이제 getJSON()을 사용하여 서버에 json 형식 데이터를 반환하도록 비동기적으로 요청하는 구현을 소개하겠습니다. 이제 그것을 여러분과 공유하고 모든 사람에게 참고 자료로 제공하겠습니다.
jquery의 getJSON() 메서드를 사용하여 서버에 json 형식 데이터를 반환하도록 요청할 수 있습니다.

js 코드:
function test(){
$.getJSON("JsonServlet",function(result){
alert(result.name);
});
}서버측 서블릿 응답:
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
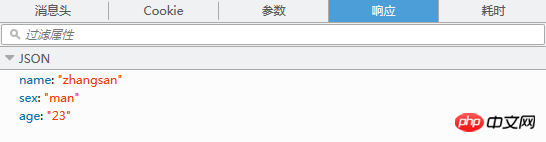
String person="{\"name\":\"zhangsan\",\"sex\":\"man\",\"age\":\"23\"}";
resp.getWriter().print(person);
}참고 :json 데이터 속성 이름과 문자 값은 모두 큰따옴표로 묶어야 합니다.
위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
위 내용은 getJSON()은 서버에 json 형식 데이터를 반환하도록 비동기적으로 요청합니다(그래픽 자습서).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!