. 구체적인 의미를 알아보려면 명령줄에서 "node -h"를 실행하여 도움말을 확인하세요.
HelloWorld
코드는 다음과 같이 간단합니다.
// 引入 express 模块
var express = require('express');
// 创建 express 实例
var app = express();
// 响应HTTP的GET方法
app.get('/', function (req, res) {
res.send('Hello World!');
});
// 监听到8000端口
app.listen(8000, function () {
console.log('Hello World is listening at port 8000');
});HelloExpress.js로 저장한 후 Node.js 명령줄 환경에서 "node HelloExpress.js" 명령을 실행하면 웹사이트가 실행됩니다. . 브라우저로 방문하면 마지막 예와 동일합니다.
Express를 사용할 때의 차이점은 무엇인가요
Express를 사용하지 않는 코드는 보라색입니다:
// 引入http模块
var http = require("http");
// 创建server,指定处理客户端请求的函数
http.createServer(
function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World!");
response.end();
}
).listen(8000);
console.log("Hello World is listening at port 8000");위 코드는 Node.js의 http 모듈을 직접 사용하여 HTTP 서버를 생성하고 이에 대한 함수를 지정합니다. 요청을 처리합니다. 실제 애플리케이션에서는 이 함수 내에서 GET, HEAD, POST 등과 같은 다양한 HTTP 요청을 구별해야 합니다. HelloWorld의 Express 버전은 각 경로 및 HTTP 요청에 대한 응답 기능을 지정할 수 있습니다. 예를 들어 HelloWorld 인스턴스의 Express 버전은 브라우저에 "http://localhost:8000"을 입력하는 경우에만 응답합니다. "HelloWorld"에 "http://localhost:8000/abc"를 브라우저에 입력하면 오류 메시지가 표시됩니다(404상태 코드를 받게 되며 Express에서 자동으로 처리합니다). . 여기에는 URL 라우팅이라는 개념이 있습니다. 코드를 다음과 같이 수정하면:
app.get('*', function (req, res) {
res.send('Hello World!');
});效果就和使用http模块的版本类似了。因为我使用了“*”作为通配符,可以匹配任何路径。Express的get方法原型如下:
app.METHOD(path, callback [, callback …])
具体可以参考这里:http://expressjs.com/4x/api.html#app.METHOD。
使用express创建HelloExpress
express模块有一个命令行工具express,可以用来生成基于express模块的应用结构(网站结构)。
express 4.x之后,express命令被独立出来放在了express-generator模块中。我们用下面的命令全局安装express这个命令行工具:
npm install -g express-generator
安装完成后,在命令行环境下执行“express -V”,可以看到express的版本是4.13.1。
好了,现在我们使用express命令来创建一个默认的网站。
在命令行环境下导航到myprojects这个目录下,执行下面的命令:
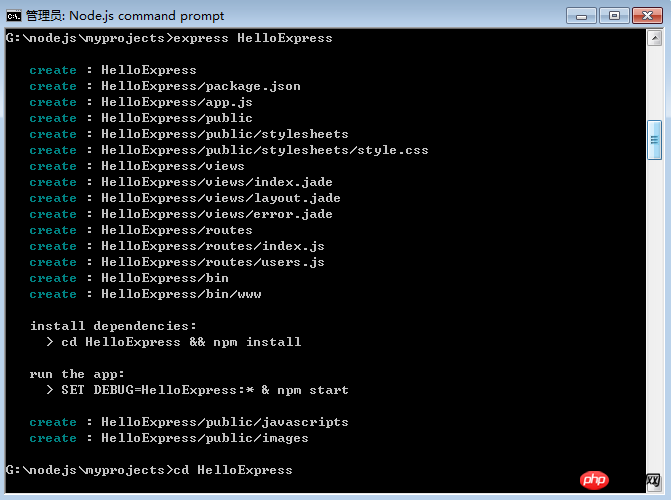
express HelloExpress
然后可以看到:

仔细看上面的图哦,它告诉了我们三类非常重要的信息:
express命令创建的网站的目录结构以及创建的文件
安装依赖(进入到HelloExpress下,执行npm install)
使用npm start启动网站(express 4.x后)
好啦,我们先安装依赖。这里要先提一下HelloExpress目录下的package.json文件,其内容如下:
{
"name": "HelloExpress",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.13.2",
"cookie-parser": "~1.3.5",
"debug": "~2.2.0",
"express": "~4.13.1",
"jade": "~1.11.0",
"morgan": "~1.6.1",
"serve-favicon": "~2.3.0"
}
}这个文件定义了一个Node.js应用的基本信息,我们这次注意的是 dependencies ,它定义了应用依赖的模块。
在HelloExpress下执行“npm install”命令,npm会自动找到package.json,分析它,安装所有依赖模块。这要花费一些时间,休息一下,去喝杯茶。
看看,下面是安装结果:
G:\nodejs\myprojects\HelloExpress>npm install debug@2.2.0 node_modules\debug └── ms@0.7.1 cookie-parser@1.3.5 node_modules\cookie-parser ├── cookie-signature@1.0.6 └── cookie@0.1.3 serve-favicon@2.3.0 node_modules\serve-favicon ├── fresh@0.3.0 ├── etag@1.7.0 ├── parseurl@1.3.0 └── ms@0.7.1 morgan@1.6.1 node_modules\morgan ├── basic-auth@1.0.3 ├── on-headers@1.0.0 ├── depd@1.0.1 └── on-finished@2.3.0 (ee-first@1.1.1) body-parser@1.13.3 node_modules\body-parser ├── content-type@1.0.1 ├── bytes@2.1.0 ├── depd@1.0.1 ├── on-finished@2.3.0 (ee-first@1.1.1) ├── qs@4.0.0 ├── iconv-lite@0.4.11 ├── http-errors@1.3.1 (inherits@2.0.1, statuses@1.2.1) ├── raw-body@2.1.2 (unpipe@1.0.0) └── type-is@1.6.6 (media-typer@0.3.0, mime-types@2.1.4) express@4.13.3 node_modules\express ├── escape-html@1.0.2 ├── merge-descriptors@1.0.0 ├── array-flatten@1.1.1 ├── cookie@0.1.3 ├── cookie-signature@1.0.6 ├── methods@1.1.1 ├── utils-merge@1.0.0 ├── range-parser@1.0.2 ├── fresh@0.3.0 ├── path-to-regexp@0.1.7 ├── vary@1.0.1 ├── content-type@1.0.1 ├── etag@1.7.0 ├── parseurl@1.3.0 ├── content-disposition@0.5.0 ├── serve-static@1.10.0 ├── depd@1.0.1 ├── qs@4.0.0 ├── finalhandler@0.4.0 (unpipe@1.0.0) ├── on-finished@2.3.0 (ee-first@1.1.1) ├── send@0.13.0 (destroy@1.0.3, statuses@1.2.1, ms@0.7.1, mime@1.3.4, http-er rors@1.3.1) ├── accepts@1.2.12 (negotiator@0.5.3, mime-types@2.1.4) ├── type-is@1.6.6 (media-typer@0.3.0, mime-types@2.1.4) └── proxy-addr@1.0.8 (forwarded@0.1.0, ipaddr.js@1.0.1) jade@1.11.0 node_modules\jade ├── character-parser@1.2.1 ├── void-elements@2.0.1 ├── commander@2.6.0 ├── constantinople@3.0.2 (acorn@2.1.0) ├── mkdirp@0.5.1 (minimist@0.0.8) ├── clean-css@3.3.7 (commander@2.8.1, source-map@0.4.4) ├── uglify-js@2.4.24 (uglify-to-browserify@1.0.2, async@0.2.10, source-map@0. 1.34, yargs@3.5.4) ├── with@4.0.3 (acorn@1.2.2, acorn-globals@1.0.5) ├── transformers@2.1.0 (css@1.0.8, uglify-js@2.2.5, promise@2.0.0) └── jstransformer@0.0.2 (is-promise@2.0.0, promise@6.1.0) G:\nodejs\myprojects\HelloExpress>
有兴趣的可以研究下各个依赖模块的信息,现在我们启动网站了。执行 npm start 命令,很快就可以看到下面的图:

看到上图,说明网站已正常运行。你可以在浏览器里访问http://localhost:3000,然后就可以看到这个页面:

OK,大功告成。
这个由express generator创建的HelloExpress和我们基于express手动写的HelloWorld又有一些不同,比如你在浏览器地址栏里输入http://localhost:3000/abc,就会看到一个默认的404页面,显示了具体的错误信息。而我们的HelloWorld,显示的则是“Cannot GET /abc”这个文本串。这就是模板的便利之处,有很多默认处理,可以为我们省很多麻烦。
Express版本的文件服务器
express是在Node.js的http的基础上实现的,相比http模块,封装更多更适用于web服务器场景的功能。之前我们在Node.js开发入门——HTTP文件服务器里使用http模块实现了一个简单的文件服务器。那个版本的文件服务器还有一个缺陷,就是没有根据文件名设置HTTP的Content-Type头部。如果我们使用express来实现文件服务器(用到了Request对象的sendFile方法),哈哈,就只有几行代码,还解决了Content-Type问题!
代码如下:
var express = require('express');
var app = express();
app.get('*', function(req, res){
res.sendFile(req.path, {root: dirname+'/', dotfiles: 'deny'});
});
app.listen(3000);是不是超级简单?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Node.js Express 설치 및 사용 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7369
7369
 15
15
 1628
1628
 14
14
 1354
1354
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Express와 Laravel의 심층 비교: 최고의 프레임워크를 선택하는 방법은 무엇입니까?
Mar 09, 2024 pm 01:33 PM
Express와 Laravel의 심층 비교: 최고의 프레임워크를 선택하는 방법은 무엇입니까?
Mar 09, 2024 pm 01:33 PM
Express와 Laravel의 심층 비교: 최고의 프레임워크를 선택하는 방법은 무엇입니까? 프로젝트에 적합한 백엔드 프레임워크를 선택할 때 Express와 Laravel은 의심할 여지 없이 개발자들 사이에서 인기 있는 두 가지 선택입니다. Express는 Node.js 기반의 경량 프레임워크인 반면 Laravel은 PHP 기반의 널리 사용되는 프레임워크입니다. 이 기사에서는 이 두 프레임워크의 장점과 단점을 심층적으로 비교하고 개발자가 자신의 요구 사항에 가장 적합한 프레임워크를 선택하는 데 도움이 되는 특정 코드 예제를 제공합니다. 성능 및 확장성Expr
 Express와 Laravel의 비교 분석: 자신에게 더 적합한 프레임워크 선택
Mar 10, 2024 pm 10:15 PM
Express와 Laravel의 비교 분석: 자신에게 더 적합한 프레임워크 선택
Mar 10, 2024 pm 10:15 PM
Express와 Laravel은 각각 JavaScript와 PHP라는 두 가지 주요 개발 언어의 뛰어난 프레임워크를 대표하는 매우 인기 있는 웹 프레임워크입니다. 이 기사에서는 개발자가 자신의 프로젝트 요구 사항에 더 적합한 프레임워크를 선택하는 데 도움이 되도록 이 두 프레임워크를 비교 분석합니다. 1. 프레임워크 소개 Express는 Node.js 플랫폼을 기반으로 하는 웹 애플리케이션 프레임워크로 개발자가 고성능 웹 애플리케이션을 빠르게 구축할 수 있도록 하는 일련의 강력한 기능과 도구를 제공합니다. 표현하다




