vue2.0에서 입력 상자의 실시간 검색 및 업데이트를 구현하는 단계에 대한 자세한 설명
이번에는 vue2.0에서 입력 상자의 실시간 검색 및 업데이트를 구현하는 단계에 대해 자세히 설명합니다. 입력 상자는 다음과 같습니다. 실제 사례를 살펴보겠습니다. 최근 vue2.0 프로젝트를 진행하다가 모바일 단말기 실시간 검색을 접하게 되었습니다
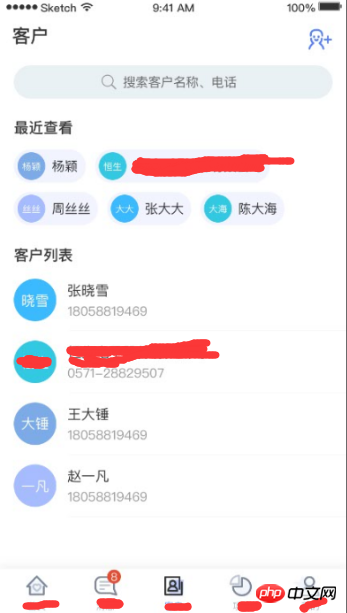
Search목록 업데이트 효과 사용자가 검색창에 고객의 전화번호나 이름을 입력하면 고객 목록이 나옵니다. 이에 따라 콘텐츠가 업데이트됩니다. 아래 그림을 보세요~·
 html
html
<input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus v-on:input ="inputFunc">

v-on:input ="inputFunc" 를 사용하여 변경 사항을 모니터링하세요. 입력 상자의 값 내용. 내용이 업데이트되면 inputFunc가 Function~~ js: v-on:input ="inputFunc" 来监听input框value内容的变化,如果内容更新会调用inputFunc函数~~
js:

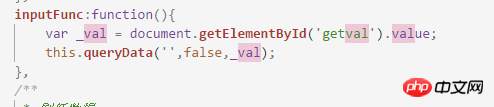
在vue的method方法中写下inpuFunc函数,获取input框的value值然后传给渲染客户列表的这个函数queryData();
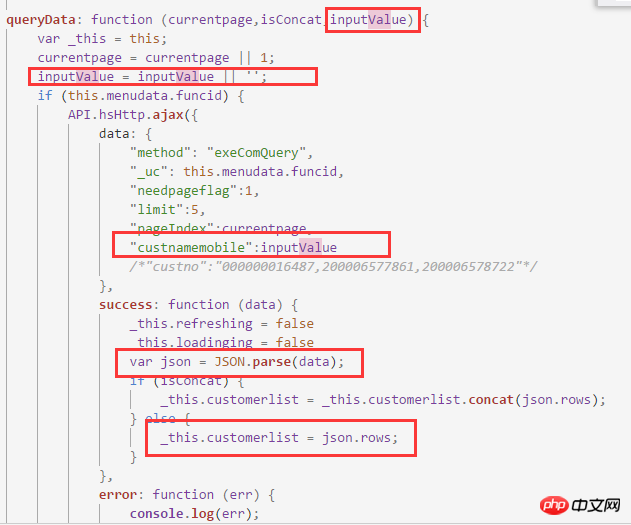
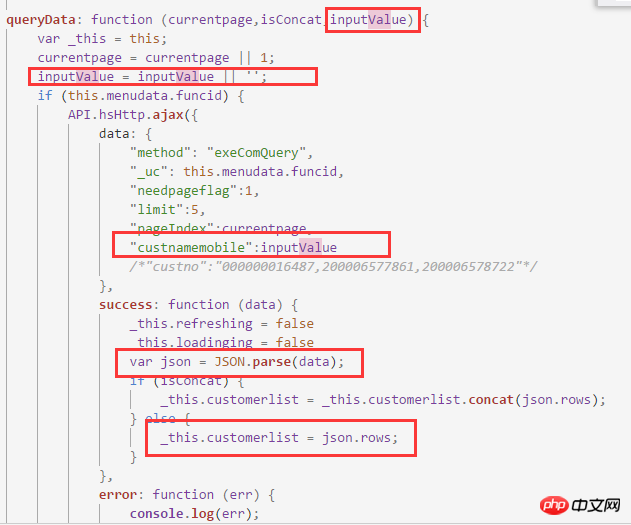
这里的第二个参数穿的false是因为queryData()会做一个数据请求,然后把匹配的数据在渲染出来,
这里面数据请求成功后,我们通过isConcat(是否拼接数组)参数控制,这个请求过来的数据是拼接在原来的customerlist数组内还是直接替换customerlist数组里面的数据,
所以因为这个时候展示的数据是匹配出来的,所以需要替换数组里面的数据,所以这个时候函数的参数isConcat=false

 in vue 메소드 메소드에 inpuFunc 함수를 작성하고, 입력 상자의 값을 가져와 고객 목록을 렌더링하는 함수에 전달합니다.
in vue 메소드 메소드에 inpuFunc 함수를 작성하고, 입력 상자의 값을 가져와 고객 목록을 렌더링하는 함수에 전달합니다. queryData() ;
여기서 두 번째 매개변수는 false입니다. 왜냐하면 queryData()가 데이터 요청을 한 다음 일치하는 데이터를 렌더링하기 때문입니다.
데이터 요청이 성공한 후 isConcat을 통해 제어합니다(배열 연결 여부). ) 매개변수는 요청된 데이터가 원래의 고객 목록 배열에 스플라이싱되는지 여부를 고객 목록 배열에 있는 데이터를 직접 교체하고,
그래서 이때 표시되는 데이터가 일치하므로 배열에 있는 데이터를 교체해야 하며, 그래서 이번에는 함수 매개변수 
isConcat=false
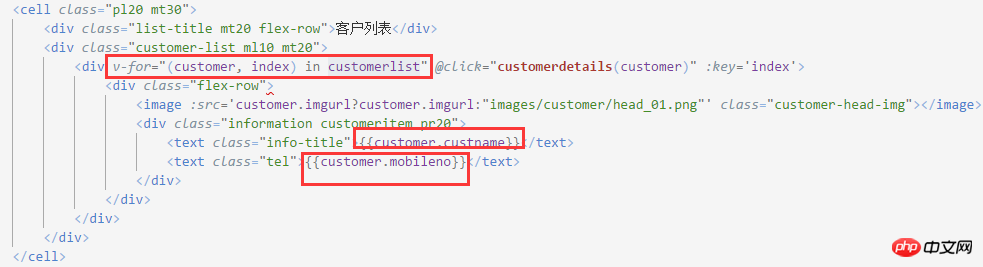
 참고 : 이 고객 목록 렌더링의 구조와 데이터 구조에 대해 간략하게 살펴보겠습니다.
참고 : 이 고객 목록 렌더링의 구조와 데이터 구조에 대해 간략하게 살펴보겠습니다.
: 
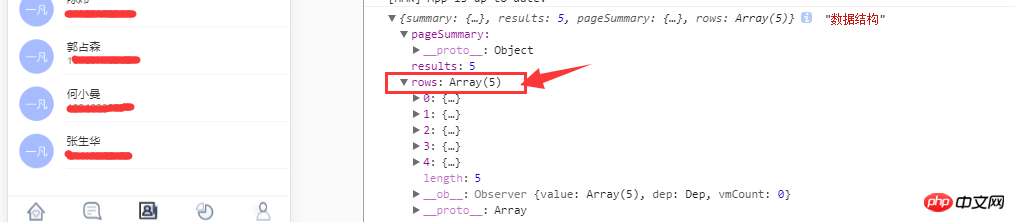
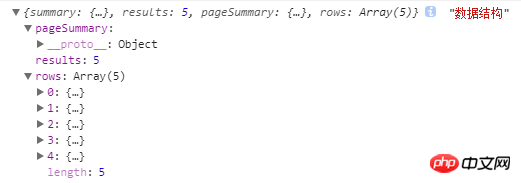
데이터 구조:
여기서 행은 배열이므로 concat 함수를 사용하세요. js에서는 배열을 데이터에 연결합니다. 이는 데이터를 연결하여 새 데이터와 이전 데이터를 병합하는 것을 의미합니다.이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 vue2.0에서 입력 상자의 실시간 검색 및 업데이트를 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 Java와 WebSocket의 결합: 실시간 비디오 스트리밍을 달성하는 방법
Dec 17, 2023 pm 05:50 PM
Java와 WebSocket의 결합: 실시간 비디오 스트리밍을 달성하는 방법
Dec 17, 2023 pm 05:50 PM
인터넷 기술의 지속적인 발전으로 실시간 비디오 스트리밍은 인터넷 분야에서 중요한 응용 분야가 되었습니다. 실시간 비디오 스트리밍을 구현하기 위한 핵심 기술에는 WebSocket 및 Java가 포함됩니다. 이 기사에서는 WebSocket 및 Java를 사용하여 실시간 비디오 스트리밍 재생을 구현하는 방법을 소개하고 관련 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결에서 전이중 통신을 위한 프로토콜입니다.
 JavaScript 기반 실시간 번역 도구 구축
Aug 09, 2023 pm 07:22 PM
JavaScript 기반 실시간 번역 도구 구축
Aug 09, 2023 pm 07:22 PM
JavaScript 기반의 실시간 번역 도구 구축 서문 세계화에 대한 요구가 증가하고 국경 간 교류 및 교환이 빈번하게 발생함에 따라 실시간 번역 도구는 매우 중요한 응용 프로그램이 되었습니다. JavaScript와 일부 기존 API를 활용하여 간단하지만 유용한 실시간 번역 도구를 구축할 수 있습니다. 이 기사에서는 JavaScript를 기반으로 이 기능을 구현하는 방법을 코드 예제와 함께 소개합니다. 구현 단계 1단계: HTML 구조 생성 먼저 간단한 HTML을 생성해야 합니다.
 C++를 사용하여 임베디드 시스템의 실시간 오디오 및 비디오 처리 기능 구현
Aug 27, 2023 pm 03:22 PM
C++를 사용하여 임베디드 시스템의 실시간 오디오 및 비디오 처리 기능 구현
Aug 27, 2023 pm 03:22 PM
C++를 활용하여 임베디드 시스템의 실시간 오디오 및 비디오 처리 기능 구현 임베디드 시스템의 적용 범위는 점점 더 광범위해지고 있으며, 특히 수요가 증가하는 오디오 및 비디오 처리 분야에서 더욱 그렇습니다. 이러한 요구에 직면하여 C++ 언어를 사용하여 임베디드 시스템의 실시간 오디오 및 비디오 처리 기능을 구현하는 것이 일반적인 선택이 되었습니다. 이 기사에서는 C++ 언어를 사용하여 임베디드 시스템의 실시간 오디오 및 비디오 처리 기능을 개발하는 방법을 소개하고 해당 코드 예제를 제공합니다. 실시간 오디오 및 비디오 처리 기능을 구현하려면 먼저 오디오 및 비디오 처리의 기본 프로세스를 이해해야 합니다. 일반적으로 오디오와 비디오는
 Windows 11에서 실시간 캡션을 즉시 켜는 방법
Jun 27, 2023 am 08:33 AM
Windows 11에서 실시간 캡션을 즉시 켜는 방법
Jun 27, 2023 am 08:33 AM
Windows 11에서 실시간 자막을 즉시 켜는 방법 1. 키보드에서 Ctrl+L을 누릅니다. 2. 동의를 클릭합니다. 3. 영어(미국)로 자막을 추가할 준비가 되었다는 팝업이 나타납니다(기본 언어에 따라 다름) 4. 추가로, 톱니바퀴 버튼을 클릭하면 욕설을 필터링할 수 있나요? 선호? 필터링 욕 관련 기사 Windows Server에서 활성화 오류 코드 0xc004f069를 수정하는 방법 Windows의 활성화 프로세스가 갑자기 바뀌어 이 오류 코드 0xc004f069가 포함된 오류 메시지를 표시하는 경우가 있습니다. 활성화 프로세스가 온라인으로 진행되더라도 Windows Server를 실행하는 일부 이전 시스템에서 이 문제가 발생할 수 있습니다. 이러한 예비 점검을 통과하고, 점검에 통과하지 못한 경우
 iPhone의 Apple TV 앱에서 실시간 활동을 비활성화하는 방법
Jun 29, 2023 pm 01:50 PM
iPhone의 Apple TV 앱에서 실시간 활동을 비활성화하는 방법
Jun 29, 2023 pm 01:50 PM
라이브 이벤트는 다가오는 주문, 스포츠 게임 등을 확인할 수 있는 좋은 방법입니다. 이 새로운 알림 방법은 iOS 16 출시와 함께 처음 도입되었으며 iPhone에 알림이 전달되는 방식을 개선하도록 설계되었습니다. 실시간 데이터를 제공하는 모든 애플리케이션은 실시간 활동을 활용할 수 있으며 보류 중인 주문, 진행 중인 경기의 점수, 날씨 데이터, 다가오는 라이브 방송 등을 추적하는 데 널리 사용됩니다. 실시간 활동은 대기 모드에서도 알림 센터에 항상 표시됩니다(대기 모드를 활성화하고 iPhone이 도킹된 경우). 그러나 중단 없는 경험을 위해 Apple TV를 사용할 때 실시간 활동을 비활성화할 수 있습니다. iPhone에서 수행하는 방법은 다음과 같습니다. Apple TV를 비활성화하는 방법
 JavaScript 기반의 실시간 채팅방 구축
Aug 10, 2023 pm 11:18 PM
JavaScript 기반의 실시간 채팅방 구축
Aug 10, 2023 pm 11:18 PM
JavaScript 기반 실시간 채팅방 구축 인터넷의 급속한 발전으로 사람들은 인스턴트 메시징과 실시간 대화 경험에 점점 더 많은 관심을 기울이고 있습니다. 일반적인 인스턴트 메시징 도구인 실시간 채팅방은 개인과 기업 모두에게 매우 중요합니다. 이 글에서는 JavaScript를 사용하여 간단한 실시간 채팅방을 구축하는 방법을 소개하고 해당 코드 예제를 제공합니다. 먼저 채팅방의 UI 인터페이스로 프런트 엔드 페이지가 필요합니다. 다음은 간단한 HTML 구조의 예입니다: <!DOCTYPE
 JavaScript를 기반으로 실시간 주식 시세 표시 구축
Aug 08, 2023 am 08:03 AM
JavaScript를 기반으로 실시간 주식 시세 표시 구축
Aug 08, 2023 am 08:03 AM
JavaScript 기반 실시간 주식 시세 표시 구축 소개: 금융 시장의 지속적인 발전으로 인해 실시간 주식 시세 표시는 투자자와 거래자에게 점점 더 중요해지고 있습니다. 현대의 거래 플랫폼에서는 실시간 주가 표시 기능을 제공하는 것이 필수적입니다. 이 기사에서는 JavaScript 및 일부 관련 기술을 사용하여 간단한 실시간 주식 시세 표시 애플리케이션을 구축하는 방법을 소개합니다. 준비 작업 시작하기 전에 다음 작업을 준비해야 합니다: HTML 및 CSS 기반 웹 페이지 프레임워크
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리




