Ajax 기본 및 로그인 튜토리얼
Ajax는 Asynchronous JavaScript 및 XML의 약어입니다. 서버의 부담을 줄이고, 요청 시 데이터를 확보하며, 중복 요청을 최소화할 수 있다는 장점이 있습니다. 다음으로 이 글을 통해 Ajax의 기본과 로그인 튜토리얼을 소개하겠습니다. 필요한 친구들은 참고하면 됩니다.
Ajax는 Asynchronous JavaScript and XML의 약자입니다.
Ajax의 장점:
장점: 서버 부담 감소, 필요할 때 데이터 가져오기, 중복 요청 최소화
페이지 새로 고침, 사용자 심리 및 실제 대기 시간 감소, 더 나은 결과 제공 사용자 경험
XML 표준화를 기반으로 하며 플러그인 등을 설치할 필요 없이 널리 지원됩니다.
페이지와 데이터의 분리를 더욱 촉진합니다.
Ajax에는 다음 기술이 포함됩니다.
웹 기반 표준(표준 기반 프레젠테이션) XHTML+CSS 표현
동적 표시 및 상호 작용을 위해 DOM(문서 개체 모델) 사용
데이터 교환 및 관련 작업에 XMLHttpRequest 사용
JavaScript를 사용하여 모든 것이 하나로 연결됩니다.
즉, Ajax의 가장 큰 특징은 동적 새로 고침이 필요 없다는 것입니다.
Ajax 사용: 예:
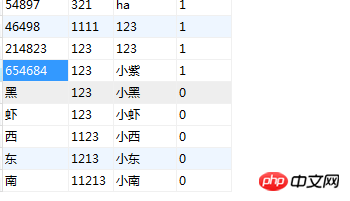
데이터베이스의 테이블:
 보려면 클릭하세요. 사용자 이름을 사용할 수 있는 경우:
보려면 클릭하세요. 사용자 이름을 사용할 수 있는 경우:
메인 페이지 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
输入一个用户名:<input type="text" id="zhang" />
<span id="tishi"></span>
</body>
</html>
<script>
//给文本框加上事件
$("#zhang").blur(function(){
//1取内容
var zhang = $(this).val();
//val取到表单元素、给变量
//2将取到的内容内容区数据库验证
//调用Ajax
$.ajax({
type:"POST",
//提交方式
url:"chuli.php",
//请求哪一个php文件(请求地址)
data:{yhm:zhang},
//给zhang取名yhm,传过去,是一个json
//请求处理页面需不需要传数据过去,不需要传不用写
dataType:"TEXT",
//处理页面返回的类型:TEXT字符串 JSON,JSON,XML,只有三种类型
success:function(data){
//回调函数
// data为返回的值
//成功之后要调用的函数
if(data==0)
{
//如果为0
$("#tishi").text("该用户名为0;可用!");
$("#tishi").css("color","green");
}
else
{
$("#tishi").text("该用户名已存在;不可用!");
$("#tishi").css("color","brown");
}
}
});
//3给出提示
})
</script>다음으로 처리 페이지를 수행합니다.
<?php
$zhang = $_POST["yhm"];
//取值
include("db.class.php");
$db = new db();
$sql = "select count(*) from mydb where zhang = '{$zhang}'";
$arr = $db->Query($sql);
echo $arr[0][0];
//直接输出相当于返回
?>사진:
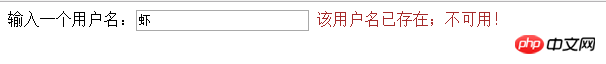
기존 사용자 이름 입력:
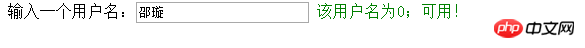
 존재하지 않는 사용자 이름을 입력하세요:
존재하지 않는 사용자 이름을 입력하세요:
 다른 로그인을 작성해 보겠습니다:
다른 로그인을 작성해 보겠습니다:
로그인 페이지의 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>登入页面</h1>
<p>帐号<input type="text" id="zhang"/></p>
<p>密码<input type="text" id="mi"/></p>
<input type="button" id="btn" value="登入"/>
</body>
</html>
<script>
$("#btn").click(function(){
//1取数据
var zhang = $("#zhang").val();
var mi = $("#mi").val();
//2验证数据
$.ajax({
url:"drcl.php",
data:{zhang:zhang,mi:mi},
type:"POST",
dataType:"TEXT",
success:function (data) {
//回调函数
//判断返回值
if(data=="ok")
{
window.location.href = "zym.php";
}
else
{
alert("用户名或密码错误");
}
}
});
//提示
})
</script>다음 단계는 로그인 처리 페이지입니다:
<?php
include ("db.class.php");
$db = new db();
$zhang = $_POST["zhang"];
$mi = $_POST["mi"];
//取值
$sql = "select mi from mydb WHERE zhang = '{$zhang}'";
$arr = $db->Query($sql);
if($arr[0][0]==$mi && !empty($mi))
{
echo "ok";
}
else
{
echo "no";
}
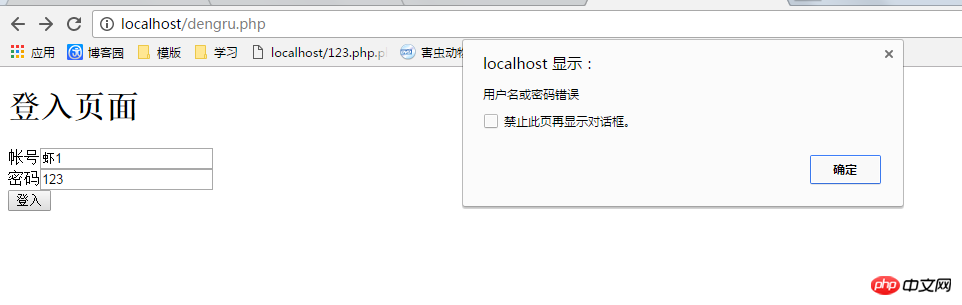
?>그림을 보세요. 입력이 잘못된 경우 여기에 직접 입력하세요. 페이지 팁:
 입력 쌍은 다음으로 이동합니다.
입력 쌍은 다음으로 이동합니다.
 위 내용은 모두에게 도움이 되기를 바랍니다. 앞으로도 모든 사람에게.
위 내용은 모두에게 도움이 되기를 바랍니다. 앞으로도 모든 사람에게.
관련 기사:
jquery에서 교차 도메인ajax을 처리하는 세 가지 주요 방법(그래픽 튜토리얼)
ajax (그림 및 텍스트 튜토리얼)
에서 contentType 설정: "application/json" 역할
위 내용은 Ajax 기본 및 로그인 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7680
7680
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu APP는 현재 매우 인기 있는 브랜드 쇼핑 소프트웨어이지만 대부분의 사용자는 Dewu APP의 기능을 사용하는 방법을 모릅니다. 다음으로 편집기는 Dewuduo를 사용자에게 제공합니다. 관심 있는 사용자는 와서 살펴볼 수 있습니다! Dewu 이용방법 튜토리얼 [2024-03-20] Dewu 할부구매 이용방법 [2024-03-20] Dewu 쿠폰 받는 방법 [2024-03-20] Dewu 매뉴얼 고객센터 찾는 방법 [2024-03- 20] 듀우 픽업 코드 확인 방법 [2024-03-20] 듀우 구매처 찾기 [2024-03-20] 듀우 VIP 개설 방법 [2024-03-20] 듀우 반품, 교환 신청 방법
 여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에 비가 내린 후에는 아름답고 마법 같은 특별한 날씨 장면인 무지개를 자주 볼 수 있습니다. 이 역시 사진에서 볼 수 있는 보기 드문 장면으로, 매우 포토제닉하다. 무지개가 나타나는 데에는 몇 가지 조건이 있습니다. 첫째, 공기 중에 충분한 물방울이 있고, 둘째, 태양이 낮은 각도로 빛납니다. 따라서 비가 그친 후 오후에 무지개를 보는 것이 가장 쉽습니다. 그러나 무지개의 형성은 날씨, 빛, 기타 조건의 영향을 크게 받기 때문에 일반적으로 짧은 시간 동안만 지속되며, 가장 잘 볼 수 있고 촬영할 수 있는 시간은 더욱 짧습니다. 그러면 무지개를 만났을 때 어떻게 제대로 기록하고 고품질로 사진을 찍을 수 있습니까? 1. 무지개를 찾아보세요. 위에서 언급한 조건 외에도 무지개는 대개 햇빛 방향으로 나타납니다. 즉, 태양이 서쪽에서 동쪽으로 빛날 경우 무지개가 동쪽에서 나타날 확률이 높습니다.
 photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
PhotoshopCS는 Photoshop Creative Suite의 약자로 Adobe에서 제작한 소프트웨어입니다. 그래픽 디자인 및 이미지 처리에 널리 사용됩니다. PS를 처음 배우는 사용자로서 오늘은 photoshopcs5가 무엇인지, photoshopcs5를 사용하는 방법에 대해 설명하겠습니다. . 1. Photoshop CS5는 어떤 소프트웨어입니까? Adobe Photoshop CS5 Extended는 영화, 비디오 및 멀티미디어 분야의 전문가, 3D 및 애니메이션을 사용하는 그래픽 및 웹 디자이너, 엔지니어링 및 과학 분야의 전문가에게 이상적입니다. 3D 이미지를 렌더링하고 이를 2D 합성 이미지로 병합합니다. 쉽게 비디오 편집
 WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
1. 먼저 위챗을 엽니다. 2. 오른쪽 상단의 [+]를 클릭하세요. 3. QR코드를 클릭하시면 결제가 진행됩니다. 4. 오른쪽 상단에 있는 세 개의 작은 점을 클릭하세요. 5. 결제도착 음성알림을 클릭하시면 종료됩니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 전문가가 가르쳐드립니다! Huawei 휴대폰에서 긴 사진을 자르는 올바른 방법
Mar 22, 2024 pm 12:21 PM
전문가가 가르쳐드립니다! Huawei 휴대폰에서 긴 사진을 자르는 올바른 방법
Mar 22, 2024 pm 12:21 PM
스마트폰의 지속적인 발전과 함께 휴대폰의 기능은 점점 더 강력해졌고, 그 중 장사진 촬영 기능은 많은 사용자들이 일상생활에서 사용하는 중요한 기능 중 하나로 자리 잡았다. 긴 스크린샷은 사용자가 쉽게 보고 공유할 수 있도록 긴 웹페이지, 대화 기록, 사진을 한 번에 저장하는 데 도움이 됩니다. 많은 휴대폰 브랜드 중에서 Huawei 휴대폰은 사용자들로부터 높은 평가를 받는 브랜드 중 하나이며, 긴 사진을 자르는 기능도 높은 평가를 받고 있습니다. 이 기사에서는 Huawei 휴대폰으로 장사진을 찍는 올바른 방법과 Huawei 휴대폰을 더 잘 활용하는 데 도움이 되는 몇 가지 전문가 팁을 소개합니다.
 PHP 튜토리얼: int 유형을 문자열로 변환하는 방법
Mar 27, 2024 pm 06:03 PM
PHP 튜토리얼: int 유형을 문자열로 변환하는 방법
Mar 27, 2024 pm 06:03 PM
PHP 튜토리얼: Int 유형을 문자열로 변환하는 방법 PHP에서는 정수 데이터를 문자열로 변환하는 것이 일반적인 작업입니다. 이 튜토리얼에서는 특정 코드 예제를 제공하면서 PHP의 내장 함수를 사용하여 int 유형을 문자열로 변환하는 방법을 소개합니다. 캐스트 사용: PHP에서는 캐스트를 사용하여 정수 데이터를 문자열로 변환할 수 있습니다. 이 방법은 매우 간단합니다. 정수 데이터 앞에 (문자열)을 추가하면 문자열로 변환됩니다. 아래는 간단한 샘플 코드입니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.




