이번에는 Vue Axios 제작 환경과 릴리스 환경 간의 서로 다른 인터페이스 주소를 구성하는 단계에 대해 자세히 설명하겠습니다. Vue Axios 제작 환경과 릴리스 환경 간의 서로 다른 인터페이스 구성 시 주의사항은 무엇인가요? 실제 사례는 다음과 같습니다. 살펴보겠습니다.
이 프로젝트는 데이터 요청을 위한 Axios를 도입한 vue-cliframework로 구축한 프로젝트입니다. 다른 인터페이스 주소를 구성합니다. (먼저 axios가 통합되었는지 확인하세요. axios 통합에 대해 궁금한 점이 있으면 axios에 대한 vue-cli 소개를 참조하세요.) 작업은 다음과 같습니다
1. 다른 인터페이스 설정 찾기
/config/dev.env.js
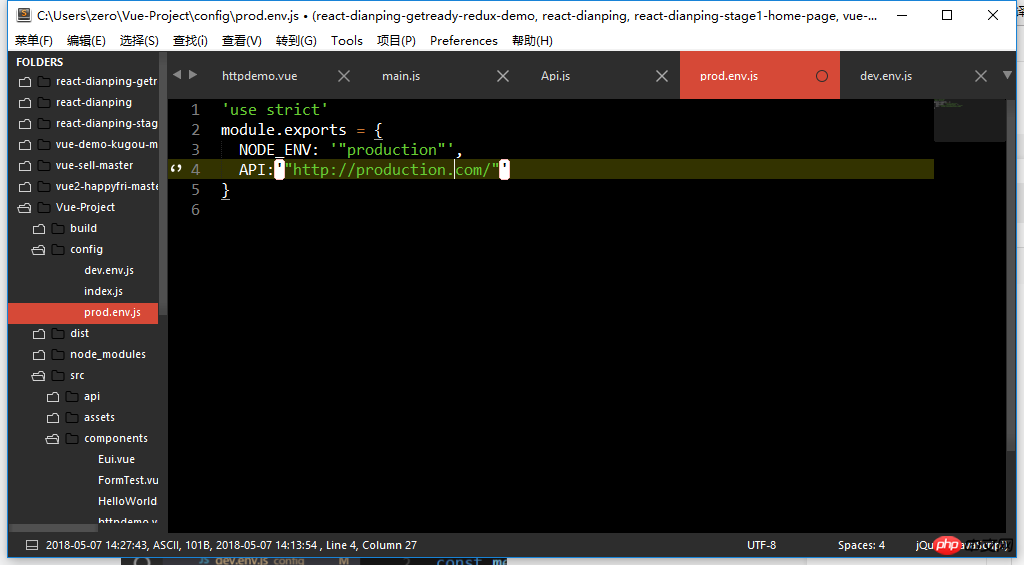
/config/prod.env.js
에 다음 파일을 추가한 후 인터페이스 주소 도메인 이름 구성을 추가합니다. 추가된 파일 내용은 다음과 같습니다


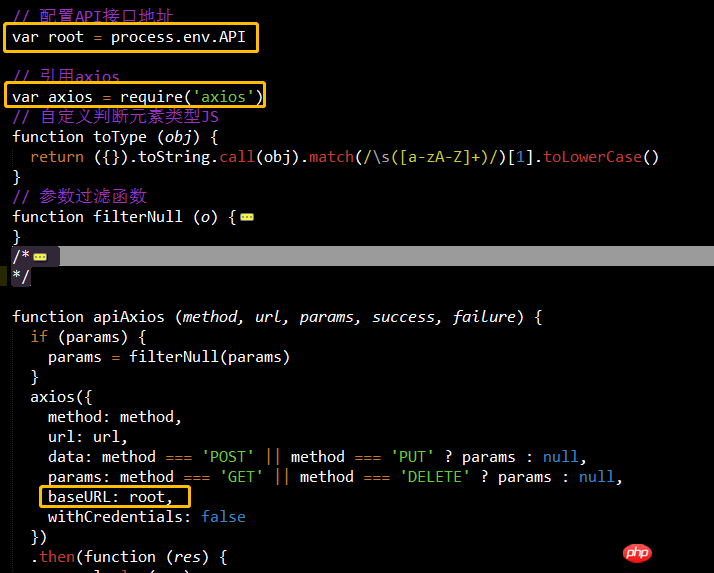
두 번째, 다시 패키지된 axios 파일(api/api.js)에서 구성된 인터페이스 주소를 baseURL로 인터페이스 경로

자세한 api.js 파일에 연결합니다. 다음 코드를 참고하여 회사 프로젝트 팀의 코딩 습관에 맞게 조정하세요
// 配置API接口地址
var root = process.env.API
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' ? params : null,
params: method === 'GET' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
console.log(res);
return;
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
return
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
}
}3. main.js를 수정하고 자신이 리패키징한 axios 파일(api/api.js)을 도입하세요. 아래와 같이

넷째, 페이지에서 호출해서 적용되는지 테스트해 보세요. 개발 환경을 조정한 후, 빌드 후에도 공식 환경이 적용되는지 확인하세요.
직접 호출해 보세요. the ajax request
export default {
created(){
this.$http.post('Web/test',null, res => {
console.log(res)
})
}
}읽어보셨을 거라 믿습니다. 이 글의 경우 방법을 마스터하셨으니 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 글을 주목해 주세요!
추천 자료:
JS가 로컬 카메라 기능을 호출하는 단계에 대한 자세한 설명
JS가 객체 속성별로 정렬되는 json 객체 배열을 구현하는 단계에 대한 자세한 설명
위 내용은 Vue Axios 프로덕션 환경 및 릴리스 환경에서 다양한 인터페이스 주소를 구성하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!