이번에는 mpvue 애플릿의 마크다운 적용을 구현하는 방법을 보여 드리겠습니다. mpvue 애플릿의 마크다운 구현을 위한 Notes는 무엇입니까?
Meituan-Dianping은 최근 Vue.js를 사용하여 소규모 프로그램을 개발하기 위한 프런트 엔드 프레임워크인 mpvue 소스를 오픈했습니다. 이 프레임워크를 사용하여 개발자는 완전한 Vue.js 개발 경험을 얻는 동시에 H5 및 미니 프로그램에 대한 코드 재사용 기능을 제공합니다. H5 프로젝트를 작은 프로그램으로 변환하고 싶거나, 작은 프로그램을 개발하여 H5로 변환하고 싶다면 mpvue가 매우 적합한 솔루션이 될 것입니다.
mpvue의 핵심 목표는 개발 효율성을 높이고 개발 경험을 향상시키는 것입니다. 이 프레임워크를 사용하는 개발자는 미니 프로그램 개발 사양에 대한 사전 이해와 Vue.js의 기본 구문에 익숙해지면 됩니다. 프레임워크는 완전한 Vue.js 개발 경험을 제공합니다. 개발자는 Vue.js 코드를 작성하고 mpvue는 이를 작은 프로그램으로 구문 분석하고 변환하여 올바르게 실행되는지 확인합니다. 또한 프레임워크는 vue-cli 도구를 통해 개발자에게 빠른 시작 샘플 코드를 제공합니다. 개발자는 실행 가능한 프로젝트를 얻으려면 간단한 명령만 실행하면 됩니다.
메인 기능 : ain Thorough Component 개발 기능 : Code Complete Vue.js 개발 경험 향상 vuex 데이터 관리 솔루션 : 복잡한 애플리케이션 구축에 편리합니다. 빠른 웹 팩 빌드 메커니즘: 사용자 정의 빌드 전략, 개발 단계 중 hotReload
- npm 외부 종속성 사용 지원
- Vue.js 명령줄 도구 vue-cli를 사용하여 프로젝트를 빠르게
초기화
-
H5 코드 변환 및 컴파일 미니 프로그램 대상 코드가 되는 기능
-
Vue 코드
미니 프로그램 코드
미니 프로그램 개발 사양에 따라 작성된 뷰 레이어
뷰 레이어
template
-
configuration
라이프 사이클- 함수, 관련 데이터 업데이트 호출
Vue.js 데이터를 미니 프로그램에 매핑합니다. 프로그램 데이터 모델
- 을 기반으로 다음 메커니즘이 첨부됩니다.
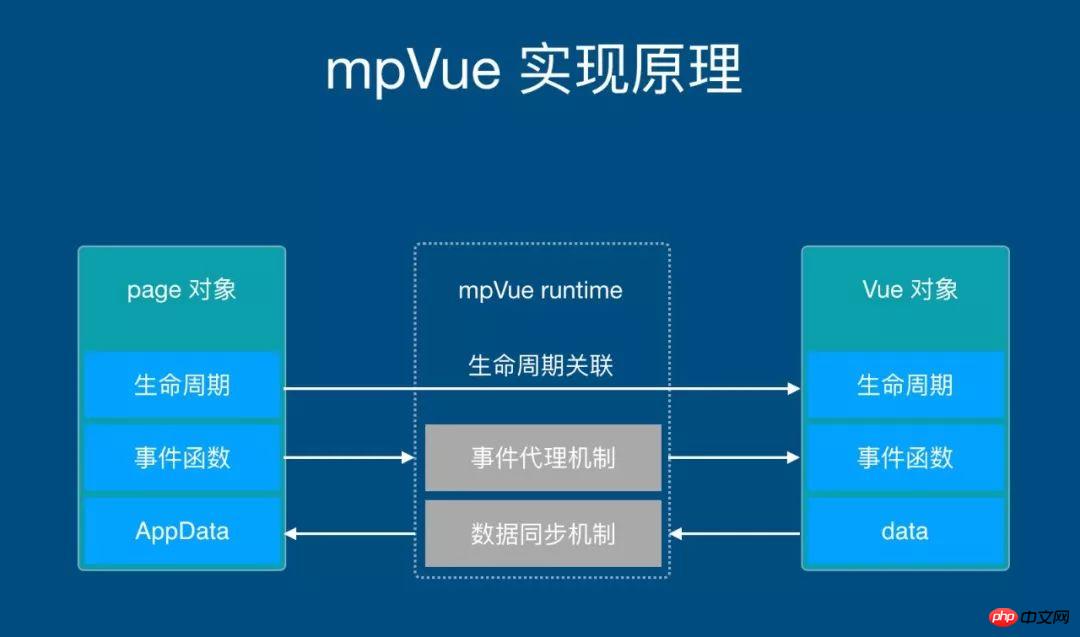
Vue.js 인스턴스는 미니 프로그램 페이지 인스턴스
미니 프로그램과 연결됩니다. 프로그램과 Vue.js 라이프 사이클은 미니 프로그램과 Vue.js 라이프 사이클 사이의 매핑 관계를 설정할 수 있는 매핑 관계를 설정합니다. Vue.js 라이프 사이클은 프로그램 라이프 사이클에서 시작됩니다
- 미니 프로그램 이벤트는 프록시 메커니즘을 설정하고 해당 Vue.js 구성 요소 이벤트 응답은 이벤트 프록시 기능에서 트리거됩니다
mpvue 프레임워크가 이미 비즈니스 프로젝트에 포함되어 연습 및 검증되었으며 현재 진행 중입니다. Meituan-Dianping 내에서 널리 사용됩니다. mpvue는 Vue.js 소스 코드를 기반으로 한 보조 개발로, Vue.js 버전 업그레이드를 따르는 기능을 유지하면서 미니 프로그램 플랫폼의 구현을 추가합니다.
미니 프로그램을 개발해 본 사람이라면 누구나 미니 프로그램이 DOM에 직접 삽입하는 것을 지원하지 않는다는 사실을 알고 있을 것이라 믿습니다. 따라서 마크다운 데이터를 얻어 렌더링해야 할 때 문제가 발생할 것입니다.
- Encapsulated mpvue-wemark address그래서 github에는 소규모 프로그램을 위한 성숙한 마크다운 렌더링 솔루션이 많이 있지만, 이전에 mpvue를 작성할 때 wxml 및 vue는 호환되지 않으므로 mpvue를 조정해야 합니다. 여기서는 wemark 라이브러리를 선택합니다.
- 주로 수행되는 몇 가지 단계: 1. Reliable.js를 ES 버전으로 다시 패키징합니다. mpvue의 기본 스캐폴딩은 wepack2이며 es commonjs의 혼합 사용을 지원하지 않습니다. 2. wxml 및 미니 프로그램 js 레이어의 작성 방법을 호환합니다. vue와 호환되지 않습니다. 데모는 다음과 같습니다
<template>
<p>
<wemark :mdData='mdData'/>
</p>
</template>
<script>
import wemark from "mpvue-wemark";
export default {
data() {
return {
mdData: ''
};
},
components: {
wemark
},
mounted() {
this.mdData = "## hello, world";
}
};
</script>로그인 후 복사
- 이렇게 하면 mpvue 애플릿에서 마크다운 콘텐츠를 렌더링할 수 있습니다.이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 콘텐츠를 보려면 주목해 주세요. 기타 관련 기사는 PHP 중국어 웹사이트에 있습니다!
추천 도서:
JS 누적, 반복, 소모, 재귀 등 일반적인 알고리즘 사용 요약
React 패밀리 버킷 환경 구축 코드 분석
위 내용은 mpvue 애플릿의 마크다운 적응을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 뷰 레이어
뷰 레이어