ajax_Examples 사용 방법, ajax 데이터 처리
이제 ajax_examples와 ajax 데이터 처리 사용법에 대한 글을 가져오겠습니다. 이제 그것을 여러분과 공유하고 모든 사람에게 참고 자료로 제공하겠습니다.
캡슐화된 데이터베이스 호출과 jQuery 저장 주소
1. 등록
(1) 사용자 이름 확인을 위한 텍스트 상자 작성
<input type="text" id="uid" /> <span id="tishi"></span> //这个使用来显示提示信息的

(2) jQuery 문을 사용하여 작성: 사용자 이름은 사용할 수 없지만 사용자 이름은 사용할 수 있습니다.
$("#uid").blur(function(){
//取用户名
var uid = $(this).val();
//查数据库,调ajax
$.ajax({ //ajax方法中必须是json格式
url: "zhucecl.php", //处理页面的地址
data:{u:uid}, //这里是Json的格式:u是起的个名字,uid才是值
type:"POST", //数据提交方式
dataType:"TEXT", //返回的数据格式:字符串格式
success:function(data){ //成功的话返回匿名函数(回调函数)
//执行处理页面成功后的语句
var str = "";
if(data=="OK")
{
str = "用户名可以使用";
$("#tishi").css("color","green");
}
else
{
str = "已有用户名";
$("#tishi").css("color","red");
}
$("#tishi").text(str);
}
});
})(3) 등록 처리 페이지: 여러 번 썼으므로 쓰지 않겠습니다. 문장별로 설명해주세요
<?php
//调封装好的类:注意保存位置
include("DBDA.class.php");
$db = new DBDA();
//传的值起的名字
$uid = $_POST["u"];
$sql = "select count(*) from renyuan where username='{$uid}'";
//调用封装的函数
$attr =$db->Query($sql);
//判断用户名是否存在
if($attr[0][0]>0)
{
echo "NO"; //有重复的用户名
}
else
{
echo "OK"; //没有重复的用户名
}
?>

2. 로그인
(1) 글상자 작성 및 로그인 버튼
<p>账号:<input type="text" id="uid" /></p> <p>密码:<input type="password" id="pwd" /></p> <input type="button" value="登录" id="btn" />

(2) 쓰기 jQuery 문
$("#btn").click(function(){
var uid=$("#uid").val(); //找到用户
var pwd=$("#pwd").val(); //找到密码
//调ajax方法,里面要用json格式
$.ajax({
url:"denglucl.php", //登陆的处理页面
data:{uid:uid,pwd:pwd},
type:"POST",
dataType:"text",
success: function(data)
{
if(data.trim()=="OK")
{
window.location.href="zhuce.php" rel="external nofollow" ; //用户名密码正确,进入一个页面
}
else
{
alert("用户名密码输入错误");
}
}
})
})(3) 로그인 처리 페이지 : 여러번 썼기 때문에 한 문장씩 설명하지 않겠습니다
<?php
include("DBDA.class.php");
$db = new DBDA();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
$sql = "select mima from huiyuan where yonghu='{$uid}'";
$attr = $db->Query($sql);
if(!empty($pwd) && !empty($attr) && $attr[0][0]==$pwd) //密码不为空,数组不为空,输入密码和查出的密码是否相同
{
echo "OK";
}
else
{
echo "ON";
}

로그인 성공 : 
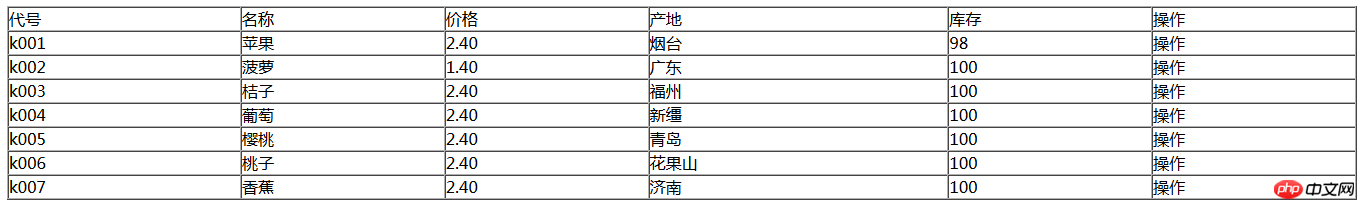
세 .Ajax 데이터 처리
(1) 먼저 이름 행을 표시하고 정상적으로 표시하려는 내용을 편집합니다.
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>价格</td>
<td>产地</td>
<td>库存</td>
<td>操作</td>
</tr>
</table>
<tbody id="bg">
//里面放遍历的某个表中的数据内容
</tbody>
$(document).ready(function(e) {
$.ajax({
url:"xianshicl.php",
dataType:"TEXT",
success: function(data){
//处理页面处理完成后执行的
});
위는 제가 컴파일한 내용입니다. 모두를 위해. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 관련 기사: IE6의 위치에 대한 자세한 설명: 문제 해결 IE9 이전 버전의 JavaScript 메모리 누수 문제(자세한 요약) 위 내용은 ajax_Examples 사용 방법, ajax 데이터 처리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!include("DBDA.class.php"); //调用封装好的类:注意存在位置
$db = new DBDA(); //造新对象
$sql = "select * from fruit"; //写sql语句
echo $db->StrQuery($sql); //1.调用封装好的拼接数组为字符串的方法
/* //2.
$attr = $db->Query($sql); //调用封装类中的方法来执行sql语句
$str = "";
foreach($attr as $v)
{
$str .= implode("^",$v)."|"; //拼接数组为字符串
}
echo substr($str,0,strlen($str)-1); //截取字符串:最后的拼接符不显示<br>*/

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구는 현재 시스템의 DirectX 상태를 감지하는 전문 시스템 도구로, 이상이 발견되면 직접 복구할 수 있습니다. DirectX 복구 도구를 사용하는 방법을 모르는 사용자가 많을 수 있습니다. 아래의 자세한 튜토리얼을 살펴보겠습니다. 1. 수리 도구 소프트웨어를 사용하여 수리 감지를 수행합니다. 2. 복구가 완료된 후 C++ 구성 요소에 비정상적인 문제가 있다는 메시지가 나타나면 취소 버튼을 클릭한 후 도구 메뉴 표시줄을 클릭하세요. 3. 옵션 버튼을 클릭하고 확장을 선택한 후 확장 시작 버튼을 클릭합니다. 4. 확장이 완료된 후 다시 감지하여 수리합니다. 5. 복구 도구 작업을 완료한 후에도 문제가 여전히 해결되지 않으면 오류를 보고한 프로그램을 제거하고 다시 설치해 볼 수 있습니다.
 바이두 넷디스크 사용법-바이두 넷디스크 사용법
Mar 04, 2024 pm 09:28 PM
바이두 넷디스크 사용법-바이두 넷디스크 사용법
Mar 04, 2024 pm 09:28 PM
아직도 Baidu Netdisk 사용법을 모르는 친구들이 많으므로 아래에서 편집자가 Baidu Netdisk 사용법을 설명해 드리겠습니다. 필요하신 분들은 서둘러서 살펴보시면 도움이 될 것입니다. 1단계: Baidu Netdisk를 설치한 후 직접 로그인합니다(그림 참조). 2단계: 그런 다음 페이지 프롬프트에 따라 "내 공유" 및 "전송 목록"을 선택합니다(그림 참조). 친구 공유"를 사용하면 사진과 파일을 친구들과 직접 공유할 수 있습니다(그림 참조). 4단계: 그런 다음 "공유"를 선택한 다음 컴퓨터 파일이나 네트워크 디스크 파일을 선택합니다(그림 참조). 다섯 번째 1단계: 그런 다음 친구를 찾을 수 있습니다(그림 참조). 6단계: "기능 보물 상자"(그림 참조)에서 필요한 기능을 찾을 수도 있습니다. 위 내용은 편집자의 의견입니다.
 KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 정품 인증 도구는 Microsoft Windows 및 Office 제품을 정품 인증하는 데 사용되는 소프트웨어 도구입니다. KMS는 KeyManagementService의 약자로 키 관리 서비스입니다. KMS 정품 인증 도구는 컴퓨터가 가상 KMS 서버에 연결하여 Windows 및 Office 제품을 정품 인증할 수 있도록 KMS 서버의 기능을 시뮬레이션합니다. KMS 활성화 도구는 크기가 작고 기능이 강력합니다. 한 번의 클릭으로 영구적으로 활성화할 수 있으며, 인터넷에 연결하지 않고도 모든 버전의 Windows 시스템과 Office 소프트웨어를 활성화할 수 있습니다. 그리고 자주 업데이트되는 Windows 정품 인증 도구를 소개하겠습니다. KMS 정품 인증 작업을 소개하겠습니다.
 단축키를 사용하여 셀을 병합하는 방법
Feb 26, 2024 am 10:27 AM
단축키를 사용하여 셀을 병합하는 방법
Feb 26, 2024 am 10:27 AM
셀 병합에 단축키를 사용하는 방법 일상 업무에서 테이블을 편집하고 서식을 지정해야 하는 경우가 많습니다. 셀 병합은 인접한 여러 셀을 하나의 셀로 병합하여 테이블의 아름다움과 정보 표시 효과를 향상시킬 수 있는 일반적인 작업입니다. Microsoft Excel 및 Google Sheets와 같은 주류 스프레드시트 소프트웨어에서 셀 병합 작업은 매우 간단하며 단축키를 통해 수행할 수 있습니다. 다음은 이 두 소프트웨어에서 셀을 병합하는 단축키 사용법을 소개합니다. 존재하다
 팟플레이어 사용법 - 팟플레이어 사용법
Mar 04, 2024 pm 06:10 PM
팟플레이어 사용법 - 팟플레이어 사용법
Mar 04, 2024 pm 06:10 PM
팟플레이어는 매우 강력한 미디어 플레이어이지만, 아직도 많은 친구들이 팟플레이어 사용법을 모르고 있습니다. 오늘은 모든 분들께 도움이 되었으면 하는 마음으로 팟플레이어 사용법을 자세히 소개하겠습니다. 1. PotPlayer 단축키 PotPlayer 플레이어의 기본 공통 단축키는 다음과 같습니다. (1) 재생/일시 정지: 스페이스 (2) 볼륨: 마우스 휠, 상하 화살표 키 (3) 앞으로/뒤로: 왼쪽 및 오른쪽 화살표 키 (4) 북마크: P-북마크 추가, H-View 북마크 (5) 전체화면/복원: Enter (6) 속도: C-가속, 7) 이전/다음 프레임: D/
 Xiaoma win7 활성화 도구 사용 방법 - Xiaoma win7 활성화 도구 사용 방법
Mar 04, 2024 pm 06:16 PM
Xiaoma win7 활성화 도구 사용 방법 - Xiaoma win7 활성화 도구 사용 방법
Mar 04, 2024 pm 06:16 PM
많은 사용자들이 Xiaoma win7 활성화 도구를 사용하고 있다고 생각합니다. 그런데 Xiaoma win7 활성화 도구를 사용하는 방법을 알고 계시나요? 그렇다면, 이에 관심이 있는 분들을 위해 편집자가 Xiaoma win7 활성화 도구 사용 방법을 알려드릴 것입니다. 다음 기사를 보러 오세요. 첫 번째 단계는 시스템을 재설치한 후 "내 컴퓨터"로 이동하여 상단 메뉴의 "시스템 속성"을 클릭하고 Windows 정품 인증 상태를 확인하는 것입니다. 두 번째 단계에서는 클릭하여 온라인으로 win7 활성화 도구를 다운로드하고 클릭하여 엽니다(어디서나 많은 리소스를 사용할 수 있음). 세 번째 단계는 Xiaoma 활성화 도구를 열고 "Windows 영구 활성화"를 클릭하는 것입니다. 네 번째 단계는 활성화 프로세스가 활성화를 완료할 때까지 기다리는 것입니다. 5단계: Windows 정품 인증 상태를 다시 확인하여 시스템이 정품 인증되었는지 확인합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 Golang은 데이터 처리 효율성을 어떻게 향상시키나요?
May 08, 2024 pm 06:03 PM
Golang은 데이터 처리 효율성을 어떻게 향상시키나요?
May 08, 2024 pm 06:03 PM
Golang은 동시성, 효율적인 메모리 관리, 기본 데이터 구조 및 풍부한 타사 라이브러리를 통해 데이터 처리 효율성을 향상시킵니다. 구체적인 장점은 다음과 같습니다. 병렬 처리: 코루틴은 동시에 여러 작업 실행을 지원합니다. 효율적인 메모리 관리: 가비지 수집 메커니즘이 자동으로 메모리를 관리합니다. 효율적인 데이터 구조: 슬라이스, 맵, 채널과 같은 데이터 구조는 데이터에 빠르게 액세스하고 처리합니다. 타사 라이브러리: fasthttp 및 x/text와 같은 다양한 데이터 처리 라이브러리를 포함합니다.




