이번에는 vuex와 컴포넌트를 함께 사용하는 단계에 대해 자세히 설명하겠습니다. vuex와 컴포넌트를 함께 사용하는 경우의 주의사항은 무엇인가요?
공식 정의: Vuex는 Vue.js 애플리케이션용으로 특별히 개발된 상태 관리 패턴입니다. 내 이해는 vuex가 프런트 엔드 데이터베이스라는 것입니다.
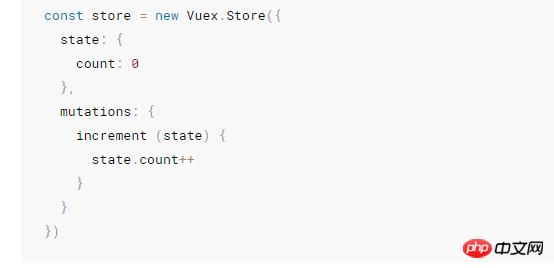
1. 우선 핵심은 창고이자 상태를 담고 있는 매장이므로 첫 번째 단계는 새로운 매장을 만드는 것입니다.

디스플레이 인터페이스:

여기서 상태는 모든 것이 저장되는 창고 상점입니다.
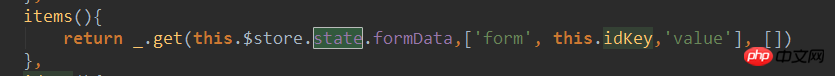
2. Lodash를 사용하여 상태에서 데이터를 가져오는 것이 더 편리합니다. 구문은 다음과 같습니다.

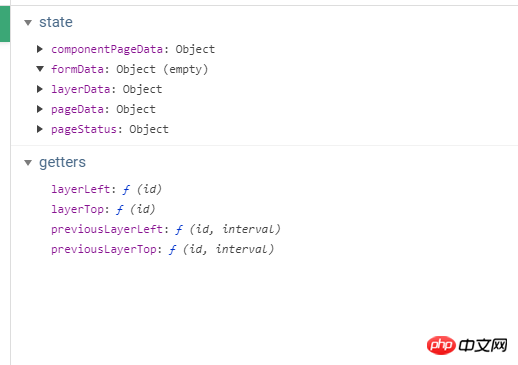
vuex getters, 구문을 사용할 수도 있습니다.
속성 및 메서드를 통한 액세스는 기다립니다.  https://
https://
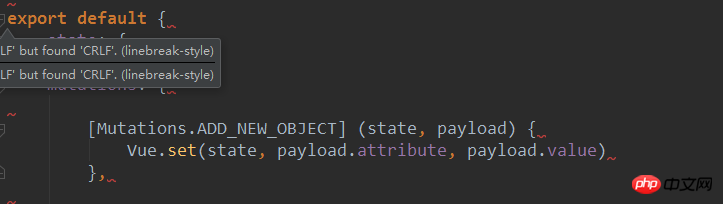
3. vuex에 데이터를 저장합니다. 변이의 경우 Vuex 스토어에서 상태를 변경하는 유일한 방법은 변이를 제출하는 것입니다. 구문:
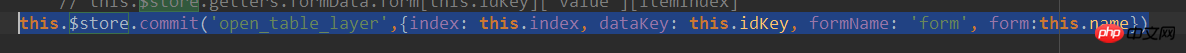
구성 요소 구문:
 두 개의 매개 변수를 허용합니다. 하나는 상태이고 다른 하나는 로드(즉,
두 개의 매개 변수를 허용합니다. 하나는 상태이고 다른 하나는 로드(즉,
형식으로 전달하려는 모든 값)입니다. : 
위의 예에서 'open_table_layer'는 메소드입니다. 이 메소드에서 허용하는 매개변수는 1: state, 2: 들어오는 {index:. . . . . } (위 사진)
메서드 구문;
이 기사의 사례를 읽으신 후 메소드를 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서: 
Angular Route Guard를 사용하는 단계에 대한 자세한 설명
react-router 경로에서 React의 로그인 확인 제어 단계에 대한 자세한 설명
위 내용은 vuex와 컴포넌트를 함께 사용하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!