Vue 프로젝트의 VeeValidate 양식 확인 사용 사례 코드 분석
이번에는 vue 프로젝트에서 폼 검증을 위해 VeeValidate를 사용한 사례에 대한 코드 분석을 가져오겠습니다. 보세요.
VeeValidate란 무엇입니까: VeeValidate는 Vue.js용 검증 라이브러리입니다. 여기에는 많은
검증 규칙이 있으며 사용자 정의 규칙을 지원합니다. 템플릿을 기반으로 하므로 HTML5 유효성 검사 API와 유사하고 익숙합니다. HTML5 입력과 사용자 정의 Vue 구성 요소를 확인할 수 있습니다. 또한 현지화를 염두에 두고 구축되었으며 실제로 훌륭한 커뮤니티 구성원이 약 44개 언어를 지원하고 유지관리하고 있습니다.
이 문서에는 다음 애플리케이션을 포함한 VeeValidate가 포함되어 있습니다. 2. 현지화 지원 3. HTML5 입력 확인 및 Vue 구성 요소 사용자 정의
5. 통합 제출 버튼 처리
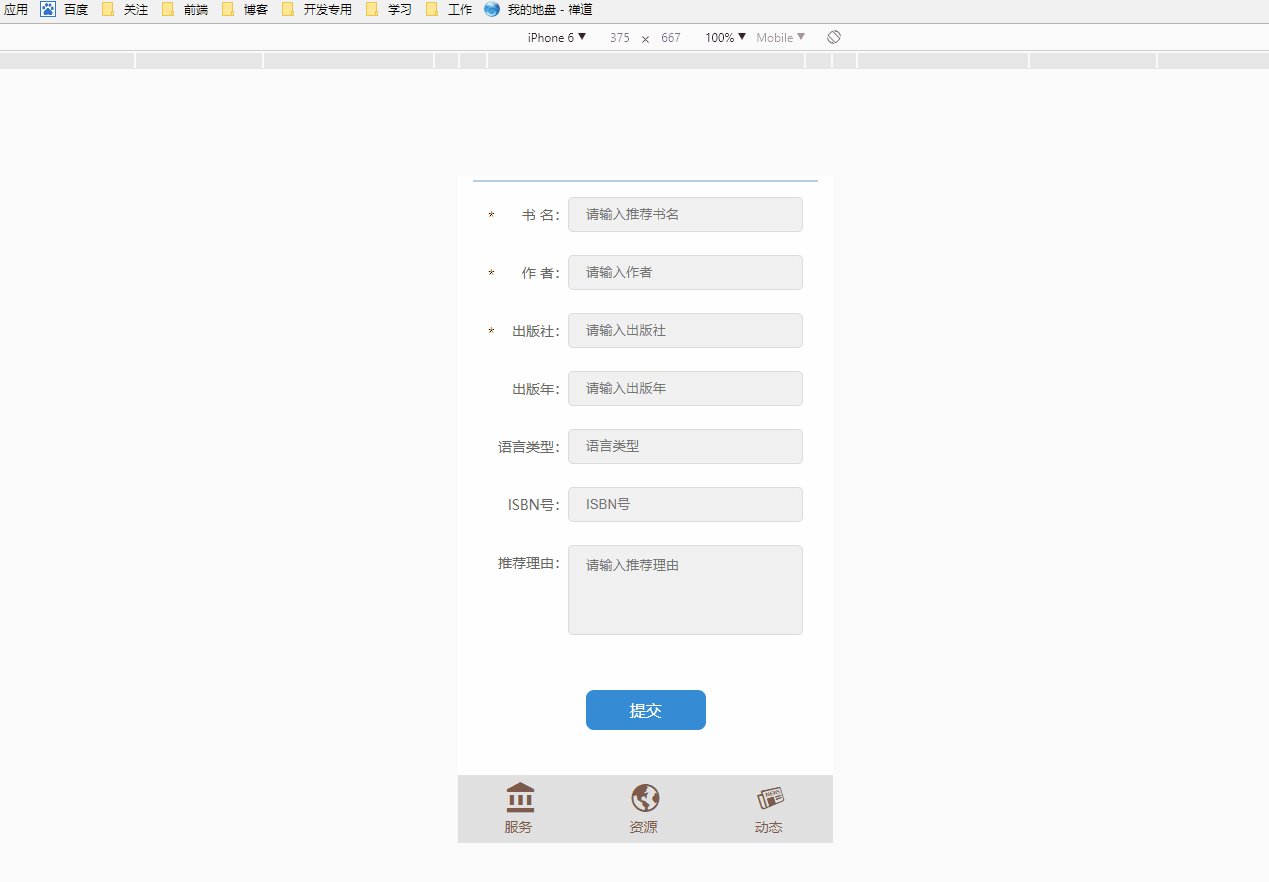
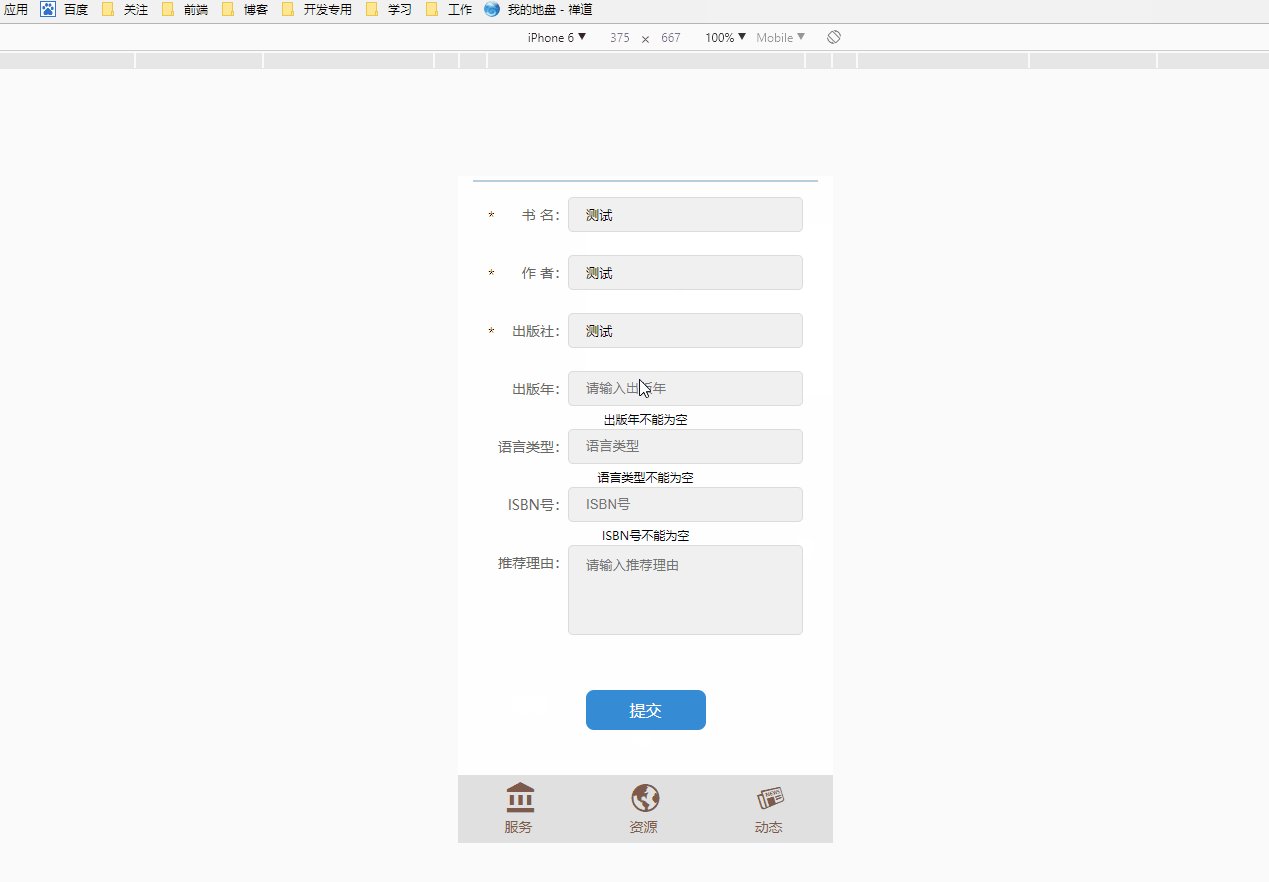
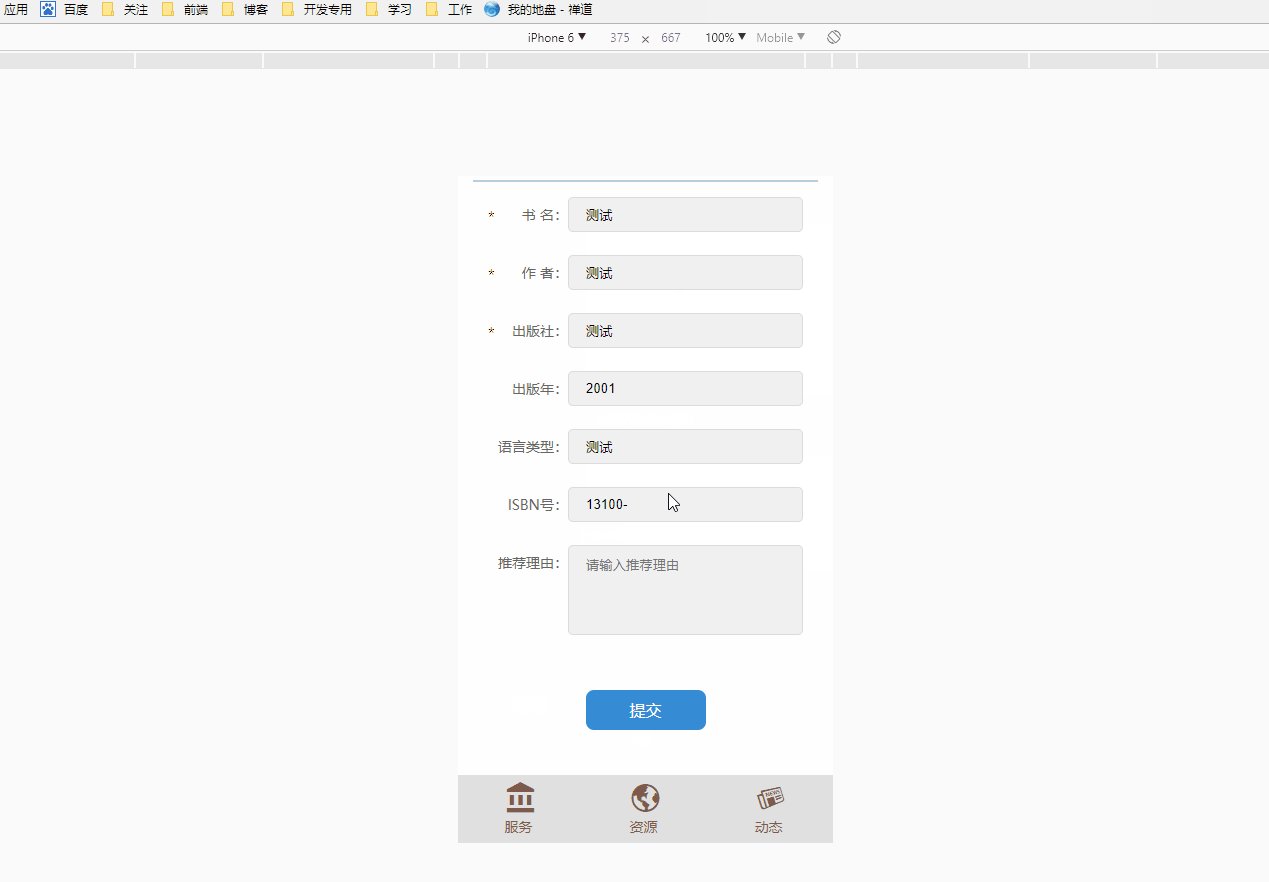
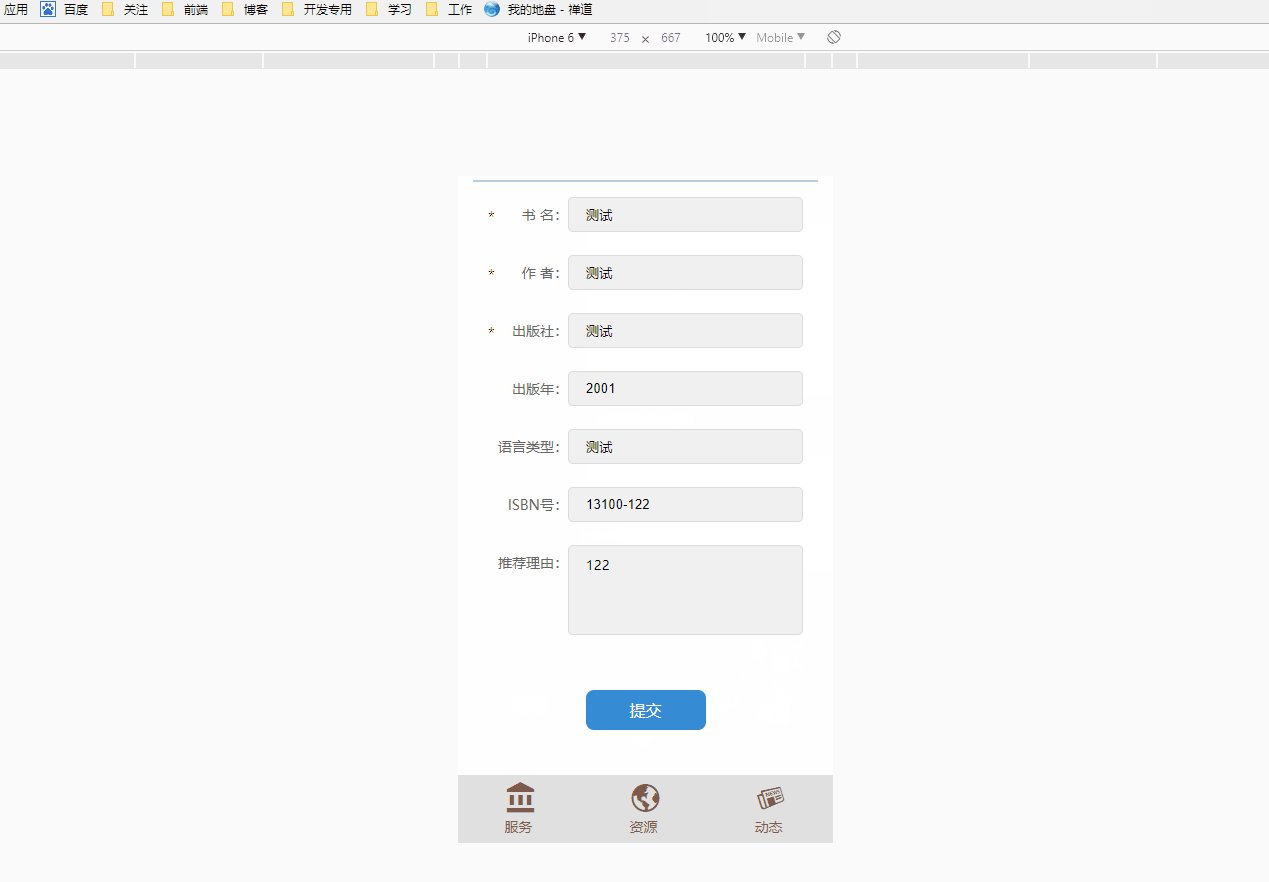
먼저 페이지 효과를 살펴보겠습니다. gif 효과를 보려면 내 github(https://github. com/HongqingCao/My-Code/tree/master/VeeValidate)에서 예제 소스 코드 다운로드를 보고 제공합니다. 주제를 살펴보겠습니다.
기본 설치 및 사용
VeeValidate는 두 가지 방법을 지원합니다. 하나는 NPM/yarn입니다. (npm install vee -validate --save) 중 하나는 CDN입니다. 이 기사는 CDN 형식으로 인용됩니다:
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script> <script type="text/javascript" src="js/vue.min.js" ></script> <script type="text/javascript" src="js/vee-validate.min.js" ></script> <script type="text/javascript" src="js/zh_CN.js" ></script>
참고: js 파일 4개가 소개되어 있으며 처음 두 개는 간략하게 설명하고 후자 두 개는 vee-validata 및 zh_CN 중국어 언어 팩 파일입니다. html 페이지 부분:
<p class="enroll" id="recommend-box">
<p class="title">请填写您要荐购的书籍信息:</p>
<p class="content">
<p class="info infoa">
<p class="group-input">
<span class="a">书 名:</span>
<input v-model="title" v-validate="'required'" data-vv-as="书名" type="text" name="title" placeholder="请输入推荐书名" />
</p>
<p class="errors" v-show="errors.has('title')" v-cloak>{{ errors.first('title') }}</p>
</p>
<p class="info infoa">
<p class="group-input">
<span class="a">作 者:</span>
<input v-model="author" v-validate="'required'" data-vv-as="作者" type="text" name="author" placeholder="请输入作者" />
</p>
<p class="errors" v-show="errors.has('author')" v-cloak>{{ errors.first('author') }}</p>
</p>
<p class="info infoa">
<p class="group-input">
<span class="a">出版社:</span>
<input v-model="publisher" v-validate="'required'" data-vv-as="出版社" type="text" name="publisher" placeholder="请输入出版社" />
</p>
<p class="errors" v-show="errors.has('publisher')" v-cloak>{{ errors.first('publisher') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">出版年:</span>
<input v-model="pubYear" v-validate="'required|pubYear|digits:4'" data-vv-as="出版年" type="text" name="pubYear" placeholder="请输入出版年" />
</p>
<p class="errors" v-show="errors.has('pubYear')" v-cloak>{{ errors.first('pubYear') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">语言类型:</span>
<input v-model="type" v-validate="'required'" data-vv-as="语言类型" type="text" name="type" placeholder="语言类型" />
</p>
<p class="errors" v-show="errors.has('type')" v-cloak>{{ errors.first('type') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">ISBN号:</span>
<input v-model="isbn" v-validate="'required|isbn'" data-vv-as="ISBN号" type="text" name="isbn" placeholder="ISBN号" />
</p>
<p class="errors" v-show="errors.has('isbn')" v-cloak>{{ errors.first('isbn') }}</p>
</p>
<p class="info infob more">
<p class="group-input">
<span class="a">推荐理由:</span>
<textarea v-model="remark" v-validate="'max:200'" data-vv-as="推荐理由" type="text" name="remark" placeholder="请输入推荐理由"></textarea>
</p>
<p class="errors" v-show="errors.has('remark')" v-cloak>{{ errors.first('remark') }}</p>
</p>
<p class="info info-btn">
<p class="btton" @click="validateBeforeSubmit()">提交</p>
</p>
</p>
</p>참고: 여기에는 입력/텍스트 영역 태그의
1.
v-validate, data-vv-as, name속성이 포함되어 있습니다. (v-model은 여기서 이러한 매개변수를 인터페이스 요청에 쉽게 전달하기 위한 양방향 바인딩이므로 너무 많이 소개하지 않겠습니다.) 2.
v-show="errors.has('remark')"및 * *{{errors.first('remark') }}**
v-validate:v-validate 지시문을 유효성을 검사하려는 입력에 추가하고 입력에 오류를 생성하는 데 사용된 이름이 있는지 확인하세요. 메시지 속성 . 그런 다음 파이프 '|'로 구분된 유효성 검사 규칙 목록이 포함된 규칙 문자열 이 지시문에 전달됩니다. 예를 들어 위의 출판 연도
사본 확인의 경우required를 사용합니다. 이 옵션은 필수인 pubYear
를 사용하여 필드가 연도 형식(물론 여기에서는 사용자 정의됨), 숫자: 4, 숫자여야 함을 나타냅니다. 길이는 4입니다. 이 두 규칙을 결합하기 위해 문자열 값 필수|pubYear|digits:4에 대해 v-validate 표현식의 값을 지정합니다.data-vv-as: 이 입력에 대해 오류 메시지가 생성되면 실제 필드 이름 대신 data-vv-as 값을 사용합니다. 기본 오류 메시지는 모두 영어입니다. set 이후에는 오류 프롬프트 필드 이름에 data-vv-as 값이 표시됩니다. v-show="errors.has('remark'
)기본 오류 프롬프트 라벨은 로드되지 않습니다.
errors.first ( 'remark')
현재 발언에 대한 첫 번째오류 메시지 가져오기
js 부분:<script type="text/javascript">
var IndexPage = "http://localhost:8080/xxxx.html"
var AuthCode = "12131";
$(function () {
recommend(AuthCode);
})
VeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);
VeeValidate.Validator.localize({
zh_CN: {
messages: {
required: function (name) { return name + '不能为空' },
}
}
})
VeeValidate.Validator.extend('isbn',{
getMessage: function () { return " 请输入正确格式的isbn号" },
validate: function (value) { return /^[\d-]*$/.test(value);}
})
VeeValidate.Validator.extend('pubYear', {
getMessage: function () { return " 请输入正确的年份" },
validate: function (value) { return /^(19|20)\d{2}$/.test(value); }
})
function recommend(AuthCode) {
var classList = new Vue({
el: '#recommend-box',
data: function () {
return {
title: "",
author: "",
publisher: "",
pubYear: "",
type: "",
remark: "",
isbn: ""
}
},
methods: {
validateBeforeSubmit() {
this.$validator.validateAll().then((result) => {
if (result) {
$.ajax({
url: '/xxxx',
data: {
Request: "xxxxx",
title: this.title,
author: this.author,
publisher: this.publisher,
pubYear: this.pubYear,
type: this.type,
remark: this.remark,
isbn: this.isbn,
certId: AuthCode
},
type: 'POST',
dataType: "json",
success: function (data) {
var msg = data.msg;
alert(msg);
window.location.href = IndexPage;
}
});
return;
}
alert("请输入完整推荐信息!")
});
}
}
})
}
</script>VeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);VeeValidate.Validator.localize({
zh_CN: {
messages: {
required: function (name) { return name + '不能为空' },
}
}
})VeeValidate.Validator.extend('isbn',{
getMessage: function () { return " 请输入正确格式的isbn号" },
validate: function (value) { return /^[\d-]*$/.test(value);}
})
VeeValidate.Validator.extend('pubYear', {
getMessage: function () { return " 请输入正确的年份" },
validate: function (value) { return /^(19|20)\d{2}$/.test(value); }
})여기에 완전한 검증 신청 사례가 설명되어 있습니다. 친구들은 실제 상황에 따라 자신의 프로젝트에 적용할 수 있습니다. 자세한 내용은 공식 웹사이트(https://baianat.github)를 참조하세요. -검증/안내/.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
vue-router3.0 버전 router.push에서 페이지를 새로 고칠 수 없습니다. 해결 방법
위 내용은 Vue 프로젝트의 VeeValidate 양식 확인 사용 사례 코드 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 마그넷 링크 사용 방법
Feb 18, 2024 am 10:02 AM
마그넷 링크 사용 방법
Feb 18, 2024 am 10:02 AM
마그넷 링크는 리소스를 다운로드하기 위한 링크 방식으로, 기존 다운로드 방식보다 더 편리하고 효율적입니다. 마그넷 링크를 사용하면 중간 서버에 의존하지 않고 P2P 방식으로 리소스를 다운로드할 수 있습니다. 이번 글에서는 마그넷 링크의 사용법과 주의할 점을 소개하겠습니다. 1. 마그넷 링크란 무엇인가요? 마그넷 링크는 P2P(Peer-to-Peer) 프로토콜을 기반으로 한 다운로드 방식입니다. 마그넷 링크를 통해 사용자는 리소스 게시자에 직접 연결하여 리소스 공유 및 다운로드를 완료할 수 있습니다. 전통적인 다운로드 방법과 비교하여 자기
 mdf 및 mds 파일을 사용하는 방법
Feb 19, 2024 pm 05:36 PM
mdf 및 mds 파일을 사용하는 방법
Feb 19, 2024 pm 05:36 PM
mdf 파일, mds 파일 사용법 컴퓨터 기술의 지속적인 발전으로 우리는 다양한 방법으로 데이터를 저장하고 공유할 수 있게 되었습니다. 디지털 미디어 분야에서는 특별한 파일 형식을 자주 접하게 됩니다. 이 기사에서는 일반적인 파일 형식인 mdf 및 mds 파일에 대해 설명하고 사용 방법을 소개합니다. 먼저 mdf 파일과 mds 파일의 의미를 이해해야 합니다. mdf는 CD/DVD 이미지 파일의 확장자이고, mds 파일은 mdf 파일의 메타데이터 파일입니다.
 크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark는 순차 및 무작위 읽기/쓰기 속도를 빠르게 측정하는 하드 드라이브용 소형 HDD 벤치마크 도구입니다. 다음으로 편집자님에게 CrystalDiskMark 소개와 crystaldiskmark 사용법을 소개하겠습니다~ 1. CrystalDiskMark 소개 CrystalDiskMark는 기계식 하드 드라이브와 솔리드 스테이트 드라이브(SSD)의 읽기 및 쓰기 속도와 성능을 평가하는 데 널리 사용되는 디스크 성능 테스트 도구입니다. ). 무작위 I/O 성능. 무료 Windows 응용 프로그램이며 사용자 친화적인 인터페이스와 다양한 테스트 모드를 제공하여 하드 드라이브 성능의 다양한 측면을 평가하고 하드웨어 검토에 널리 사용됩니다.
 foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000은 언제든지 음악 리소스를 들을 수 있는 소프트웨어입니다. 모든 종류의 음악을 무손실 음질로 제공합니다. 음악 플레이어의 향상된 버전을 사용하면 더욱 포괄적이고 편안한 음악 경험을 얻을 수 있습니다. 컴퓨터에서 고급 오디오를 재생합니다. 이 장치는 보다 편리하고 효율적인 음악 재생 경험을 제공합니다. 인터페이스 디자인은 단순하고 명확하며 사용하기 쉽습니다. 또한 다양한 스킨과 테마를 지원하고, 자신의 선호도에 따라 설정을 개인화하며, 다양한 오디오 형식의 재생을 지원하는 전용 음악 플레이어를 생성합니다. 또한 볼륨을 조정하는 오디오 게인 기능도 지원합니다. 과도한 볼륨으로 인한 청력 손상을 방지하려면 자신의 청력 상태에 따라 조정하십시오. 다음엔 내가 도와줄게
 Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
오늘날 클라우드 스토리지는 우리의 일상 생활과 업무에 없어서는 안 될 부분이 되었습니다. 중국 최고의 클라우드 스토리지 서비스 중 하나인 Baidu Netdisk는 강력한 스토리지 기능, 효율적인 전송 속도 및 편리한 운영 경험으로 많은 사용자의 호감을 얻었습니다. 중요한 파일을 백업하고, 정보를 공유하고, 온라인으로 비디오를 시청하고, 음악을 듣고 싶은 경우 Baidu Cloud Disk는 귀하의 요구를 충족할 수 있습니다. 그러나 많은 사용자가 Baidu Netdisk 앱의 구체적인 사용 방법을 이해하지 못할 수 있으므로 이 튜토리얼에서는 Baidu Netdisk 앱 사용 방법을 자세히 소개합니다. Baidu 클라우드 네트워크 디스크 사용 방법: 1. 설치 먼저 Baidu Cloud 소프트웨어를 다운로드하고 설치할 때 사용자 정의 설치 옵션을 선택하십시오.
 NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox는 중국 네티즌들이 널리 사용하는 이메일 주소로, 안정적이고 효율적인 서비스로 항상 사용자들의 신뢰를 얻어 왔습니다. NetEase Mailbox Master는 휴대폰 사용자를 위해 특별히 제작된 이메일 소프트웨어로 이메일 보내기 및 받기 프로세스를 크게 단순화하고 이메일 처리를 더욱 편리하게 만듭니다. 따라서 NetEase Mailbox Master를 사용하는 방법과 그 기능이 무엇인지 아래에서 이 사이트의 편집자가 자세한 소개를 제공하여 도움을 드릴 것입니다! 먼저, 모바일 앱스토어에서 NetEase Mailbox Master 앱을 검색하여 다운로드하실 수 있습니다. App Store 또는 Baidu Mobile Assistant에서 "NetEase Mailbox Master"를 검색한 후 안내에 따라 설치하세요. 다운로드 및 설치가 완료되면 NetEase 이메일 계정을 열고 로그인합니다. 로그인 인터페이스는 아래와 같습니다.
 BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
MetaMask(중국어로 Little Fox Wallet이라고도 함)는 무료이며 호평을 받는 암호화 지갑 소프트웨어입니다. 현재 BTCC는 MetaMask 지갑에 대한 바인딩을 지원합니다. 바인딩 후 MetaMask 지갑을 사용하여 빠르게 로그인하고 가치를 저장하고 코인을 구매할 수 있으며 첫 바인딩에는 20 USDT 평가판 보너스도 받을 수 있습니다. BTCCMetaMask 지갑 튜토리얼에서는 MetaMask 등록 및 사용 방법, BTCC에서 Little Fox 지갑을 바인딩하고 사용하는 방법을 자세히 소개합니다. MetaMask 지갑이란 무엇입니까? 3천만 명 이상의 사용자를 보유한 MetaMask Little Fox Wallet은 오늘날 가장 인기 있는 암호화폐 지갑 중 하나입니다. 무료로 사용할 수 있으며 확장으로 네트워크에 설치할 수 있습니다.
 Xiaoai 스피커 사용 방법 Xiaoai 스피커를 휴대폰에 연결하는 방법
Feb 22, 2024 pm 05:19 PM
Xiaoai 스피커 사용 방법 Xiaoai 스피커를 휴대폰에 연결하는 방법
Feb 22, 2024 pm 05:19 PM
스피커의 재생 버튼을 길게 누른 후 소프트웨어에서 Wi-Fi에 연결하면 사용 가능합니다. 튜토리얼 적용 모델: Xiaomi 12 시스템: EMUI11.0 버전: Xiaoai Classmate 2.4.21 분석 1 먼저 스피커의 재생 버튼을 찾아 길게 눌러 네트워크 배포 모드로 들어갑니다. 2 휴대폰의 Xiaoai 스피커 소프트웨어에서 Xiaomi 계정에 로그인하고 클릭하여 새 Xiaoai 스피커를 추가하세요. 3. Wi-Fi의 이름과 비밀번호를 입력한 후 Xiao Ai에게 전화를 걸어 사용할 수 있습니다. 보충: Xiaoai 스피커에는 어떤 기능이 있습니까? 1 Xiaoai 스피커에는 시스템 기능, 소셜 기능, 엔터테인먼트 기능, 지식 기능, 생활 기능, 스마트 홈 및 교육 계획이 있습니다. 요약/주의사항: 간편한 연결 및 사용을 위해서는 Xiao Ai 앱을 휴대폰에 미리 설치해야 합니다.




