NPM 단계 분석에 Vue 구성 요소 게시
이번에는 vue 컴포넌트를 npm에 게시하는 단계에 대한 분석을 가져오겠습니다. vue 컴포넌트를 npm에 게시할 때 주의사항은 무엇인가요? 다음은 실제 사례입니다.
이 아이디어를 갖게 된 이유는 주로 vue 프로젝트의 맞춤형 구성 요소가 여러 프로젝트에서 사용되기 때문입니다. 버그를 수정할 때는 항상 프로젝트 브랜치에서 수정한 다음 메인 라인과 동기화해야 합니다. 이로 인해 수정 후 브랜치가 메인 라인에 동기화되지 않게 되고 점차적으로 일관성 없는 구성 요소 버전이 발생하게 됩니다. , 구성 요소 업그레이드를 매우 번거롭게 만듭니다. 결국에는 여러 구성 요소의 서로 다른 버전을 유지해야 할 수도 있는데 이는 우리가 원하는 것이 아닙니다.
그래서 저는 컴포넌트를 패키징하여 npm에 게시할 계획입니다. 각 프로젝트에서 최신 버전을 동기화하려면 package.json에서 컴포넌트 버전만 수정하면 됩니다.
컴포넌트 출시 과정
1. 처음에는 패키징에 대해 잘 몰랐습니다. 그냥 원본 .vue 파일과 관련 CSS 및 이미지 리소스를 추출한 후 프로젝트 아래에 넣습니다. npm에 구성 요소 게시 세부 단계:
(1) 새 구성 요소 프로젝트를 만들고 npm init를 통해 package.json 파일을 초기화합니다.
(2) 추출된 구성 요소를 프로젝트 경로에 배치합니다.
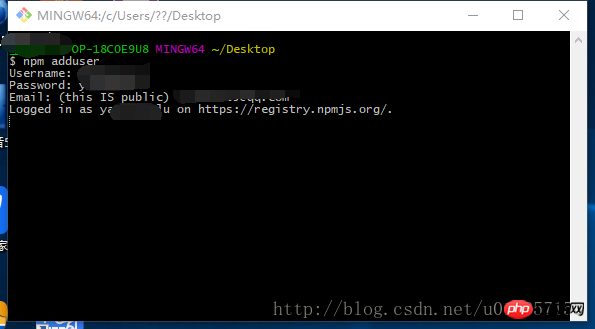
(3) package.json이 있는 디렉터리에서 npm adduser를 실행합니다. 여기에서 npm 계정을 등록해야 합니다
(4) 그런 다음 등록할 때 입력한 사용자 이름, 비밀번호 및 이메일 주소를 입력하라는 메시지가 표시됩니다. 그림과 같이:

(5) 그런 다음 npm 게시를 입력합니다.
아무것도 문제가 없으면 구성 요소가 성공적으로 릴리스되었으며 npm install xxxx를 통해 설치할 수 있습니다.
2. 사용 중 몇 가지 사소한 문제가 발견되었습니다. 당시 index.js에서는 es6의 일부 구문(array의 map 및 const 등)을 사용했기 때문에, js를 수정하면 문제가 해결되지만 낮은 버전의 IE에서는 오류가 보고되는 경우가 있었습니다. 하지만 코더 지망생으로서 저는 이런 일을 참을 수 없습니다. 왜냐하면 element-ui 같은 컴포넌트는 .vue 파일을 패키징한 후에 출시될 수 있기 때문입니다. 그러다가 그걸 끝내야겠다고 생각했어요.
3. 그런 다음 xxx에서 xx를 가져와서 패키지된 js를 로드하는 방법을 연구하기 시작했습니다. 정보를 검색해보니 package.json에 js 로딩 경로를 설정하는 mainattribute이 있다는 것을 알게 되었습니다. 사진과 같이:

4. 로딩 문제는 해결되었고, 남은 문제는 포장입니다. 패키징에는 웹팩 구성이 필요하기 때문에 vue-cli로 프로젝트를 직접 초기화하고 그 안에 있는 웹팩을 조정했습니다. 가장 중요한 것은 빌드에서 패키징 구성 파일 webpack.prod.conf.js를 제거하고 여기에서 HtmlWebpackPlugin 등을 제거하는 것입니다.
https://github.com/myGitZone/mapModule 여기에 예가 있습니다. 이 프로젝트는 단지 데모일 뿐입니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Vue가 vee-validate를 사용하여 양식을 확인하는 단계에 대한 자세한 설명
Vue는 원활한 움직임을 달성하기 위해 jquery를 도입합니다
위 내용은 NPM 단계 분석에 Vue 구성 요소 게시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone의 기본 지도는 Apple의 독점 위치 정보 제공업체인 지도입니다. 지도가 점점 좋아지고 있지만 미국 이외의 지역에서는 잘 작동하지 않습니다. Google 지도와 비교하면 아무것도 제공할 수 없습니다. 이 기사에서는 Google 지도를 사용하여 iPhone의 기본 지도로 만드는 실행 가능한 단계에 대해 설명합니다. iPhone에서 Google 지도를 기본 지도로 설정하는 방법 Google 지도를 휴대전화의 기본 지도 앱으로 설정하는 것은 생각보다 쉽습니다. 아래 단계를 따르십시오. – 전제 조건 단계 – 휴대폰에 Gmail이 설치되어 있어야 합니다. 1단계 – AppStore를 엽니다. 2단계 – “Gmail”을 검색하세요. 3단계 - Gmail 앱 옆을 클릭하세요.
 최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
WeChat은 더 나은 사용자 경험을 제공하기 위해 지속적으로 새 버전을 출시하는 중국의 소셜 미디어 플랫폼 중 하나입니다. WeChat을 최신 버전으로 업그레이드하는 것은 가족 및 동료와 연락을 유지하고 친구와 연락을 유지하며 최신 개발 상황을 파악하는 데 매우 중요합니다. 1. 최신 버전의 기능과 개선 사항을 이해합니다. WeChat을 업그레이드하기 전에 최신 버전의 기능과 개선 사항을 이해하는 것이 매우 중요합니다. 성능 개선 및 버그 수정에 대해서는 WeChat 공식 웹사이트나 앱 스토어에서 업데이트 노트를 확인하여 새 버전에서 제공되는 다양한 새로운 기능에 대해 알아볼 수 있습니다. 2. 현재 WeChat 버전 확인 WeChat을 업그레이드하기 전에 현재 휴대폰에 설치된 WeChat 버전을 확인해야 합니다. WeChat 애플리케이션 "나"를 클릭하여 연 다음 "정보" 메뉴를 선택하면 현재 WeChat 버전 번호를 볼 수 있습니다. 3. 앱을 엽니다
 이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
AppleID를 사용하여 iTunesStore에 로그인하면 "이 AppleID는 iTunesStore에서 사용되지 않았습니다"라는 오류가 화면에 표시될 수 있습니다. 걱정할 오류 메시지는 없습니다. 다음 솔루션 세트에 따라 문제를 해결할 수 있습니다. 수정 1 – 배송 주소 변경 iTunes Store에 이 메시지가 나타나는 주된 이유는 AppleID 프로필에 올바른 주소가 없기 때문입니다. 1단계 – 먼저 iPhone에서 iPhone 설정을 엽니다. 2단계 – AppleID는 다른 모든 설정보다 우선해야 합니다. 그러니 열어보세요. 3단계 – 거기에서 “결제 및 배송” 옵션을 엽니다. 4단계 – Face ID를 사용하여 액세스 권한을 확인하세요. 단계
 Xiaohongshu에 작품을 게시하는 방법 Xiaohongshu에 기사와 사진을 게시하는 방법
Mar 22, 2024 pm 09:21 PM
Xiaohongshu에 작품을 게시하는 방법 Xiaohongshu에 기사와 사진을 게시하는 방법
Mar 22, 2024 pm 09:21 PM
여러분에게 다양한 도움을 주고 더 나은 삶을 발견하는 데 도움이 될 수 있는 다양한 콘텐츠를 샤오홍슈에서 보실 수 있습니다. 공유하고 싶은 내용이 있으면 여기에 게시하여 모두가 함께 살펴볼 수 있습니다. 시간이 지나면 이익을 얻을 수 있습니다. 여기에서 작품을 게시하는 방법을 모른다면 이 소프트웨어를 매일 사용하고 모든 사람이 사용할 수 있도록 다양한 콘텐츠를 게시할 수 있습니다. 필요하다면 놓치지 마세요! 1. Xiaohongshu를 열고 아래의 더하기 아이콘을 클릭하세요. 2. 여기에 [비디오] [사진] [라이브 사진] 옵션이 있습니다. 게시하려는 콘텐츠를 선택하고 클릭하여 확인하세요. 3. 콘텐츠 편집 화면에서 [다음]을 선택하세요. 4. 게시하려는 텍스트 내용을 입력한 후 [펜 게시]를 클릭하세요.
 Xiaohongshu는 왜 작품 영상을 공개할 수 없나요? 작품을 어떻게 출판하나요?
Mar 21, 2024 pm 06:36 PM
Xiaohongshu는 왜 작품 영상을 공개할 수 없나요? 작품을 어떻게 출판하나요?
Mar 21, 2024 pm 06:36 PM
소셜 미디어의 급속한 발전으로 인해 짧은 동영상 플랫폼은 많은 사용자가 자신을 표현하고 삶을 공유하는 주요 채널이 되었습니다. 많은 사용자들이 Xiaohongshu에 자신의 작품 비디오를 게시할 때 다양한 문제에 직면할 수 있습니다. 이 글에서는 샤오홍슈 작품의 영상 출판이 실패하게 되는 이유와 올바른 출판 방법을 제시하고자 한다. 1. Xiaohongshu에서는 왜 작품 영상을 공개할 수 없나요? Xiaohongshu 플랫폼은 때때로 시스템 유지 관리 또는 업그레이드로 인해 시스템 오류가 발생할 수 있습니다. 이 경우 사용자는 자신의 작품을 동영상으로 게시할 수 없는 문제에 직면할 수 있습니다. 사용자는 게시를 시도하기 전에 플랫폼이 정상으로 돌아올 때까지 인내심을 갖고 기다려야 합니다. 네트워크 연결이 불안정하거나 느리면 사용자가 Xiaohongshu에 자신의 작업 동영상을 게시하지 못할 수 있습니다. 사용자는 연결이 안정적이고 안정적인지 확인하기 위해 네트워크 환경을 확인해야 합니다.
 Xiaohongshu가 출시되지 않는 이유는 무엇입니까? Xiaohongshu에서 게시한 콘텐츠를 표시할 수 없으면 어떻게 해야 하나요?
Mar 21, 2024 pm 07:47 PM
Xiaohongshu가 출시되지 않는 이유는 무엇입니까? Xiaohongshu에서 게시한 콘텐츠를 표시할 수 없으면 어떻게 해야 하나요?
Mar 21, 2024 pm 07:47 PM
라이프스타일 공유 플랫폼인 Xiaohongshu는 많은 사용자를 유치하여 일상을 공유하고 제품을 성장시켰습니다. 많은 사용자가 게시된 콘텐츠를 표시할 수 없다고 보고했습니다. 무슨 일이 일어나고 있나요? 이 기사에서는 Xiaohongshu가 출시되지 않는 이유를 분석하고 솔루션을 제공합니다. 1. 샤오홍슈는 왜 출시가 안되나요? Xiaohongshu는 엄격한 커뮤니티 지침을 구현하며 광고, 스팸, 저속한 콘텐츠 등 게시를 전혀 용납하지 않습니다. 사용자의 콘텐츠가 규정을 위반하는 경우 시스템은 해당 콘텐츠를 차단하고 해당 콘텐츠를 표시하지 않습니다. Xiaohongshu는 사용자가 고품질의 가치 있는 콘텐츠를 게시하도록 요구하며 콘텐츠는 독특하고 혁신적이어야 합니다. 콘텐츠가 너무 일반적이고 혁신성이 부족한 경우 검토를 통과하지 못하여 플랫폼에 표시되지 않을 수 있습니다. 3. 계정 이상
 iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone의 Shazam 앱에 문제가 있나요? Shazam은 노래를 듣고 노래를 찾는 데 도움을 줍니다. 하지만 Shazam이 제대로 작동하지 않거나 노래를 인식하지 못하는 경우 수동으로 문제를 해결해야 합니다. Shazam 앱을 복구하는 데 시간이 오래 걸리지 않습니다. 따라서 더 이상 시간을 낭비하지 않고 아래 단계에 따라 Shazam 앱 문제를 해결하세요. 수정 1 – 굵은 텍스트 기능 비활성화 iPhone의 굵은 텍스트로 인해 Shazam이 제대로 작동하지 않을 수 있습니다. 1단계 – iPhone 설정에서만 이 작업을 수행할 수 있습니다. 그러니 열어보세요. 2단계 – 다음으로 "디스플레이 및 밝기" 설정을 엽니다. 3단계 - "굵은 텍스트"가 활성화된 경우
 Xiaohongshu를 출판하는 가장 좋은시기는 언제입니까? 가장 많은 트래픽 추천은 어디에서 게시되나요?
Mar 21, 2024 pm 08:11 PM
Xiaohongshu를 출판하는 가장 좋은시기는 언제입니까? 가장 많은 트래픽 추천은 어디에서 게시되나요?
Mar 21, 2024 pm 08:11 PM
오늘날의 소셜 네트워크 시대에 Xiaohongshu는 젊은이들이 자신의 삶을 공유하고 정보를 얻는 중요한 플랫폼이 되었습니다. 많은 사용자는 Xiaohongshu에 콘텐츠를 게시하여 더 많은 관심과 트래픽을 끌기를 희망합니다. 그렇다면 콘텐츠를 게시하기에 가장 좋은 시기는 언제인가요? 이 기사에서는 Xiaohongshu의 게시 시간 선택과 트래픽 권장 사항이 가장 많은 게시 위치를 자세히 살펴보겠습니다. 1. 소홍서 출판에 가장 좋은 시기는 언제인가요? Xiaohongshu에 콘텐츠를 게시하기에 가장 좋은 시기는 일반적으로 사용자 활동이 많은 기간입니다. Xiaohongshu 사용자의 특성과 행동 습관에 따라 더 적합한 기간이 여러 가지 있습니다. 오후 7시부터 9시 사이에는 대부분의 사용자가 퇴근 후 집에 돌아와 휴식과 오락을 위해 휴대폰으로 콘텐츠를 검색하기 시작했습니다. 따라서 이 기간 동안 게시된 콘텐츠는 사용자의 관심을 끌 가능성이 더 높습니다.




