Ajax는 아바타를 등록하고 선택하여 업로드하는 기능을 구현합니다.
이 글에서는 아바타를 등록하고 선택하여 업로드하는 Ajax 기능을 주로 소개합니다. 매우 좋고 참고할만한 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있습니다.
Ajax와 처음 접한 후 CRM 교육 프로젝트를 진행했습니다. 대부분의 그룹에는 사용자가 등록되어 있지만 한 가지 기능을 간과했습니다. 즉, 많은 웹사이트에 등록하면 아바타를 업로드할 수 있다는 것입니다. 여기서는 기존 아바타 배열에서 사진을 선택하여 아바타로 업로드하는 작은 프로그램을 만들었습니다. crm (물론 현지 사진을 업로드하고 잘라낼 수 있는 것을 만든 적은 없지만 시간이 있는 한 연구해 볼 것이며 오래 걸리지 않을 것이라고 믿습니다.)
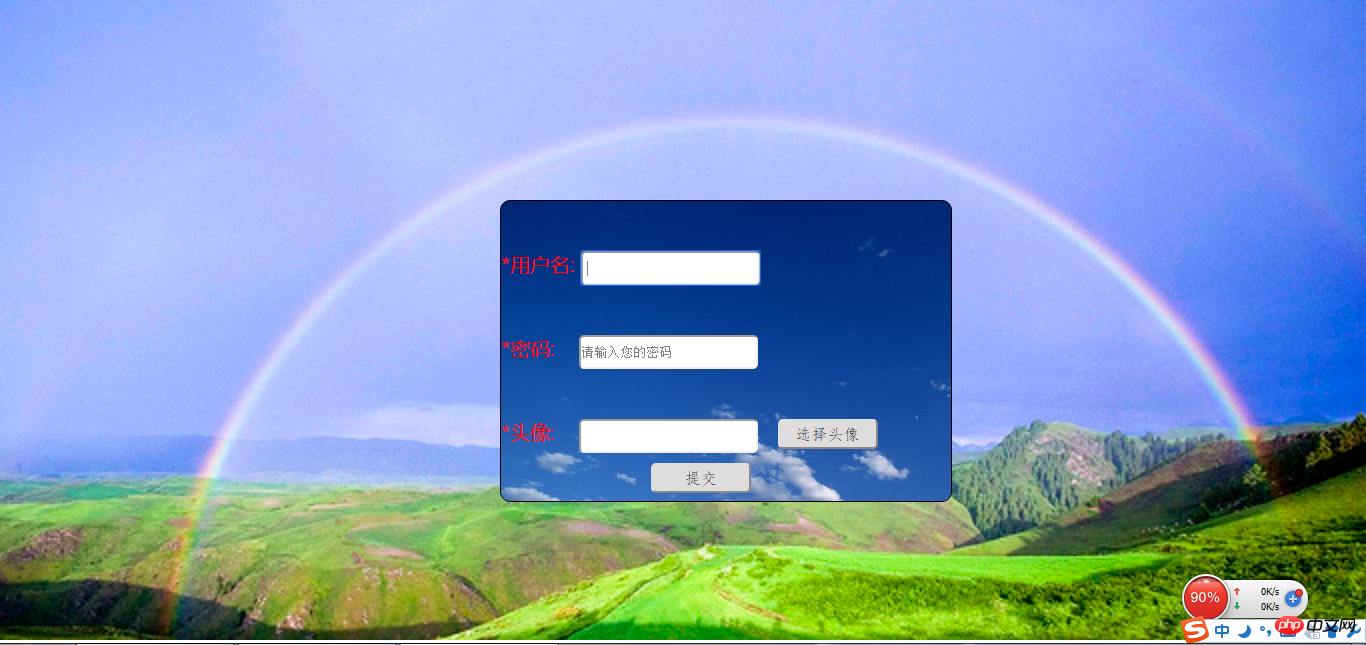
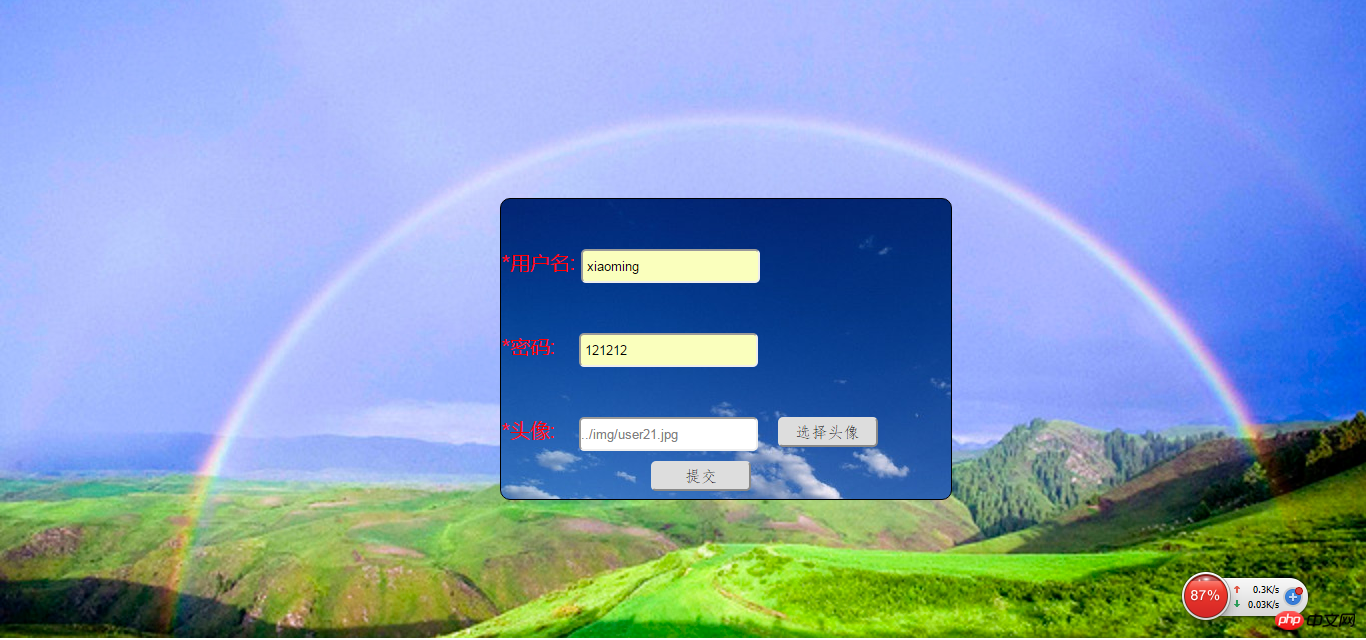
1. 먼저 등록 페이지를 작성하고 CSS 스타일을 regist.html로 지정하고 여기서는 특정 코드를 생략합니다. (페이지는 다음과 같습니다.) 조금 못생겼지만 신경쓰지 마세요)

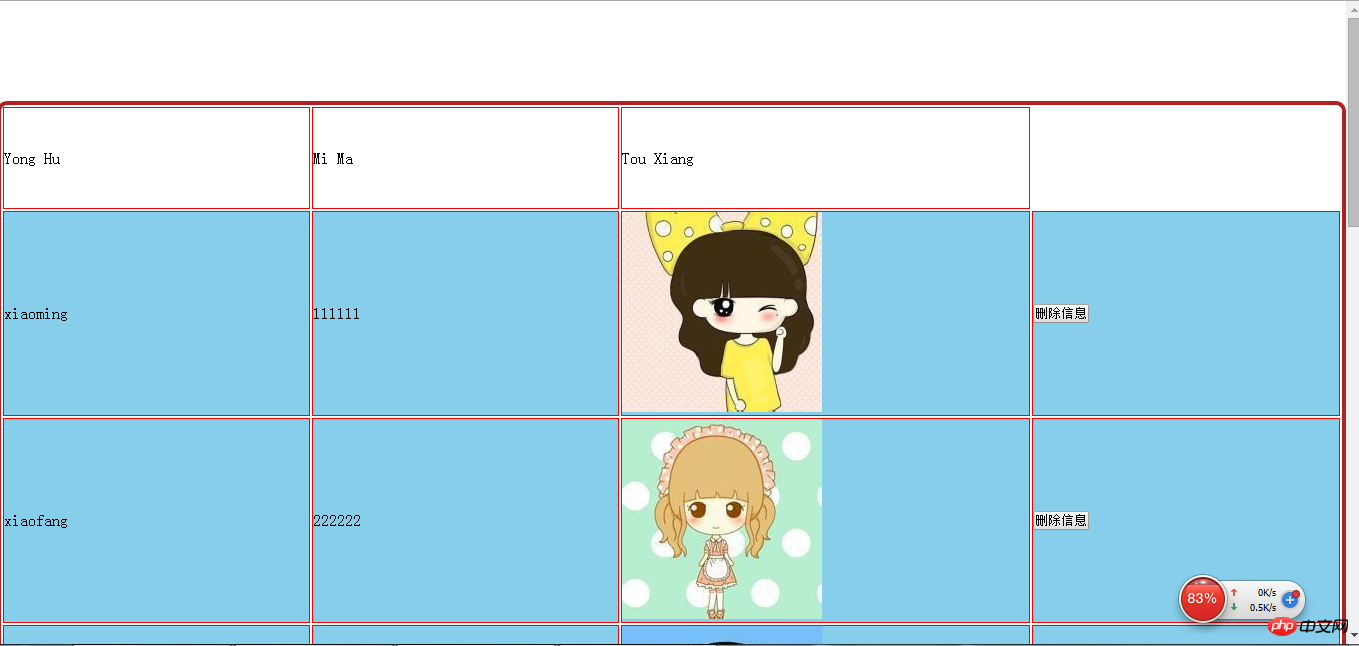
추가된 레코드를 표시하는 데 사용되는 information.html 페이지도 있습니다. 이때는 헤더만 있습니다:

2. link js 파일을 구축하기 위한 pool 모듈(dbutil.js), 여기서 구축한 것은 users_infor 테이블이고, 사용된 데이터베이스는 test입니다.
var mysql = require('mysql');
var pool = mysql.createPool({
host : 'localhost',
user : 'root',
password : 'lovo',
database:"test",
port:3306
});
exports.pool=pool;3. 데이터베이스에 연결하여 사용자 데이터(Userdao.js)를 처리(추가, 삭제, 수정 및 확인)하는 모듈을 작성합니다. 데이터베이스를 작동하는 함수의 이름은 모두 getAllUser:
입니다.var db = require("../DBUtil/dbutil.js");
//var conn = db.conn;
var mypool =db.pool;
function getAllUser(sql,arg,fun){
mypool.getConnection(function(err,conn){
conn.query(sql,arg,fun);
conn.end();
})
}
exports.getAllUser=getAllUser;4 .데이터 테이블을 추가, 삭제, 수정, 조회하는 데이터베이스 운영 모듈을 작성합니다(Userservice.js):
var dao = require("../dao/UserDao.js");함수인 등록 함수를 정의합니다. 데이터 테이블 user_infor
에 새 레코드를 추가하려면exports.regist = function(req,res){
var arg;
if (req.method == "get" || req.method == "GET") {
arg = [req.query.username, req.query.pwd, req.query.pics];
} else {
arg = [req.body.username, req.body.pwd, req.body.pics];
}
var sql = "insert into user_infor(u_name,u_pwd,u_pics) values(?,?,?)"
dao.getAllUser(sql, arg, function (err, result) {
if (err) {
console.log(err);
} else {
if (result.affectedRows>0){
res.sendfile("./static/html/information.html")
} else {
res.sendfile("./static/html/regist.html")
}
}
})
}information.html 페이지의 모든 레코드를 표시하는 함수, 즉 user_infor 테이블의 모든 내용을 조회하는 함수를 정의하세요
exports.listAll=function(req,res){
var sql = " select * from user_infor ";
dao.getAllUser(sql,function (err, result, fields) {
if (err){
console.log(err);
} else {
if (result.length>0){
res.json(result);console.log(result)
} else {
res.send("failed");
}
}
})
}
5. 물론 express와 mysql 두 모듈을 소개하고 node_module이라는 새 파일을 만들고 이 두 모듈을 포함시키는 것을 잊지 마세요.
6. 그런 다음 사용자와 상호 작용하는 js인 기본 js 파일(main.js)을 작성합니다.
var http = require("http");
var express = require("express");
var userser = require("./route/UserService.js");
var url= require("url");
var app = express();
app.use(express.cookieParser());
app.use(express.session({
secret:"123456",
name:"userLogin",
cookie:{maxAge:9999999}
}))
app.set("port",8888);
app.use(express.static(__dirname+"/static"));
app.use(express.methodOverride());
app.use(express.bodyParser());
app.post("/regist",userser.regist);
app.post("/list",userser.listAll);
http.createServer(app).listen(app.get("port"),function(){
console.log("服务启动成功!监听"+app.get("port")+"端口");
})7 다음 js 파일은 각각 다음과 같습니다. :
------등록 페이지에서 아바타를 선택하는 기능------- - ------------------------------------------------- - --
function xuanze() {
var pics=document.getElementById("pics");
var picsp = document.getElementById("login_pics");
picsp.style.display = 'block';
var img=document.getElementsByTagName("img");
var picarrs=["../img/user1.jpg",
"../img/user2.jpg",
"../img/user3.jpg",
"../img/user4.jpg",
"../img/user5.jpg",
"../img/user6.jpg",
"../img/user7.jpg",
"../img/user8.jpg",
"../img/user9.jpg",
"../img/user10.jpg",
"../img/user11.jpg",
"../img/user12.jpg",
"../img/user13.jpg",
"../img/user14.jpg",
"../img/user15.jpg",
"../img/user16.jpg",
"../img/user17.jpg",
"../img/user18.jpg",
"../img/user19.jpg",
"../img/user20.jpg",
"../img/user21.jpg",
"../img/user22.jpg",
"../img/user23.jpg",
"../img/user24.jpg"];
for(var i=0;i<picarrs.length;i++){
img[i].src=picarrs[i];
}
for(var j=0;j<img.length;j++){
img[j].onclick=function(e){
var target= e.target|| e.srcElement;
var imgroute=target.src;//此处若弹出imgroute,可以看到完全路径是http:localhost:8888/img/users20.jpg
pics.value=".."+imgroute.substr(21);/*此处要截取后面的部分才是图片的路径,前面的http:localhost:8888要省去,不是我们需要的路径,若不截取将无法识别*/
}
}
}-------------------------정보 페이지에는 기록된 모든 기능이 표시되며, 창을 열자마자 모두 표시됩니다. 로드되었습니다 ---- ------------------------------- ------
window.onload=function(){
var xmlhttpReq;
if (window.XMLHttpRequest)
xmlhttpReq=new XMLHttpRequest();
else
xmlhttpReq=new ActiveXObject("Microsoft.XMLHTTP");
var url="http://localhost:8888/list";
//初始化信息
xmlhttpReq.open("post",url,true);
//添加请求头
xmlhttpReq.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttpReq.send(null);
xmlhttpReq.onreadystatechange = function(){
if (xmlhttpReq.readyState==4 && xmlhttpReq.status==200) {
if (xmlhttpReq.responseText != "failed"){
var userinfor = document.getElementById("userinfor");
var users = eval("(" + xmlhttpReq.responseText + ")");
for (var i = 0; i < users.length; i++){
var newRow = userinfor.insertRow();
newRow.style.height = "100px";
newRow.style.backgroundColor = "skyblue";
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_name;
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_pwd;
newRow.insertCell(newRow.cells.length).innerHTML ="<img src='"+users[i].u_pics+"'>";//此处要在这个单元格里插入img元素,将提交传过来的路径指定为此img的src, 해당 img 요소가 없으면 여기에 표시된 경로는 여전히 경로이며 그림이 나타나지 않습니다.
newRow.insertCell(newRow.cells.length).innerHTML ="<input type='button' id='del' id='" + users[i].u_id + "' value='删除信息' onclick='shanchu(this)'/>";
}
} else if (xmlhttpReq.responseText == "failed") {
alert("添加新用户失败");
}
}
}
}8 그리고 가장 중요한 점은 데이터베이스에 새 user_infor 테이블을 생성할 때 user_pics 필드를 지정하여 사진이 저장되는 경로를 지정한다는 것입니다.
USE test; DROP TABLE IF EXISTS user_infor; CREATE TABLE user_infor( u_id INT PRIMARY KEY AUTO_INCREMENT, u_name CHAR(20) NOT NULL, u_pwd CHAR(20) NOT NULL, u_pics CHAR(100) NOT NULL ) INSERT INTO user_infor(u_name,u_pwd,u_pics) VALUES ('xiaoming','111111','../img/user12.jpg'), ('xiaofang','222222','../img/user13.jpg'), ('xiaozhou','333333','../img/user14.jpg')
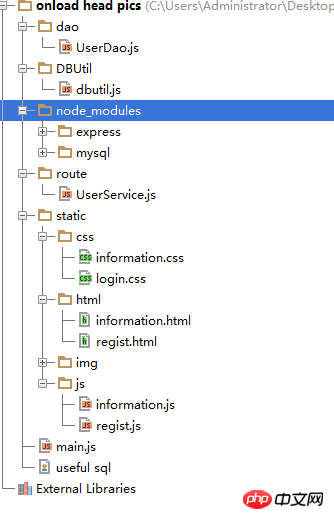
파일 저장 전체 프로젝트의 관계는 다음과 같습니다:

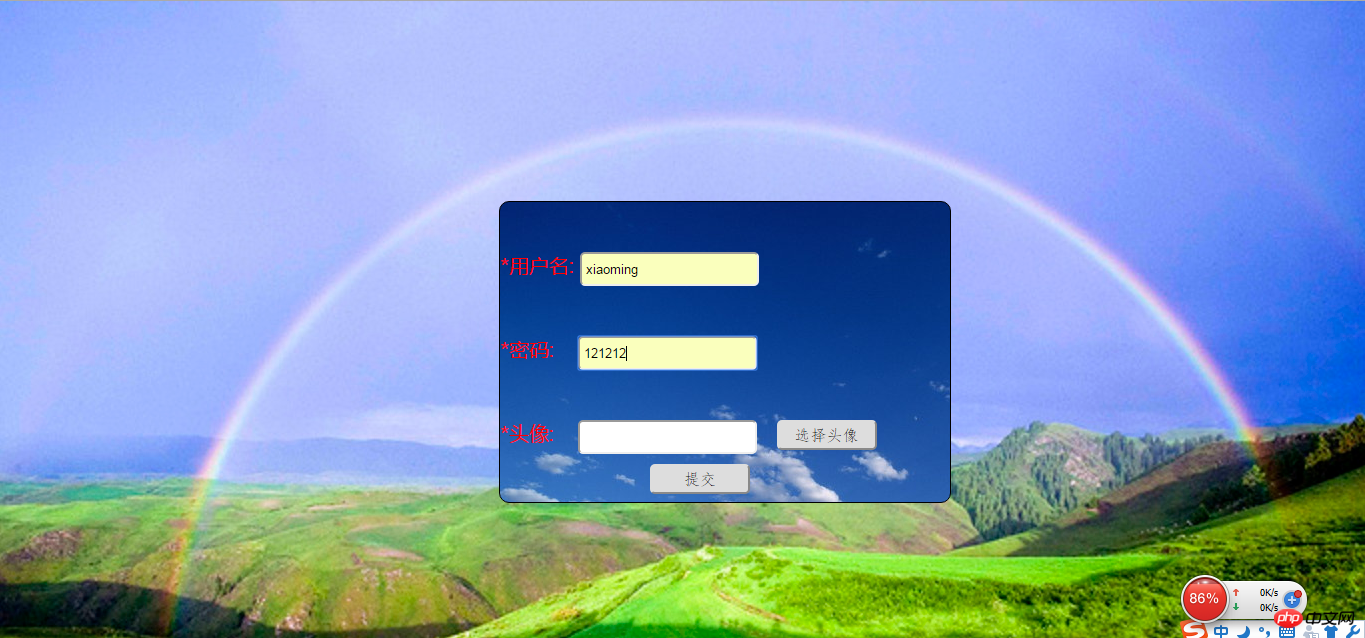
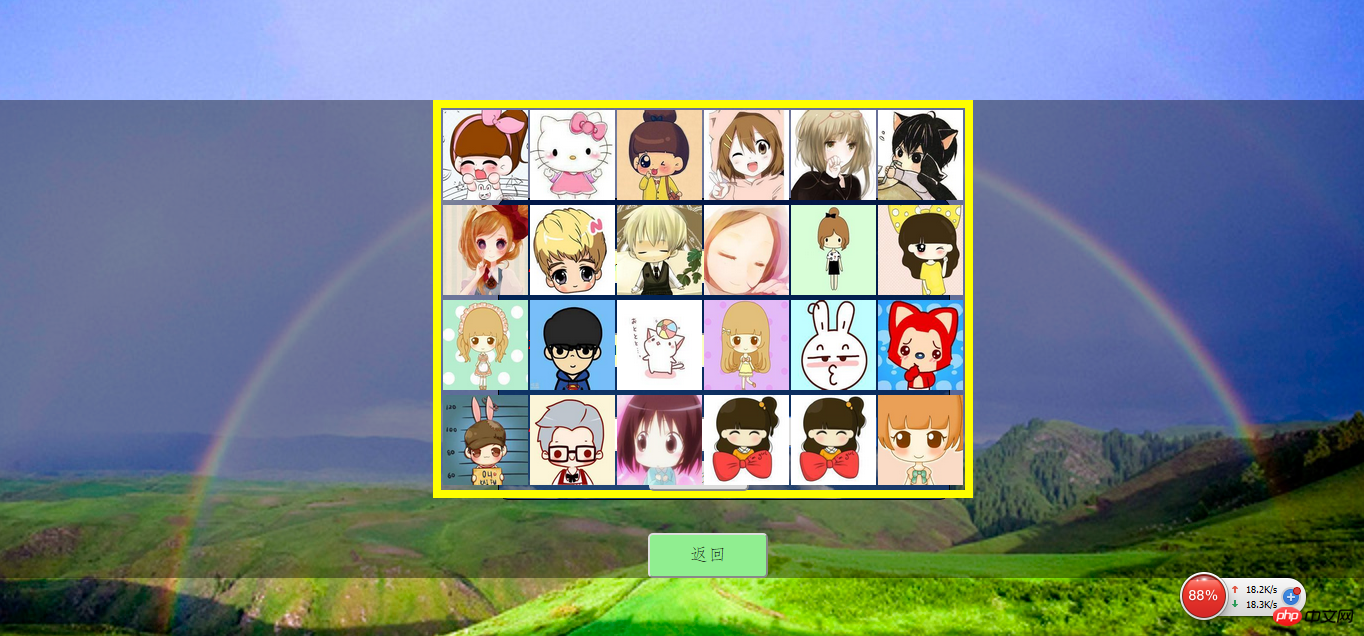
SQLyog로 데이터베이스 열기, main.js 실행, 브라우저에서 Register.html 열기, 등록 시작 및 아바타 선택:


다음을 클릭하세요. 아바타 및 반환, 아바타 이미지 경로는 다음과 같이 텍스트 텍스트 상자에 생성됩니다.

등록을 완료하려면 제출을 클릭하세요. 페이지는 여러 번 성공적으로 등록한 후 페이지로 이동합니다.

위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Ajax 요청에서 async:false와 async:true의 차이점 계산
Ajax는 mysql 데이터와 상호 작용하여 메시지 보드 기능을 생성합니다.
ajax는 json 문자열과 json에 응답합니다. 배열 예제(그림 및 텍스트 튜토리얼)
위 내용은 Ajax는 아바타를 등록하고 선택하여 업로드하는 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 Wallpaper Engine을 가족 간에 공유할 수 있나요?
Mar 18, 2024 pm 07:28 PM
Wallpaper Engine을 가족 간에 공유할 수 있나요?
Mar 18, 2024 pm 07:28 PM
배경화면은 가족 공유를 지원하지만 지원되지 않습니다. 그래도 우리에게는 해결책이 있습니다. 예를 들어, 소규모 계정으로 구매하거나 대규모 계정에서 소프트웨어와 배경화면을 먼저 다운로드한 후 소규모 계정으로 변경할 수 있습니다. 단순히 소프트웨어를 실행하는 것만으로도 문제가 없습니다. WallpaperEngine은 가족 공유가 가능합니까? 답변: Wallpaper는 현재 가족 공유 기능을 지원하지 않습니다. 1. WallpaperEngine은 가족 공유 환경에 적합하지 않은 것으로 이해됩니다. 2. 이 문제를 해결하려면 새 계정 구입을 고려하는 것이 좋습니다. 3. 또는 먼저 기본 계정에서 필요한 소프트웨어와 배경화면을 다운로드한 후 다른 계정으로 전환하세요. 4. 가볍게 클릭하여 소프트웨어를 열면 문제가 없습니다. 5. 위 웹페이지에서 속성을 보실 수 있습니다."
 월페이퍼 엔진에서 잠금 화면 배경화면을 설정하는 방법은 무엇입니까? 월페이퍼 엔진을 사용하는 방법
Mar 13, 2024 pm 08:07 PM
월페이퍼 엔진에서 잠금 화면 배경화면을 설정하는 방법은 무엇입니까? 월페이퍼 엔진을 사용하는 방법
Mar 13, 2024 pm 08:07 PM
WallpaperEngine은 데스크탑 배경화면을 설정하는 데 일반적으로 사용되는 소프트웨어입니다. 사용자는 WallpaperEngine에서 자신이 좋아하는 사진을 검색하여 데스크탑 배경화면을 생성할 수 있습니다. 또한 컴퓨터의 사진을 WallpaperEngine에 추가하여 컴퓨터 배경화면으로 설정할 수도 있습니다. wallpaperengine이 잠금 화면 배경화면을 설정하는 방법을 살펴보겠습니다. Wallpaperengine 잠금 화면 배경화면 설정 튜토리얼 1. 먼저 소프트웨어에 들어간 다음 설치된 항목을 선택하고 "배경화면 옵션 구성"을 클릭합니다. 2. 별도 설정에서 배경화면을 선택한 후, 우측 하단의 확인을 눌러주세요. 3. 그런 다음 위의 설정 및 미리보기를 클릭합니다. 4. 다음
 월페이퍼 엔진 영화를 볼 때 바이러스가 있나요?
Mar 18, 2024 pm 07:28 PM
월페이퍼 엔진 영화를 볼 때 바이러스가 있나요?
Mar 18, 2024 pm 07:28 PM
사용자는 WallpaperEngine을 사용할 때 다양한 배경화면을 다운로드할 수 있으며 동적 배경화면도 사용할 수 있습니다. 많은 사용자가 WallpaperEngine에서 비디오를 볼 때 바이러스가 있는지 알지 못하지만 비디오 파일은 바이러스로 사용될 수 없습니다. wallpaperengine에서 영화를 볼 때 바이러스가 있나요? 답변: 아니요. 1. 동영상 파일만으로는 바이러스로 사용될 수 없습니다. 2. 신뢰할 수 있는 소스에서 비디오를 다운로드하고 바이러스 감염 위험을 피하기 위해 컴퓨터 보안 조치를 유지하십시오. 3. 애플리케이션 배경화면은 apk 형식이며 apk에는 트로이 목마 바이러스가 포함될 수 있습니다. 4. WallpaperEngine 자체에는 바이러스가 없지만 Creative Workshop의 일부 응용 프로그램 배경화면에는 바이러스가 있을 수 있습니다.
 월페이퍼 엔진의 배경화면은 어느 폴더에 있나요?
Mar 19, 2024 am 08:16 AM
월페이퍼 엔진의 배경화면은 어느 폴더에 있나요?
Mar 19, 2024 am 08:16 AM
배경화면을 사용할 때 사용자는 자신이 좋아하는 다양한 배경화면을 다운로드하여 사용할 수 있습니다. 많은 사용자는 배경화면이 어느 폴더에 있는지 알지 못합니다. 사용자가 다운로드한 배경화면은 콘텐츠 폴더에 저장됩니다. 답변: 콘텐츠 폴더에 배경화면이 있는 폴더는 무엇인가요? 1. 파일 탐색기를 엽니다. 2. 왼쪽의 "내 PC"를 클릭하세요. 3. "STEAM" 폴더를 찾으세요. 4. "steamapps"를 선택하세요. 5. '워크샵'을 클릭하세요. 6. "컨텐츠" 폴더를 찾으세요.
 월페이퍼 엔진은 전력을 많이 소모하나요?
Mar 18, 2024 pm 08:30 PM
월페이퍼 엔진은 전력을 많이 소모하나요?
Mar 18, 2024 pm 08:30 PM
WallpaperEngine을 사용할 때 사용자는 컴퓨터 배경화면을 변경할 수 있습니다. 많은 사용자는 WallpaperEngine이 정적 배경화면보다 전력을 더 많이 소비한다는 사실을 모릅니다. wallpaperengine은 많은 전력을 소비합니까? 답변: 별로 많지 않습니다. 1. 동적 배경화면은 정적 배경화면보다 약간 더 많은 전력을 소비하지만 많이는 아닙니다. 2. 동적 배경 화면을 켜면 컴퓨터의 전력 소비가 증가하고 메모리 사용량이 약간 줄어듭니다. 3. 사용자는 동적 배경화면의 심각한 전력 소비에 대해 걱정할 필요가 없습니다.
 Microsoft Edge 브라우저에서 글꼴 크기를 변경하는 방법 - Microsoft Edge 브라우저에서 글꼴 크기를 변경하는 방법
Mar 04, 2024 pm 05:58 PM
Microsoft Edge 브라우저에서 글꼴 크기를 변경하는 방법 - Microsoft Edge 브라우저에서 글꼴 크기를 변경하는 방법
Mar 04, 2024 pm 05:58 PM
Microsoft Edge 브라우저에 대해 잘 모르실 것 같은데, Microsoft Edge 브라우저에서 글꼴 크기를 변경하는 방법을 알고 계시나요? 다음 글에서는 Microsoft Edge 브라우저에서 글꼴 크기를 변경하는 방법에 대해 함께 공부해 보도록 하겠습니다. 먼저 Microsoft Edge 브라우저를 찾아 두 번 클릭하여 엽니다. 바탕 화면 바로 가기, 시작 메뉴 또는 작업 표시줄에서 Microsoft Edge 브라우저를 찾아 두 번 클릭하여 열 수 있습니다. 둘째, [설정] 인터페이스를 열어 이 브라우저 인터페이스로 들어가고, 왼쪽 상단 모서리에 있는 [...] 로고를 클릭하여 [설정]을 두 번 클릭하여 설정 인터페이스를 엽니다. 다시 [외관] 인터페이스를 찾아 열고 마우스로 아래로 스크롤합니다.
 월페이퍼 엔진 구독 기록은 어디에 있나요?
Mar 18, 2024 pm 05:37 PM
월페이퍼 엔진 구독 기록은 어디에 있나요?
Mar 18, 2024 pm 05:37 PM
배경화면 구독 기록을 확인하는 방법 많은 사용자가 이 소프트웨어에 대해 많은 구독을 했지만 이러한 기록을 쿼리하는 방법을 모를 수 있습니다. 실제로는 소프트웨어의 검색 기능 영역에서만 조작하면 됩니다. 답변: wallpaperengine 구독 기록은 어디에 있나요? 1. 먼저 컴퓨터를 시작하고 배경화면 소프트웨어를 시작하세요. 2. 애플리케이션 왼쪽 상단에 있는 찾아보기 탭 아이콘을 찾아 클릭합니다. 3. "찾아보기" 인터페이스에서는 다양한 배경화면과 피드의 개요를 볼 수 있습니다. 4. 오른쪽 상단 검색창에 검색하고 싶은 키워드를 입력하세요. 5. 검색결과를 바탕으로 배경화면 구독의 출처정보를 찾아보실 수 있습니다. 6. 해당 피드를 클릭하여 웹페이지로 들어갑니다. 7. 주문
 Microsoft Edge 브라우저에 이미지가 표시되지 않으면 어떻게 해야 합니까? - Microsoft Edge 브라우저에 이미지가 표시되지 않으면 어떻게 해야 합니까?
Mar 04, 2024 pm 07:43 PM
Microsoft Edge 브라우저에 이미지가 표시되지 않으면 어떻게 해야 합니까? - Microsoft Edge 브라우저에 이미지가 표시되지 않으면 어떻게 해야 합니까?
Mar 04, 2024 pm 07:43 PM
최근 많은 친구들이 편집자에게 Microsoft Edge 브라우저에 이미지가 표시되지 않는 경우 어떻게 해야 하는지 문의했습니다. 다음으로 Microsoft Edge 브라우저에 이미지가 표시되지 않는 문제를 해결하는 방법을 알아보겠습니다. 모두에게 도움이 되기를 바랍니다. 1. 먼저 왼쪽 하단 모서리를 클릭하여 시작하고 아래 그림과 같이 "Microsoft Edge Browser"를 마우스 오른쪽 버튼으로 클릭합니다. 2. 그런 다음 아래 그림과 같이 "더보기"를 선택하고 "앱 설정"을 클릭하세요. 3. 그런 다음 아래 그림과 같이 아래로 스크롤하여 "사진"을 찾습니다. 4. 마지막으로 아래 그림과 같이 그림 아래의 스위치를 켜주세요. 위 내용은 Microsoft Edge 브라우저에 그림이 표시되지 않는 경우 수행할 작업에 대해 편집자가 제공하는 모든 내용입니다. 도움이 되기를 바랍니다.




