vue 프로젝트가 패키징되어 서버로 전송됩니다.
이번에는 Vue 프로젝트를 패키징하여 서버로 보낼 때의 주의 사항을 알려드리겠습니다. 다음은 실제 사례입니다.
vue 프로젝트를 완료한 후, 우리는 프로젝트를 온라인으로 패키징하고 서버에 올리는 방법에 직면하게 됩니다. 저는 vue-cli(simple) 스캐폴딩을 사용하고 있기 때문에 프로젝트를 패키징하고 tomcat에 올려놓는 방법에 대해 이야기하겠습니다.
vue-cli(간단한 스캐폴딩이 아님)라면 이 글이 도움이 될 것입니다. 주소 링크: vue-cli 패키징 및 실행 방법
먼저 프로세스 중에 발생한 문제를 설명하겠습니다.
1 패키징 후 dist 폴더와 index.html을 브라우저에서 액세스하면 공백이 나타납니다. 공백이 나타납니다. 페이지, f12는 404를 프롬프트합니다.
2. 패키지된 정적 리소스는 모두 절대 경로이며 역시 404인 프로젝트로 가져올 수 없습니다.
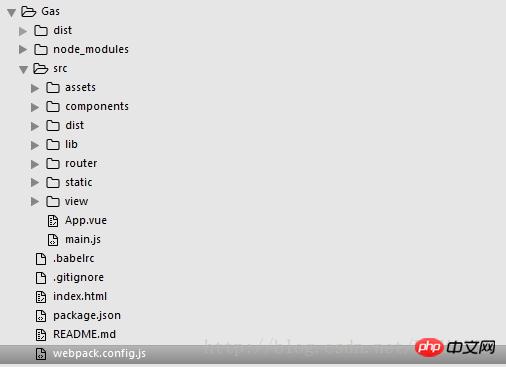
1. 프로젝트 디렉토리 구조

패키징되어 있어서 dist 폴더가 있고 패키징 방법은 npm run build입니다.
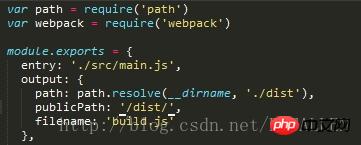
2. webpack.config.js

여기서 가장 중요한 것은 아래에서 언급할 publicPath이기 때문에 이는 작은 부분일 뿐입니다. 이는 정적 리소스 404를 도입할 수 없는 문제를 해결할 수 있습니다. .
3. npm 실행 패키지 파일.
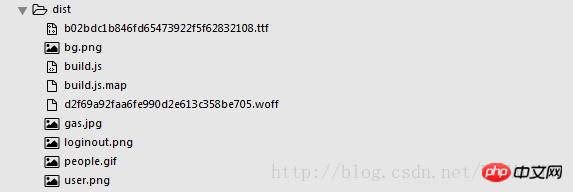
npm run build는 패키징 후 dist 폴더를 생성합니다. 그 안에 있는 디렉터리는 다음과 같습니다.

웹팩 패키징 도구의 원리가 명확하지 않아 어떤 폴더를 생성해야 할지 모르겠습니다. 이것이 여기에 있는 방법입니다. index.html이 이 js 파일을 가져오기 때문에 주로 기본 build.js입니다. ElementUI에서 생성된 일부 pictures 파일과 ttf 및 woff도 있습니다.
4. 서버에 넣는 방법.
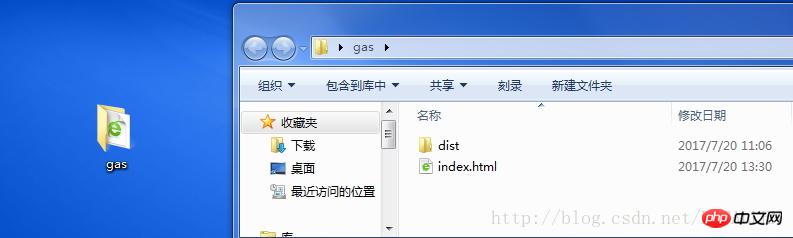
다음 단계는 생성된 dist 폴더와 index.html 파일을 서버에 넣는 것인데, 이 두 개만 필요합니다. 먼저 두 파일을 같은 폴더에 넣었습니다. 이름은 gas(어떤 것이든)였습니다.

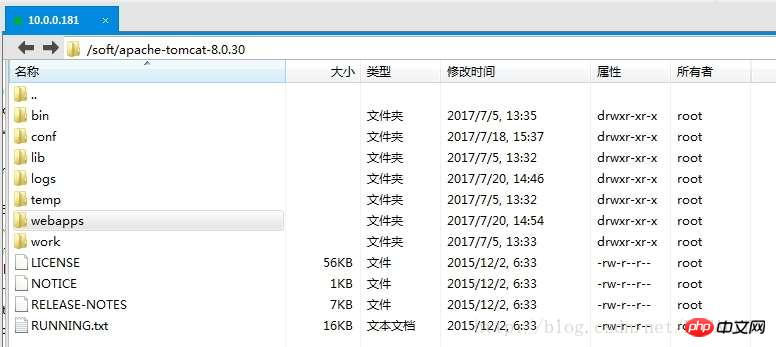
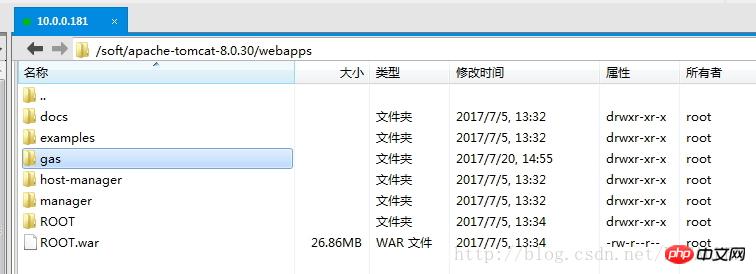
폴더를 tomcat에 넣고 저는 그 폴더를 tomcat의 webapps 폴더 디렉토리에 넣었습니다:


ok 배포가 완료된 후 tomcat을 시작하면 빈 페이지가 표시되는 것을 볼 수 있습니다. 일부 정적 리소스는 404입니다.
5. 빈 페이지 및 정적 리소스가 도입되지 않는 문제를 해결합니다.
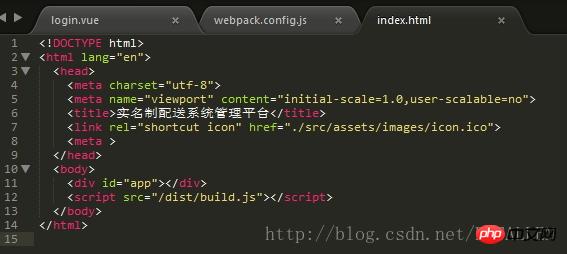
1. 우선 f12에서 빈 페이지의 문제를 볼 수 있는데, 그 이유는 우리가 패키징한 후에는 상대 경로여야 한다는 것입니다. index.html 페이지를 수정하는 것이 필요합니다.
변경 전을 살펴보세요.

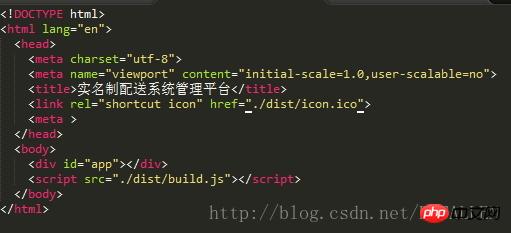
/dist/build.js가 절대 경로를 참조하므로 tomcat이 index.html 페이지에 액세스할 때 404가 보고된다는 점을 확인하세요. 경로를 상대 경로인 ./dist/build/로 변경해야 합니다. 또 한 가지 중요한 점이 있습니다. 자, 이제 메인 페이지가 표시될 것입니다.
하지만 내 정적 리소스와 내 이미지(img 형식으로 가져오는 항목 제외)를 찾을 수 있습니다. 예를 들어 CSS에서 사용하는 이미지 Background:url()은 404를 표시합니다.
2. 정적 리소스 오류 문제를 해결하세요
이를 위해서는 webpack.config.js에서 publicPath를 수정해야 합니다. 기본 vue-cli 스캐폴딩 환경이 구축된 후 publicPath는 다음과 같습니다.

우리의 경로는 /dist/임을 알 수 있습니다. 따라서 이때 페이지를 열면 정적 리소스의 경로는 다음과 같으며 오류 404가 보고됩니다. /code>http://10.0.0.181:8088/dist/bg.png?fe9b889cea51978538ce352593be0573
显然可以看出和我们想要的路径不一致,上面我贴出来的在 tomcat 的文件目录中我将 dist 和 index.html 都放进了一个 gas 的文件夹中。所以正确的路径应该是这样的:http://10.0.0.181:8088/gas/dist/bg.png?fe9b889cea51978538ce352593be0573
http://10.0.0.181:8088/gas/dist/bg.png?fe9b889cea51978538ce352593be0573
차이점을 확인하세요!
해결책:그래서 webpack.config.js의 출력 경로를 publicPath: /gas/dist/로 변경해야 합니다. 프로젝트에 정적 리소스를 도입할 수 있도록 가장 바깥쪽 폴더 경로를 추가합니다.
좋아, 지금까지 가장 중요한 두 가지 문제가 해결되었습니다. 하나는 빈 index.html 페이지이고 다른 하나는 잘못된 정적 리소스 경로입니다.
6. index.html 페이지의 링크 및 스크립트에서 참조하는 잘못된 리소스:경로 주소가 잘못되었기 때문입니다.
손상된 솔루션: 참조하는 리소스를 패키지된 dist 폴더에 수동으로 넣습니다. , dist의 상대 경로에 따라 index.html에서 참조합니다. 
코드에 있는 icon.ico는 아이콘 아이콘을 dist 폴더에 수동으로 넣은 뒤, 해당 참조 경로에 따라 참조했다는 것입니다. 다른 CSS 및 js 참조는 동일합니다.
7. 해결해야 할 문제:1. 내 프로젝트에서 ElementUI 프레임워크를 사용했는데, 패키징하고 서버에 올려놓은 후 버튼 스타일이 변경되었고 모든
패딩이 변경되었습니다.실패했기 때문에 스타일을 수동으로만 추가할 수 있습니다.
2. 내 index.html에 링크 CSS 파일을 도입할 때 아직 상대 경로를 도입할 방법이 없기 때문에 CSS 스타일을 해당 구성 요소의 스타일에 넣는 것이 일반적입니다. 의존성. 8. 온라인으로 검색하여 관련 문제와 해결 방법을 찾아보세요.
1. 도와주세요! Vue 프로젝트가 Webpack으로 패키징되어 서버에 배치되어 있는데 접속이 빈 페이지인가요? 오랫동안 작업했는데 이유를 모르겠습니다. 2. vue 프로젝트에서 npm run build로 생성된 index.html 파일은 루트 디렉터리에서 열릴 때만 적용됩니다. 해결해? 3. Vue 애플리케이션을 서버에 배포하는 올바른 방법이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 자료:vue2.0 입력 상자의 실시간 검색 및 업데이트를 구현하는 단계에 대한 자세한 설명
위 내용은 vue 프로젝트가 패키징되어 서버로 전송됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 eMule 검색이 서버에 연결할 수 없는 문제를 해결하는 방법
Jan 25, 2024 pm 02:45 PM
eMule 검색이 서버에 연결할 수 없는 문제를 해결하는 방법
Jan 25, 2024 pm 02:45 PM
해결책: 1. eMule 설정을 확인하여 올바른 서버 주소와 포트 번호를 입력했는지 확인하십시오. 2. 네트워크 연결을 확인하고, 컴퓨터가 인터넷에 연결되어 있는지 확인하고, 라우터를 재설정하십시오. 설정이 온라인인 경우 네트워크 연결에 문제가 없으면 서버가 온라인인지 확인해야 합니다. 4. eMule 버전을 업데이트하고 eMule 공식 웹사이트를 방문하여 최신 버전의 eMule 소프트웨어를 다운로드합니다. 5. 도움을 구하세요.
 RPC 서버 연결 불가 및 데스크탑 진입 불가 현상에 대한 해결 방법
Feb 18, 2024 am 10:34 AM
RPC 서버 연결 불가 및 데스크탑 진입 불가 현상에 대한 해결 방법
Feb 18, 2024 am 10:34 AM
RPC 서버를 사용할 수 없고 데스크톱에서 접속할 수 없는 경우 어떻게 해야 합니까? 최근 몇 년 동안 컴퓨터와 인터넷이 우리 생활 곳곳에 침투했습니다. RPC(원격 프로시저 호출)는 중앙 집중식 컴퓨팅 및 리소스 공유를 위한 기술로서 네트워크 통신에서 중요한 역할을 합니다. 그러나 때때로 RPC 서버를 사용할 수 없어 데스크탑에 들어갈 수 없는 상황이 발생할 수 있습니다. 이 문서에서는 이 문제의 가능한 원인 중 일부를 설명하고 해결 방법을 제공합니다. 먼저 RPC 서버를 사용할 수 없는 이유를 이해해야 합니다. RPC 서버는
 CentOS 설치 퓨즈 및 CentOS 설치 서버에 대한 자세한 설명
Feb 13, 2024 pm 08:40 PM
CentOS 설치 퓨즈 및 CentOS 설치 서버에 대한 자세한 설명
Feb 13, 2024 pm 08:40 PM
LINUX 사용자로서 CentOS에 다양한 소프트웨어와 서버를 설치해야 하는 경우가 많습니다. 이 글에서는 관련 작업을 원활하게 완료할 수 있도록 CentOS에 퓨즈를 설치하고 서버를 설정하는 방법을 자세히 소개합니다. CentOS 설치 퓨즈Fuse는 권한이 없는 사용자가 맞춤형 파일 시스템을 통해 파일 시스템에 액세스하고 작동할 수 있도록 하는 사용자 공간 파일 시스템 프레임워크입니다. CentOS에 퓨즈를 설치하는 것은 매우 간단합니다. 다음 단계를 따르십시오. 1. 터미널을 열고 다음 계정으로 로그인합니다. 루트 사용자. 2. 다음 명령을 사용하여 퓨즈 패키지를 설치합니다. ```yuminstallfuse3. 설치 프로세스 중 프롬프트를 확인하고 'y'를 입력하여 계속합니다. 4. 설치 완료
 Dnsmasq를 DHCP 릴레이 서버로 구성하는 방법
Mar 21, 2024 am 08:50 AM
Dnsmasq를 DHCP 릴레이 서버로 구성하는 방법
Mar 21, 2024 am 08:50 AM
DHCP 릴레이의 역할은 두 서버가 서로 다른 서브넷에 있더라도 수신된 DHCP 패킷을 네트워크의 다른 DHCP 서버로 전달하는 것입니다. DHCP 릴레이를 사용하면 네트워크 센터에 중앙 집중식 DHCP 서버를 배포하고 이를 사용하여 모든 네트워크 서브넷/VLAN에 IP 주소를 동적으로 할당할 수 있습니다. Dnsmasq는 네트워크에서 동적 호스트 구성을 관리하는 데 도움이 되도록 DHCP 릴레이 서버로 구성할 수 있는 일반적으로 사용되는 DNS 및 DHCP 프로토콜 서버입니다. 이 기사에서는 dnsmasq를 DHCP 릴레이 서버로 구성하는 방법을 보여줍니다. 내용 항목: 네트워크 토폴로지 중앙 집중식 DHCP 서버의 DHCP 릴레이 D에서 고정 IP 주소 구성
 PHP를 사용한 IP 프록시 서버 구축을 위한 모범 사례 가이드
Mar 11, 2024 am 08:36 AM
PHP를 사용한 IP 프록시 서버 구축을 위한 모범 사례 가이드
Mar 11, 2024 am 08:36 AM
네트워크 데이터 전송에서 IP 프록시 서버는 사용자가 실제 IP 주소를 숨기고 개인정보를 보호하며 액세스 속도를 향상시키는 데 도움을 주는 중요한 역할을 합니다. 이 기사에서는 PHP를 사용하여 IP 프록시 서버를 구축하는 방법에 대한 모범 사례 가이드를 소개하고 구체적인 코드 예제를 제공합니다. IP 프록시 서버란 무엇입니까? IP 프록시 서버는 사용자와 대상 서버 사이에 위치한 중간 서버로서 사용자와 대상 서버 사이의 전송 스테이션 역할을 하며 사용자의 요청과 응답을 전달합니다. IP 프록시 서버를 사용하여
 에픽서버가 오프라인 상태일 때 게임에 접속할 수 없으면 어떻게 해야 하나요? 에픽게임즈가 오프라인으로 게임에 입장할 수 없는 이유에 대한 해결책
Mar 13, 2024 pm 04:40 PM
에픽서버가 오프라인 상태일 때 게임에 접속할 수 없으면 어떻게 해야 하나요? 에픽게임즈가 오프라인으로 게임에 입장할 수 없는 이유에 대한 해결책
Mar 13, 2024 pm 04:40 PM
에픽서버가 오프라인 상태일 때 게임에 접속할 수 없으면 어떻게 해야 하나요? 이 문제는 많은 친구들이 겪었을 것입니다. 이 메시지가 나타나면 정품 게임을 시작할 수 없습니다. 이 문제는 일반적으로 네트워크 및 보안 소프트웨어의 간섭으로 인해 발생합니다. 이 문제의 편집자는 어떻게 설명합니까? 저는 여러분과 솔루션을 공유하고 싶습니다. 오늘의 소프트웨어 튜토리얼이 문제 해결에 도움이 되기를 바랍니다. 에픽 서버가 오프라인일 때 게임에 들어갈 수 없는 경우 해결 방법: 1. 게임 플랫폼과 보안 소프트웨어의 방해를 받을 수 있습니다. 2. 두 번째는 네트워크 변동이 너무 심하다는 것입니다. 라우터를 다시 시작하여 작동하는지 확인해보세요. 조건이 괜찮다면 5g 모바일 네트워크를 사용해 작동해 보세요. 3. 그럼 더 있을 수도 있겠네요
 AMD EPYC 4004 시리즈 프로세서를 탑재한 ASUS, 다양한 서버 및 워크스테이션 제품 출시
Jul 23, 2024 pm 09:34 PM
AMD EPYC 4004 시리즈 프로세서를 탑재한 ASUS, 다양한 서버 및 워크스테이션 제품 출시
Jul 23, 2024 pm 09:34 PM
7월 23일 이 웹사이트의 뉴스에 따르면 ASUS는 AMD EPYC 4004 시리즈 프로세서로 구동되는 다양한 서버 및 워크스테이션 수준 제품을 출시했습니다. 이 사이트의 참고 사항: AMD는 지난 5월 AM5 플랫폼과 Zen4 아키텍처 EPYC 4004 시리즈 프로세서를 출시하여 최대 16코어 3DV 캐시 사양을 제공했습니다. ASUSProER100AB6 서버 ASUSProER100AB6은 EPYC Xiaolong 4004 시리즈 프로세서가 장착된 1U 랙 장착형 서버 제품으로 IDC 및 중소기업의 요구 사항에 적합합니다. ASUSExpertCenterProET500AB6 워크스테이션 ASUSExpertCenterProET500AB6은
 Python 응용 프로그램의 독립 선언: PyInstaller의 자유를 향한 길
Feb 20, 2024 am 09:27 AM
Python 응용 프로그램의 독립 선언: PyInstaller의 자유를 향한 길
Feb 20, 2024 am 09:27 AM
PyInstaller: Python 애플리케이션의 독립성 PyInstaller는 Python 애플리케이션과 해당 종속성을 독립적인 실행 파일로 패키징하는 오픈 소스 Python 패키징 도구입니다. 이 프로세스는 Python 인터프리터에 대한 의존성을 제거하는 동시에 애플리케이션이 Windows, MacOS 및 Linux를 포함한 다양한 플랫폼에서 실행될 수 있도록 합니다. 패키징 프로세스 PyInstaller의 패키징 프로세스는 비교적 간단하며 다음 단계로 구성됩니다. pipinstallpyinstallerpyinstaller--onefile--windowedmain.py--onefile 옵션은 단일 파일을 생성합니다.






