이번에는 vue-cli 패키징과 온라인의 전체 단계 분석을 가져오겠습니다. vue-cli 패키징과 온라인의 주의 사항은 무엇입니까?
vue에서 만든 공식 예제를 예로 들면, 환경을 개발할 때 npm을 실행하여

을 생성하고 이를 하나로 패키징하는 것은 매우 간단합니다  이 명령
이 명령 npm run build .


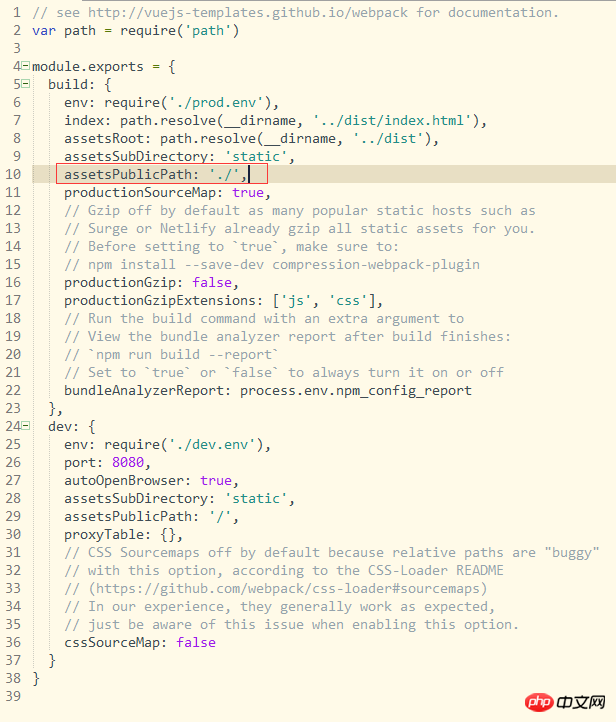
hash: true를 추가하면 패키지되고 생성된 index.html의 js 및 css 경로에 다음이 포함됩니까? + 버전 관리인 Random string
이 글의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 글을 주목하세요! 추천 자료:vue2.0 입력 상자의 실시간 검색 및 업데이트를 구현하는 단계에 대한 자세한 설명
위 내용은 vue-cli 패키징 및 출시의 전체 단계 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!