pushState, replacementState, onpopstate는 Ajax 페이지의 정방향 및 역방향 새로 고침을 실현합니다.
이 기사에서는 Ajax 페이지의 정방향 및 역방향 새로 고침을 구현하기 위해 주로 pushState, replacementState 및 onpopstate를 소개합니다. 이는 매우 훌륭하고 필요한 친구가 참조할 수 있습니다.
Ajax를 사용하면 데이터를 비동기적으로 얻을 수 있습니다. 페이지를 효율적으로 렌더링할 수 있습니다.
그러나 다음과 같은 문제도 있습니다.
페이지를 새로 고치면 페이지가 초기 상태가 됩니다.
브라우저의 앞으로 및 뒤로 기능이 유효하지 않습니다.
검색 엔진 크롤러에게 적합하지 않습니다
1,
이전에는 문제를 해결하기 위해 브라우저의 해시 앵커 포인트가 사용되었습니다.
서로 다른 해시가 페이지의 서로 다른 부분을 표시하여 잘못된 페이지 새로 고침 데이터 문제를 해결할 수 있습니다.
그런 다음 다음을 통해 해시 앵커 포인트의 변경을 모니터링합니다. onhashchange 이벤트, 수동으로 정방향 및 역방향 작업 수행, 브라우저 지원

2,
그런 다음 hashbang 기술이 나타났습니다. 즉, 위의 문제를 해결하기 위해 URL 뒤에 #!/myPath 표시를 추가하는 것입니다
페이지 정의 단일 페이지 애플리케이션에서 흔히 볼 수 있는 경로 부분을 통해(이미 Angular에 캡슐화되어 있음) 하지만 실제로는 Google만이 이 경로를 크롤링하는 것을 지원하는 것 같습니다.
3,
HTML5의 새로운 기능은 pushState와 replacementState의 두 가지 새로운 기록 방법과 onpopstate 창 이벤트를 통해 위의 세 가지 문제를 해결하는 데 도움이 되었습니다. , HTML5의 새로운 기능이기 때문에 이전 브라우저에서는 잘 지원되지 않습니다. 호환성을 위해 해시뱅 방식을 사용하는 것이 좋습니다
이 글에서는 주로 pushState에 대해 이야기합니다. 이러한 새로운 기능은
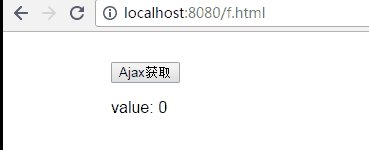
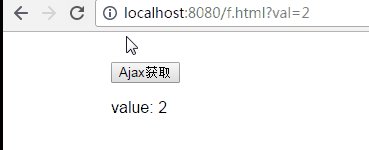
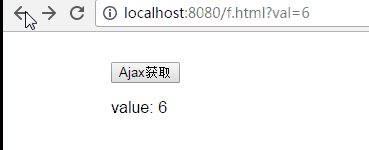
글이 너무 지루합니다. 먼저 아이콘을 보고 클릭하여 느껴보세요
 이 밤나무의 목적은 다음과 같습니다. 초기 값은 0이고 값은 비동기 요청을 통해 자동으로 증가하며 앞으로 또는 뒤로 이동하고 새로 고칠 수 있습니다. 그리고 새 URL을 연 후에 해당 데이터를 얻을 수도 있습니다
이 밤나무의 목적은 다음과 같습니다. 초기 값은 0이고 값은 비동기 요청을 통해 자동으로 증가하며 앞으로 또는 뒤로 이동하고 새로 고칠 수 있습니다. 그리고 새 URL을 연 후에 해당 데이터를 얻을 수도 있습니다
history.pushState(state, title, url) history.replaceState(state, title, url)
상태는 일부 데이터를 저장하도록 사용자 정의할 수 있는 json 개체입니다. 제목은 이 URL에 해당하는 레이블 제목입니다(그러나 브라우저는 무시하는 것 같습니다). 이 매개변수)
url은 특정 페이지의 태그 URL입니다(작업은 변경만 됩니다. 주소 표시줄의 URL은 즉시 로드되지 않습니다. 간단히 ?w=a, ajaxPage.html/w=a, &w 표시하면 됩니다. =a. 그냥 값을 가져올 때 비교해 보세요.)
replaceState pushState와의 차이점은 전자는 현재 값을 직접 바꾸는 반면 후자는 값을 스택에 푸시한다는 점입니다
window.onpopstate 이벤트가 발생하면 위 메소드의 첫 번째 json 객체는 History.state
구현 부분
HTML
<p class="push-state-test"> <input type="button" id="ajax-test-btn" value="Ajax获取"> <p>value: <span id="ajax-test-val">0</span></p> </p>
JS
var $val = $('#ajax-test-val'),
// 获取当前页面的标记
m = window.location.search.match(/\?val=(\d+)/);
// 新进入页面,通过url中的标记初始化数据
if (m) {
increaseVal(m[1] - 1);
}
// 请求
function increaseVal(val) {
$.post('ajax-test.php', {
val: val
}, function(newVal) {
$val.text(newVal);
// 存储相关值至对象中
var state = {
val: newVal,
title: 'title-' + newVal,
url: '?val=' + newVal
}
// 将相关值压入history栈中
window.history.pushState && window.history.pushState(state, state.title, state.url);
});
}
$('#ajax-test-btn').click(function() {
increaseVal(parseInt($val.text(), 10));
});
// 浏览器的前进后退,触发popstate事件
window.onpopstate = function() {
var state = window.history.state;
console.log(state)
// 直接将值取出,或再次发个ajax请求
$val.text(state.val);
window.history.replaceState && window.history.replaceState(state, state.title, state.url);
};PHP
<?php $val = $_REQUEST['val']; echo $val + 1; ?>
을 통해 얻을 수 있습니다. 여기에서 다양한 ajax 결과 페이지는 ?val=num으로 표시됩니다.
팁:
pushState를 사용한 후 앞뒤로 이동할 때 popstate 이벤트가 발생하고 해당 json 객체를 얻습니다.
json 객체의 데이터를 사용자 정의할 수 있습니다
간단히 저장할 수 있습니다. 관련 태그를 보낸 다음 요청을 보내거나 태그 페이지에 해당하는 결과를 직접 저장하세요
뒤로 작업으로 주소 표시줄 URL을 가져옵니다. 업데이트되고 비동기 데이터도 업데이트되었습니다
페이지를 새로 고치거나 새 페이지를 열려면 페이지에서는 URL의 태그에 따라 데이터를 요청해야 합니다
기억해야 할 것은 브라우저가 URL의 이 부분에 해당하는 태그를 자동으로 로드하지 않는다는 것입니다. 우리는 이 비동기 콘텐츠 페이지를 가져와야 합니다
위의 내용은 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
AJAX 요청 대기열 구현ajax를 사용하여 양식을 비동기적으로 제출하는 여러 방법 요약배열이 포함된 AJAX 요청 문제를 해결하는 방법위 내용은 pushState, replacementState, onpopstate는 Ajax 페이지의 정방향 및 역방향 새로 고침을 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다




