JS를 사용하여 간단한 계산기를 구현하는 단계에 대한 자세한 설명
이번에는 JS로 간단한 계산기를 구현하는 단계에 대해 자세히 설명하겠습니다. JS로 간단한 계산기를 구현할 때의 주의사항은 무엇인가요?
저는 항상 최종 검토 중에 계산기를 작성하고 싶었습니다. 여가 시간에도 계산기를 어떻게 구현해야 할지 고민했지만, 그냥 작성하고 싶었습니다. 어제 드디어 공사에 들어갔습니다. 처음에는 완공까지 일주일에서 최소 이틀은 걸릴 거라 생각했는데 완공 후 집에 갈 수 있을 것 같았습니다. 하지만 어제 설계부터 구현까지 전체 구현 과정이 비교적 순조롭게 진행될 것이라고는 예상하지 못했습니다.
한 달 정도 코드를 많이 작성하지 않았습니다. 제 두뇌 전체가 적응하지 못하고 일부 기본적인 것들이 약간 흐릿합니다. 아마 애초에 잘 이해하지 못했고, 다른 실천도 없었기 때문에 효율성이 다소 떨어지는 결과를 낳았을 수도 있습니다.
Text
html 코드:
<p class="errorHint" id="errorHint"><img src="https://github.com/crystalYY/calculator/blob/master/img/error.png?raw=true"></p> <table cellpadding="0"> <tr> <th colspan="5">计算器</th> </tr> <tr> <td colspan="5"> <input type="text" value="0" name="showResult"> </td> </tr> <tr> <td><button>7</button></td> <td><button>8</button></td> <td><button>9</button></td> <td><button class="setChange" id="backSpace">退格</button></td> <td><button class="setChange" id="clearNum">C</button></td> </tr> <tr> <td><button>4</button></td> <td><button>5</button></td> <td><button>6</button></td> <td><button>+</button></td> <td><button>-</button></td> </tr> <tr> <td><button>1</button></td> <td><button>2</button></td> <td><button>3</button></td> <td><button>*</button></td> <td><button>/</button></td> </tr> <tr> <td><button>0</button></td> <td><button>.</button></td> <td><button>%</button></td> <td colspan="2"><button class="setChange" id="gainResult">Enter</button></td> </tr> </table> <script type="text/javascript" src='index.js'> </script>
CSS코드:
*{margin: 0px; padding: 0px;}
.errorHint{position: absolute; left: 130px; top:-282px;}
.showError{border:1px solid red;}
table{ border: 2px solid #996c33; width: 550px; padding: 10px; margin: 150px auto; background:url(https://github.com/crystalYY/calculator/blob/master/img/bg2.jpg?raw=trueg) left center no-repeat; border-radius: 10px;}
table td{
text-align: center;
width: 100px;
height: 40px;
padding-left: 2px;
padding-bottom: 2px;
}
table th{
font-size: 18px;
font-family:'楷体';
color: #8B0000;
}
table td button{
width: 98%;
height: 98%;
font-size: 16px;
font-family: 'Microsoft yahei';
background: none;
color: #8B4726;
outline:none;
border:1px solid #000;
border-radius: 5px;
cursor: pointer;
}
table td input{
width: 100%;
margin: 10px 0;
padding: 5px;
border:1px solid #996c33;
box-sizing: border-box;
text-align: right;
font-size: 16px;
font-family: 'Microsoft yahei';
}JS 코드:
var oinput=document.getElementsByTagName('input')[0];
//获取外部样式
function getStyle(obj, name)
{
if(obj.currentStyle)
{
return obj.currentStyle[name];
}
else
{
return getComputedStyle(obj, false)[name];
}
}
//渐变动画
function move(obj,attr,tar){
clearInterval(obj.timer);
obj.timer=setInterval(function(){
var cur=parseInt(getStyle(obj,attr));
var itarget=parseInt(tar);
var speed=(itarget-cur)/6;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
obj.style[attr]=parseInt(getStyle(obj,attr))+speed+'px';
if(speed==0){
clearInterval(obj.timer);
}
},30);
}
//事件绑定函数
function addEvent(obj,ev,fun){
if(obj.attachEvent){
obj.attachEvent('on'+ev,fun);
}else{
obj.addEventListener(ev,fun,false);
}
}
//阻止默认行为
function stopEvent(ev){
var e=ev||window.event;
if(e.preventDefault){
e.preventDefault();
}
else{
e.returnValue=false;//ie
}
}
//计算最终结果
function getResult(){
function evalResult(){
var result=eval(oinput.value);
return result;
}
//捕获异常
try{
var x=evalResult();
return x;
}
catch (e){
oinput.className='showError';
var errorHint=document.getElementById('errorHint');
move(errorHint,'top',0);
setTimeout(function(){
oinput.className='';
move(errorHint,'top',-282);
},2000);
return oinput.value;
}
}
//文本框获取焦点,错误提示消失
//按下回车得到结果
function enterResult(ev){
var e=ev||window.event;
if(e.keyCode==13){
stopEvent(ev);//阻止enter键的默认行为
var result=getResult();
oinput.value=result;
}
}
//绑定点击事件
function init(){
var otable=document.getElementsByTagName('table')[0];
addEvent(otable,'keydown',function(ev){
enterResult(ev);
});
addEvent(otable,'click',function(ev){
stopEvent(ev);
var e=ev||window.event;
var itat=e.target||e.srcElement;
var obtns=document.getElementsByTagName('button');
if(itat.nodeName.toLowerCase()=='button'){
for(var i=0;i<obtns.length;i++){
obtns[i].style.borderColor='#000';
}
itat.style.borderColor='white';
if(itat.className!='setChange'){
if(oinput.value=='0'){
oinput.value='';
oinput.value+=itat.innerHTML;
}
else{
oinput.value+=itat.innerHTML;
}
}else{
if(itat.id=='backSpace'){
oinput.value=oinput.value.toString().slice(0,-1);
}
else if(itat.id=='clearNum'){
oinput.value='0';
}else{
var result=getResult();
oinput.value=result;
}
}
}
});
}
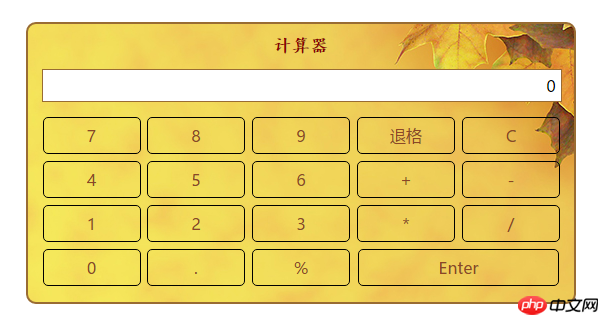
init();일반 디스플레이 인터페이스

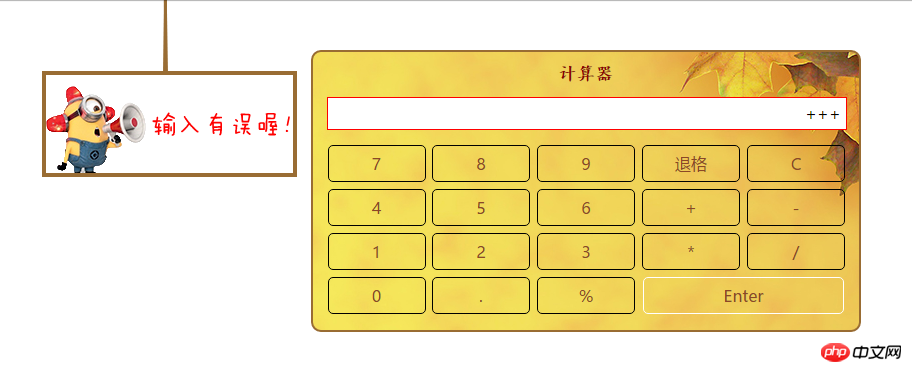
오류 프롬프트 인터페이스

효과 구현: http://codepen.io/crystalYY/pen/jAkNVz
구현 아이디어
1. 표를 사용하여 전체 인터페이스를 그립니다.
나는 다른 사람들이 구현한 구조를 통해 배웠고 그들 중 일부는 td에 직접 1, 2, 3 또는 백스페이스를 쓰지 않았지만 실제로는 아직 실제로 그렇게 하지 않았습니다. 이것이 왜 그런지 이해하지만 조판 중에 어느 정도 영향을 미친다고 생각합니다. 여백은 td에 영향을 미치지 않기 때문에 패딩만 설정할 수 있습니다.
2. eval 함수를 사용하여 최종 결과를 계산하고 예외를 포착합니다.
function getResult(){
function evalResult(){
var result=eval(oinput.value);
return result;
}
//捕获异常
try{
var x=evalResult();
return x;
}
catch (e){
oinput.className='showError';
var errorHint=document.getElementById('errorHint');
move(errorHint,'top',0);
setTimeout(function(){
oinput.className='';
move(errorHint,'top',-282);
},2000);
return oinput.value;
}
}eval 함수는 w3c에서 다음과 같이 정의됩니다.
eval() 함수는 특정 값을 계산할 수 있습니다. 문자열을 입력하고 실행합니다. JavaScript 코드입니다.
이 기능을 사용하면 최종 결과를 쉽게 얻을 수 있습니다. 내 생각은 사용자가 계산할 수식을 입력할 때 개입하지 않는 것입니다. 최종 계산은 입력 입력 상자에서 값을 얻은 다음 해당 값을 eval에 매개 변수로 전달하고 try catch(예외)를 사용하여 예외를 캡처하고 처리합니다. .
3. 이벤트 프록시를 통해 이벤트 바인딩
각 버튼에는 클릭 이벤트가 필요하기 때문에 하나씩 바인딩하면 코드가 매우 간결해지고 효율성이 매우 떨어집니다. 이때 이벤트 버블링의 원리로 인해 클릭 이벤트를 테이블에 바인딩한 다음 이벤트가 발생한 특정 개체를 판단하여 다양한 반응을 보이고 다양한 기능을 호출할 수 있습니다.
4. 기타 효과
자신의 디자인 아이디어에 따라 다른 효과를 추가할 수 있습니다. 주로 오류 메시지 애니메이션을 추가했습니다. 평가 함수 에서 예외 가 발생하면 그림이 위에서 천천히 아래로 미끄러지며, 머무는 시간은 setTimeout을 통해 설정됩니다.
5. 세부 사항에 주의하세요
결과를 얻기 위해 Enter 키 누르기를 설정할 때 keydown 이벤트 개체는 전체 테이블이어야 하며 Enter 키의 기본 동작을 방지해야 합니다.
호환 기능이 필요합니다. obj .style.attr은 인터라인 스타일만 얻을 수 있으므로 요소 스타일을 얻을 때 작성됩니다. 외부 스타일을 얻으려면 getCompulatedStyle(obj,false)[attr] 또는 IE 호환 obj.currentStyle[attr]을 사용해야 합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Angular 루트 가드 사용 단계에 대한 자세한 설명
위 내용은 JS를 사용하여 간단한 계산기를 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone의 기본 지도는 Apple의 독점 위치 정보 제공업체인 지도입니다. 지도가 점점 좋아지고 있지만 미국 이외의 지역에서는 잘 작동하지 않습니다. Google 지도와 비교하면 아무것도 제공할 수 없습니다. 이 기사에서는 Google 지도를 사용하여 iPhone의 기본 지도로 만드는 실행 가능한 단계에 대해 설명합니다. iPhone에서 Google 지도를 기본 지도로 설정하는 방법 Google 지도를 휴대전화의 기본 지도 앱으로 설정하는 것은 생각보다 쉽습니다. 아래 단계를 따르십시오. – 전제 조건 단계 – 휴대폰에 Gmail이 설치되어 있어야 합니다. 1단계 – AppStore를 엽니다. 2단계 – “Gmail”을 검색하세요. 3단계 - Gmail 앱 옆을 클릭하세요.
 최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
WeChat은 더 나은 사용자 경험을 제공하기 위해 지속적으로 새 버전을 출시하는 중국의 소셜 미디어 플랫폼 중 하나입니다. WeChat을 최신 버전으로 업그레이드하는 것은 가족 및 동료와 연락을 유지하고 친구와 연락을 유지하며 최신 개발 상황을 파악하는 데 매우 중요합니다. 1. 최신 버전의 기능과 개선 사항을 이해합니다. WeChat을 업그레이드하기 전에 최신 버전의 기능과 개선 사항을 이해하는 것이 매우 중요합니다. 성능 개선 및 버그 수정에 대해서는 WeChat 공식 웹사이트나 앱 스토어에서 업데이트 노트를 확인하여 새 버전에서 제공되는 다양한 새로운 기능에 대해 알아볼 수 있습니다. 2. 현재 WeChat 버전 확인 WeChat을 업그레이드하기 전에 현재 휴대폰에 설치된 WeChat 버전을 확인해야 합니다. WeChat 애플리케이션 "나"를 클릭하여 연 다음 "정보" 메뉴를 선택하면 현재 WeChat 버전 번호를 볼 수 있습니다. 3. 앱을 엽니다
 이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
AppleID를 사용하여 iTunesStore에 로그인하면 "이 AppleID는 iTunesStore에서 사용되지 않았습니다"라는 오류가 화면에 표시될 수 있습니다. 걱정할 오류 메시지는 없습니다. 다음 솔루션 세트에 따라 문제를 해결할 수 있습니다. 수정 1 – 배송 주소 변경 iTunes Store에 이 메시지가 나타나는 주된 이유는 AppleID 프로필에 올바른 주소가 없기 때문입니다. 1단계 – 먼저 iPhone에서 iPhone 설정을 엽니다. 2단계 – AppleID는 다른 모든 설정보다 우선해야 합니다. 그러니 열어보세요. 3단계 – 거기에서 “결제 및 배송” 옵션을 엽니다. 4단계 – Face ID를 사용하여 액세스 권한을 확인하세요. 단계
 iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone의 Shazam 앱에 문제가 있나요? Shazam은 노래를 듣고 노래를 찾는 데 도움을 줍니다. 하지만 Shazam이 제대로 작동하지 않거나 노래를 인식하지 못하는 경우 수동으로 문제를 해결해야 합니다. Shazam 앱을 복구하는 데 시간이 오래 걸리지 않습니다. 따라서 더 이상 시간을 낭비하지 않고 아래 단계에 따라 Shazam 앱 문제를 해결하세요. 수정 1 – 굵은 텍스트 기능 비활성화 iPhone의 굵은 텍스트로 인해 Shazam이 제대로 작동하지 않을 수 있습니다. 1단계 – iPhone 설정에서만 이 작업을 수행할 수 있습니다. 그러니 열어보세요. 2단계 – 다음으로 "디스플레이 및 밝기" 설정을 엽니다. 3단계 - "굵은 텍스트"가 활성화된 경우
 Win11 시스템 관리자 권한을 얻는 단계에 대한 자세한 설명
Mar 08, 2024 pm 09:09 PM
Win11 시스템 관리자 권한을 얻는 단계에 대한 자세한 설명
Mar 08, 2024 pm 09:09 PM
Windows 11은 Microsoft가 출시한 최신 운영체제로 사용자들에게 큰 사랑을 받고 있습니다. Windows 11을 사용하는 과정에서 권한이 필요한 일부 작업을 수행하기 위해 시스템 관리자 권한을 얻어야 하는 경우가 있습니다. 다음으로 Windows 11에서 시스템 관리자 권한을 얻는 단계를 자세히 소개하겠습니다. 첫 번째 단계는 "시작 메뉴"를 클릭하는 것입니다. 왼쪽 하단에 있는 Windows 아이콘을 클릭하여 "시작 메뉴"를 엽니다. 두 번째 단계에서 '를 찾아서 클릭하세요.
 iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone에서 스크린샷 기능이 작동하지 않나요? 스크린샷을 찍는 것은 매우 쉽습니다. 볼륨 높이기 버튼과 전원 버튼을 동시에 누르고 휴대폰 화면을 잡기만 하면 됩니다. 그러나 장치에서 프레임을 캡처하는 다른 방법이 있습니다. 수정 1 – 보조 터치 사용 보조 터치 기능을 사용하여 스크린샷을 찍습니다. 1단계 – 휴대폰 설정으로 이동합니다. 2단계 – 다음으로 탭하여 접근성 설정을 엽니다. 3단계 – 터치 설정을 엽니다. 4단계 – 다음으로 보조 터치 설정을 엽니다. 5단계 – 휴대폰에서 Assistive Touch를 켜세요. 6단계 – “상위 메뉴 사용자화”를 열어서 접근하세요. 7단계 – 이제 이러한 기능 중 하나를 화면 캡처에 연결하기만 하면 됩니다. 그러니 첫 번째를 클릭하세요.
 iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
휴대폰에 시계 앱이 없나요? 날짜와 시간은 iPhone의 상태 표시줄에 계속 표시됩니다. 그러나 시계 앱이 없으면 세계 시계, 스톱워치, 알람 시계 및 기타 여러 기능을 사용할 수 없습니다. 따라서 누락된 시계 앱을 수정하는 것이 해야 할 일 목록의 맨 위에 있어야 합니다. 이러한 솔루션은 이 문제를 해결하는 데 도움이 될 수 있습니다. 수정 1 - 시계 앱 배치 실수로 홈 화면에서 시계 앱을 제거한 경우 시계 앱을 다시 제자리에 배치할 수 있습니다. 1단계 – iPhone을 잠금 해제하고 앱 라이브러리 페이지에 도달할 때까지 왼쪽으로 스와이프합니다. 2단계 – 다음으로 검색창에 “시계”를 검색하세요. 3단계 – 검색 결과 아래에 “시계”가 표시되면 길게 누르고
 iPhone의 Safari 확대/축소 문제: 해결 방법은 다음과 같습니다.
Apr 20, 2024 am 08:08 AM
iPhone의 Safari 확대/축소 문제: 해결 방법은 다음과 같습니다.
Apr 20, 2024 am 08:08 AM
Safari에서 확대/축소 수준을 제어할 수 없으면 작업을 완료하는 것이 까다로울 수 있습니다. 따라서 Safari가 축소된 것처럼 보이면 문제가 될 수 있습니다. Safari에서 이 사소한 확대/축소 문제를 해결할 수 있는 몇 가지 방법은 다음과 같습니다. 1. 커서 확대: Safari 메뉴 표시줄에서 "디스플레이" > "커서 확대"를 선택합니다. 이렇게 하면 화면에 커서가 더 잘 보이도록 되어 제어가 더 쉬워집니다. 2. 마우스 이동: 간단해 보이지만 때로는 화면의 다른 위치로 마우스를 이동하기만 해도 자동으로 원래 크기로 돌아갈 수 있습니다. 3. 키보드 단축키 사용 수정 1 – 확대/축소 수준 재설정 Safari 브라우저에서 직접 확대/축소 수준을 제어할 수 있습니다. 1단계 – Safari에 있을 때




